在当今信息爆炸的互联网时代,网站顶部导航栏作为用户访问网站的首要接触点,其设计的重要性不言而喻。一个精心设计的顶部导航栏不仅能为用户提供流畅、高效的浏览体验,还能有效提升品牌形象,增强用户粘性。然而,如何在有限的空间内平衡丰富的功能与用户体验,成为了网站设计师们面临的一大挑战。本文将深入探讨网站顶部导航栏的设计优化策略,旨在帮助设计师们更好地应对这一挑战。
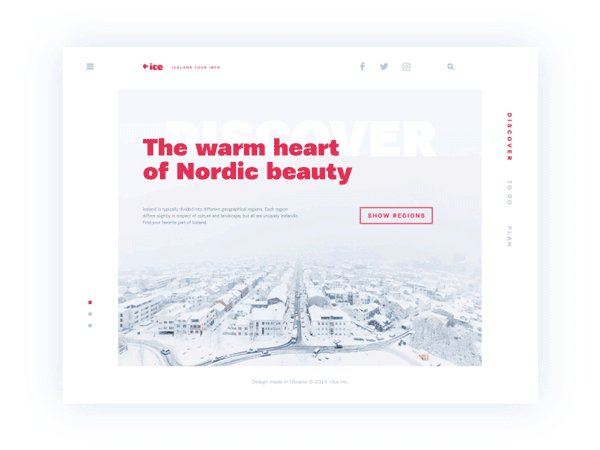
网页中顶部导航栏往往是用户进入网站后最先看到的地方,决定着用户对网页的第一印象,其重要性不言而喻。

网页中的header,一般我们称之为顶部导航栏,这里为了行文方便,以下都简称顶部栏。顶部栏对于一个网站的用户体验来说是至关重要的,因为根据用户的浏览习惯(从左到右,从上到下),当他们进入一个新的网站,顶部栏通常是他们最先看到的地方。我们都知道用户对于你产品的第一印象是很重要的,因为它会一直伴随接下来的使用过程,而且第一印象无法更改。

但是顶部栏却是我们设计的一个盲区,我们很少花心思的去研究它。因为我们觉得顶部栏无非是一个logo,几个文字链接堆砌起来作为菜单,着实没有什么需要注意的地方。但是事实上顶部栏设计的学问远不止这些。
顶部栏的内容
在进行顶部栏设计前,首先我们要确定的是应该要展示哪些内容。一般来说,顶部栏有以下一些内容:
品牌logo
菜单
搜索框
提示消息
登录/注册
联系方式
语言切换
其他产品或者移动端app的下载链接
行为召唤链接(我要投稿,我要发博)
以上这些都是顶部栏中常见的元素,在设计的时候我们要根据产品自身的实际情况进行取舍,毕竟这些信息全部放上去也不太现实。信息过度加载会增加用户的使用负担,注意力会被分散。
汉堡包按钮
取舍当然意味着既有“保留”也有“舍弃”,但是UI设计中的“舍弃”更多的是指“隐藏”——隐藏一些次要的功能。
在隐藏的同时,我们也希望当用户需要的时候,这些隐藏的功能可以随时随地的呈现出来。汉堡按钮可以帮助我们实现这一点。常见的汉堡按钮是由三条水平线条构成的,很像两层面包一层肉的汉堡包,所以我们形象的称之为汉堡按钮。
(ps:汉堡按钮最初是由国外设计师最先使用并命名,如果是中国设计师发明了它,没准就叫肉夹馍按钮了。)

汉堡按钮可以通过将一些次要的信息隐藏来释放页面的空间,这样使顶部栏更加的清爽简洁,用户的注意力可以更好的集中在那些重要的信息上。

汉堡按钮在页面导航设计中使用的很频繁,用户对此很熟悉,所以不会额外增加用户的学习成本。汉堡按钮设计最需要注意的地方就是它很容易被用户忽视,所以我们在设计的时候要通过配色,尺寸,留白的使用来将其适当的凸显出来。一句话来说,汉堡按钮既要做到清晰展示,又不能占据太大的空间。
双层菜单
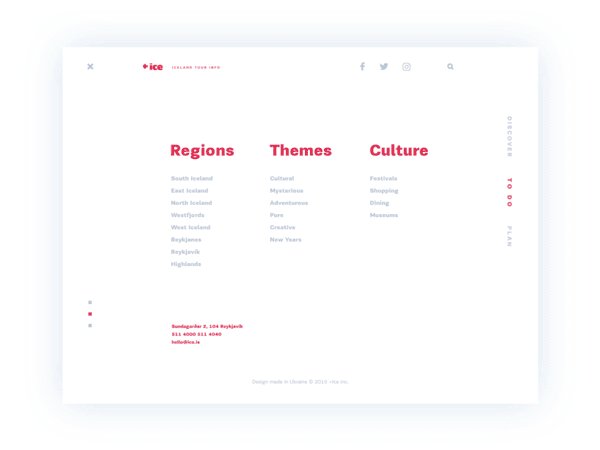
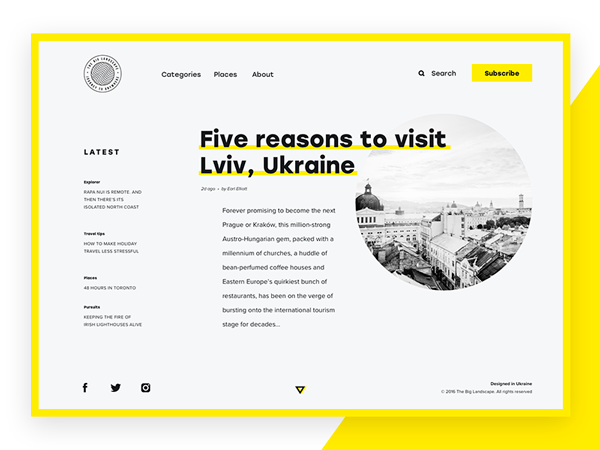
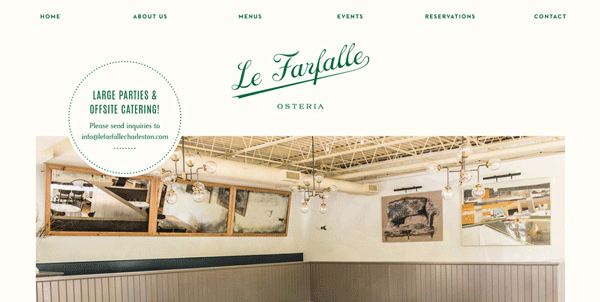
双层菜单的样式在近来的顶部栏设计中也愈发受到设计师的青睐。因为现在随着产品功能的不断增加与完善,渐渐出现了一些单层菜单无法解决的情况,那就是顶部栏需要展示的内容过多,而且某些特定功能不属于同一层级。为了更好的应对这类情况,设计师们创造性的使用双层菜单这种样式。

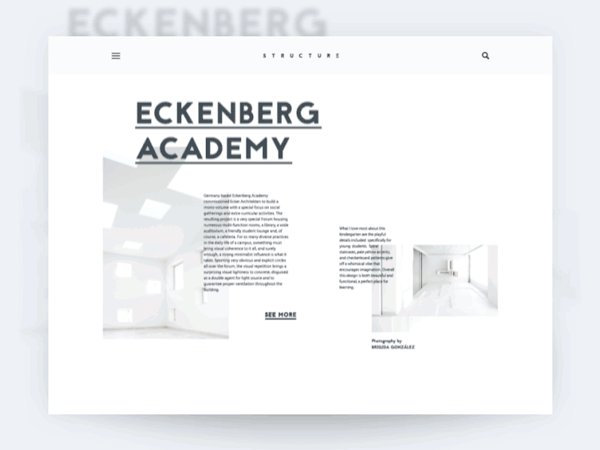
以上面的网站为例,上层的菜单有社交网络的链接(Facebook,Instagram和Twitter),企业logo,搜索框,购物车和汉堡按钮。下层的菜单有产品种类,营业网点地址,新闻,关于我们和联系我们。在这种情况下,如果将这些信息以传统的单行菜单展示,势必会放不下,造成顶部栏的过度拥挤。
此外双层菜单这种设计样式很新潮,可以给用户耳目一新的感觉。
文字和配色
我们在确定顶部栏上内容和展示方式后要考虑的是设计风格。产品的设计风格要立足于产品自身的定位,这个就意味着设计师的工作不应该仅限于视觉呈现还要懂产品。这里我就不展开来说,因为我其实也不是太懂。
一般来说,顶部栏的设计风格由配色、文字和图标来构成。因为这是顶部栏栏上最主要的三个元素,图标的使用相对较少,最常见的是下拉箭头和放大镜图标。

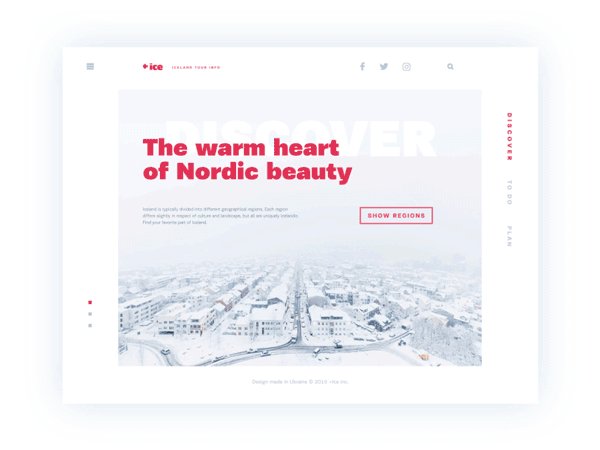
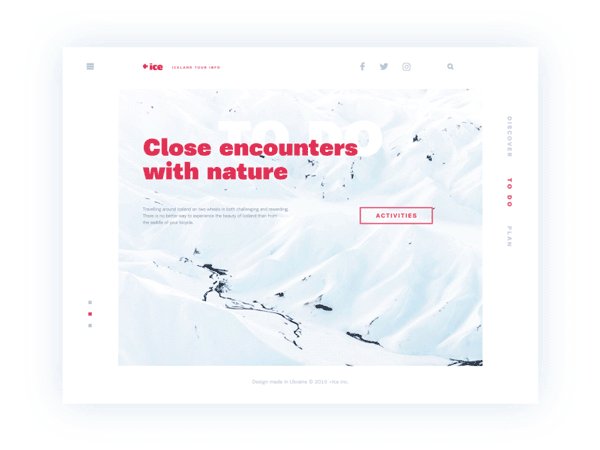
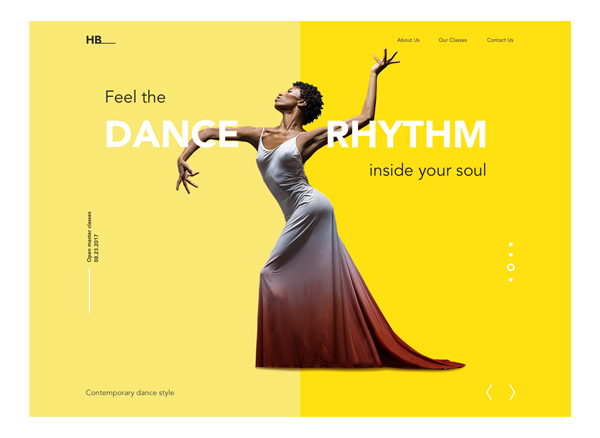
首先来说配色,配色主要是指背景色。通常来说,不要给顶部栏添加过重的背景色,选择浅色或者直接白色。因为颜色过重会造成用户注意力的分散。此外顶部栏下方是banner,我们在进行banner设计时候会考虑banner配色和页面整体风格是否搭配。如果顶部栏的颜色过重会制约banner的设计,如果是白色和浅色就没有这种顾虑了。当然这也不是绝对的,有些网站顶部栏采用深色同样很好看,有些网站的顶部栏直接是透明,跟页面内容融为一体。

再说文字,大部分用户不会一个字一个字去读页面中的信息,他们是“扫描”式阅读。所以顶部栏上的文字设计首要考虑的是可读性,要让用户在短时间内就可以获取这些信息。所以我们的文字要做到能够从背景中凸显出来,必要的时候可以加粗字体样式。

固定型顶部栏
固定顶部栏代表着另一种设计思路:无论用户进行何种操作,顶部栏对用户来说都是可见的。这类的顶部栏适用于页面内容比较多需要用户不断下拉滑动的网站。

这种交互模式可以很好的提升顶部栏的易用性,但是这是建立在牺牲一部分页面空间的基础上换来的,所以我们在使用的时候一定要谨慎。
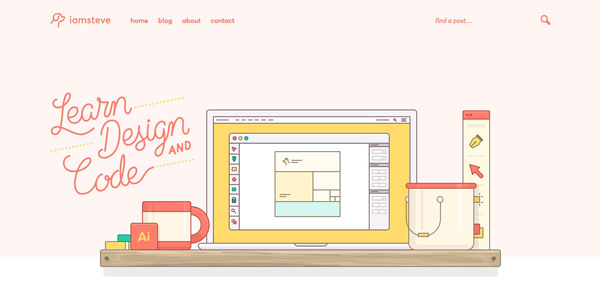
极简风格
在上面我一直强调顶部栏设计要简洁明了,要让用户一眼就能看明白。因为顶部栏属于导航体系的一部分,是为了避免用户迷路,帮助他们更好的使用产品。归根结底用户使用你的产品是为了你提供的内容或服务,而不是来看狂拽酷炫的顶部栏。所以我们不能本末倒置,将顶部栏做的过于花哨,进而分散用户的注意力。

此外极简风格很适合响应式设计,可以在多设备上追求一致的用户体验。

简约设计的另一大优点就是,设计师会经常遇到临时的迭代需求,领导突然让你在这里加一个按钮那里加一个文字标签,简约设计为这种突然的迭代需求提供了操作空间。
总结:
综上所述,网站顶部导航栏的设计优化是一个复杂而细致的过程,它要求设计师们在功能与用户体验之间找到完美的平衡点。通过精简内容、巧妙利用隐藏功能、采用双层菜单设计以及注重响应式布局等策略,我们可以打造出既美观又实用的顶部导航栏,从而为用户提供更加便捷、愉悦的网站浏览体验。同时,这些设计优化策略也将为网站的品牌建设和长期发展奠定坚实的基础。
本文来源于#王M争,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/webmaster/2143.html






















