在移动互联网时代,网站的移动适配至关重要。百度站长平台提供的移动适配工具可以帮助网站所有者更好地让百度搜索引擎识别网站的移动页面和 PC 页面之间的对应关系,从而提高网站在移动搜索结果中的表现。正确使用该工具对于提升网站的流量和用户体验具有重要意义。

一、移动适配的重要性
1、提升用户体验
随着移动设备的广泛使用,用户越来越多地通过手机和平板电脑访问网站。如果网站没有进行良好的移动适配,用户可能会遇到页面显示不完整、排版混乱、加载速度慢等问题,严重影响用户体验。
例如,一个 PC 端设计精美的电商网站,如果在移动设备上没有适配,图片可能会过大,文字难以阅读,用户很难完成购物操作。
2、提高搜索引擎排名
百度搜索引擎更倾向于推荐移动适配良好的网站。当网站进行了有效的移动适配,并通过移动适配工具告知百度后,搜索引擎可以更准确地理解网站的结构和内容,从而在移动搜索结果中给予更高的排名。
对于一些竞争激烈的行业,如旅游、美食、电商等,良好的移动适配可以使网站在搜索结果中脱颖而出,获得更多的流量。
二、百度站长平台移动适配工具介绍
1、功能概述
百度站长平台的移动适配工具主要用于提交网站 PC 页面和移动页面的适配关系。它可以帮助网站所有者让百度快速准确地识别哪些 PC 页面对应哪些移动页面,以便在移动搜索中正确展示网站内容。
该工具支持多种适配方式,包括 URL 适配(如 PC 页面和移动页面的 URL 有一定规律变化)、代码适配(通过在 PC 页面和移动页面中添加特定代码来标识适配关系)等。
2、适用对象
适用于所有拥有网站且希望在百度搜索中提升移动搜索效果的网站所有者、网站管理员和开发者。无论是企业网站、电商网站、博客网站还是其他类型的网站,只要存在 PC 页面和移动页面,都可以使用该工具。
三、使用移动适配工具的前期准备
1、确定适配方式
URL 适配:如果网站的 PC 页面和移动页面的 URL 有明显的对应规律,如移动页面的 URL 是在 PC 页面 URL 基础上添加了特定的前缀或后缀(如 /mobile/),则可以选择 URL 适配方式。
规则适配:当pc地址和移动地址存在规则(pattern)的匹配关系时(如PC页面www.xxx.com/picture/12345.html,移动页面m.xxx.com/picture/12345.html),可以使用规则适配,添加pc和移动的正则表达式进行适配,此适配方法,一次提交成功生效后,对于新增同规则的URL可持续生效,不必再进行多次提交。同时该方式处理周期相对URL适配更短,且易于维护和问题排查,是百度推荐使用的提交方式。
代码适配:如果网站的 PC 页面和移动页面采用了不同的技术架构,无法通过简单的 URL 规律来确定适配关系,或者希望通过代码更加精准地标识适配关系,可以选择代码适配方式。例如,使用 HTML5 的自适应设计,通过在页面中添加特定的元标签来表示适配关系。
2、确保移动页面质量
页面布局合理:移动页面的布局要适应移动设备的屏幕大小,避免出现内容拥挤或空白过多的情况。例如,将重要内容放在屏幕上方,方便用户快速获取信息。
加载速度快:优化移动页面的加载速度,减少图片大小、压缩代码等。加载速度慢会导致用户流失,影响网站在移动搜索中的排名。
内容完整:移动页面的内容要与 PC 页面相对应,不能缺失重要信息。同时,要根据移动用户的需求和习惯,对内容进行适当调整,如简化文字描述等。
四、URL规则适配方式的使用方法
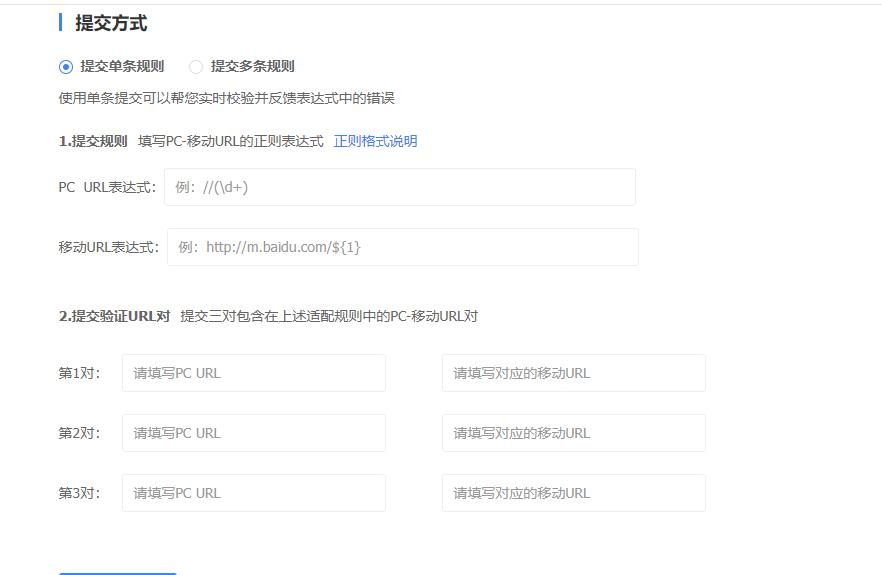
1、规则填写
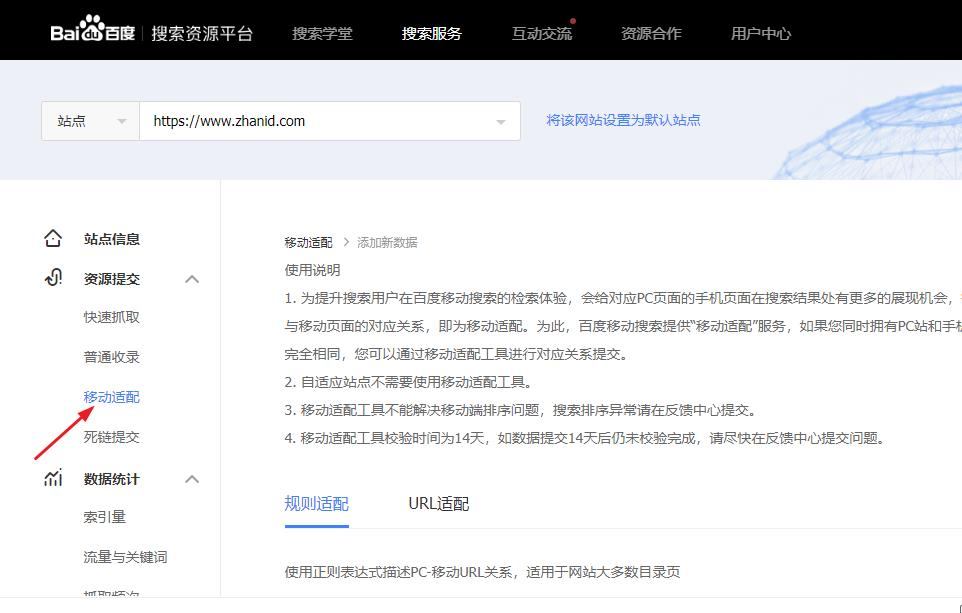
登录百度站长平台,进入移动适配工具页面。如果选择 URL 适配方式,需要填写 PC 页面和移动页面的 URL 对应规则。例如,如果 PC 页面的 URL 格式为 “http://www.example.com/article.php?id=1”,移动页面的 URL 格式为 “http://www.example.com/mobile/article.php?id=1”,则可以填写规则为 “将 PC 页面 URL 中的‘http://www.example.com’替换为‘http://www.example.com/mobile’”。
在填写规则时,要确保规则能够准确涵盖所有需要适配的页面。可以先对网站的页面 URL 进行分析,找出规律后再填写规则。

2、验证规则
填写完规则后,需要对规则进行验证。百度站长平台会根据填写的规则,抽取部分 PC 页面和对应的移动页面进行验证。如果验证通过,说明规则基本正确;如果验证不通过,会提示存在的问题,如规则不准确、存在遗漏页面等。
根据验证结果,对规则进行调整和完善。如果是规则不准确,要重新分析页面 URL 规律,修改规则;如果是存在遗漏页面,要检查是否有其他类型的页面 URL 需要单独设置规则。
3、提交适配关系
当规则验证通过后,可以提交 PC 页面和移动页面的适配关系。百度站长平台会根据提交的关系,对网站进行索引更新,以便在移动搜索中正确展示网站内容。
在提交后,要关注百度站长平台的消息通知,了解适配的进展情况。如果出现问题,如适配失败等,会在通知中说明原因,需要根据原因进行处理。
五、代码适配方式的使用方法
1、元标签添加
如果选择代码适配方式,需要在 PC 页面和移动页面中添加特定的元标签来标识适配关系。对于 HTML 页面,可以在
部分添加如下元标签:
<meta name="mobile-agent" content="format=html5;url=http://www.example.com/mobile/article.php?id=1">
其中,“mobile-agent” 是元标签的名称,“format=html5” 表示移动页面采用的格式(这里以 HTML5 为例),“url=http://www.example.com/mobile/article.php?id=1” 是对应的移动页面的 URL。
要确保元标签添加正确,并且在所有需要适配的 PC 页面和移动页面中都添加了相应的元标签。
2、适配规则配置
在百度站长平台的移动适配工具页面,选择代码适配方式后,需要配置适配规则。这里的规则主要是关于如何识别页面中的元标签以及如何根据元标签确定适配关系。
例如,可以设置规则为 “通过识别<head>部分中的‘mobile-agent’元标签,根据其中的‘url’属性确定对应的移动页面”。
3、验证和提交
与 URL 适配方式类似,需要对代码适配的规则进行验证。百度站长平台会抽取部分页面进行验证,如果验证通过,说明规则正确;如果验证不通过,会提示存在的问题,如元标签添加错误、规则不准确等。
根据验证结果,对规则进行调整和完善。当规则验证通过后,可以提交适配关系,百度站长平台会根据提交的关系对网站进行索引更新。
六、使用移动适配工具的注意事项
1、准确提交适配关系
无论是 URL 适配还是代码适配,都要确保提交的适配关系准确无误。不准确的适配关系会导致百度搜索引擎无法正确识别网站的移动页面和 PC 页面的对应关系,从而影响网站在移动搜索中的表现。
在提交前,要对页面的适配关系进行多次检查和验证,确保规则涵盖所有需要适配的页面,元标签添加正确等。
2、关注适配进展
在提交适配关系后,要密切关注百度站长平台的消息通知,了解适配的进展情况。如果出现适配失败、部分页面未适配等问题,要及时根据通知中的原因进行处理。
一般来说,适配过程可能需要一定的时间,尤其是对于大型网站,可能需要数天甚至数周的时间才能完成适配。
3、持续优化移动页面
移动适配不是一次性的工作,而是一个持续优化的过程。在使用移动适配工具后,要继续关注移动页面的用户体验和搜索引擎排名情况,根据反馈信息对移动页面进行优化。
例如,如果发现移动页面的加载速度仍然较慢,可以进一步优化图片、代码等;如果用户反馈页面布局不合理,可以对布局进行调整。

七、常见问题及解决方法
1、适配失败
原因:可能是适配规则不准确、页面 URL 发生变化未及时更新适配规则、元标签添加错误等。
解决方法:重新检查适配规则,确保规则能够准确涵盖所有需要适配的页面;如果页面 URL 发生变化,要及时更新适配规则;检查元标签是否添加正确,是否在所有需要适配的页面中都添加了。
2、部分页面未适配
原因:可能是部分页面的 URL 不符合适配规则、元标签未在部分页面中添加等。
解决方法:分析未适配页面的 URL 特点,判断是否需要单独设置适配规则;检查元标签是否在所有页面中都添加了,如果没有,要及时添加。
3、移动页面排名未提升
原因:可能是移动页面质量仍然较差(如加载速度慢、内容不完整等)、适配关系虽然正确但百度搜索引擎尚未完全更新索引等。
解决方法:持续优化移动页面,提高页面质量;等待百度搜索引擎更新索引,一般可以通过关注百度站长平台的消息通知来了解索引更新情况。
总结
百度站长平台的移动适配工具是网站在移动互联网时代提升移动搜索效果的重要手段。通过正确确定适配方式、做好前期准备工作、准确使用 URL 适配或代码适配方式、注意使用过程中的各项事项以及及时处理常见问题,网站所有者可以让百度搜索引擎更好地识别网站的移动页面和 PC 页面的对应关系,从而提高网站在移动搜索中的排名和用户体验。在移动互联网不断发展的今天,持续优化移动适配是网站保持竞争力的关键之一。
本文由@站长工具箱 原创发布。
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/webmaster/1990.html






















