可能很多人都听说过 Google Search Console,但还有很多人不是很了解这个工具,今天小编就来分享一下关于这个工具的相关内容和使用方法。
谷歌搜索控制台(英文:GoogleSearchConsole;简称GSC),原称谷歌网站站长工具(Google Webmaster Tools),是Google开发的一个面向网站管理员的免费工具,于2006年被推出。使用谷歌搜索控制台,网站管理员可以了解自己的网站在谷歌搜索中的表现,并进行优化。
谷歌搜索控制台的主要功能如下:
提交和测试网站地图:管理员可以提交网站地图,以便谷歌蜘蛛程序更好地抓取网站内容,并测试地图是否正常工作。
测试和设置网页收录率:管理员可以了解谷歌蜘蛛程序抓取网站的情况,并进行设置以控制收录率。
生成和测试robots.txt文件:管理员可以生成并测试robots.txt文件,该文件用于控制蜘蛛程序的访问,同时可以发现被该文件拦截的网页。
列出网站的内部和外部链接:管理员可以查看网站的内部链接(网站内部页面之间的链接)和外部链接(其他网站指向本网站的链接)。
查看通过Google搜索结果页带来的点击率:管理员可以查看通过Google搜索结果页访问网站的关键词,并了解每个关键词带来的点击率。
查看谷歌收录网站的数据和错误:管理员可以查看网站在谷歌搜索中的收录数据,并发现是否存在收录过程中的错误。
设置符合需求的网站域名:管理员可以设置自己喜欢的网站域名,例如用"http://example.com"替代"www.example.com",或反之亦然。设置后,该域名将在谷歌搜索结果页面上显示。
创建方法
一、打开谷歌站长工具,网址:https://search.google.com/search-console/
进入网站之后我们可以看到网页会弹出让我们先选择资源类型,小编建议大家使用第二种“网址前缀”,因为次选项后面验证会更便捷,在文本处填写您的网站然后点击继续即可。

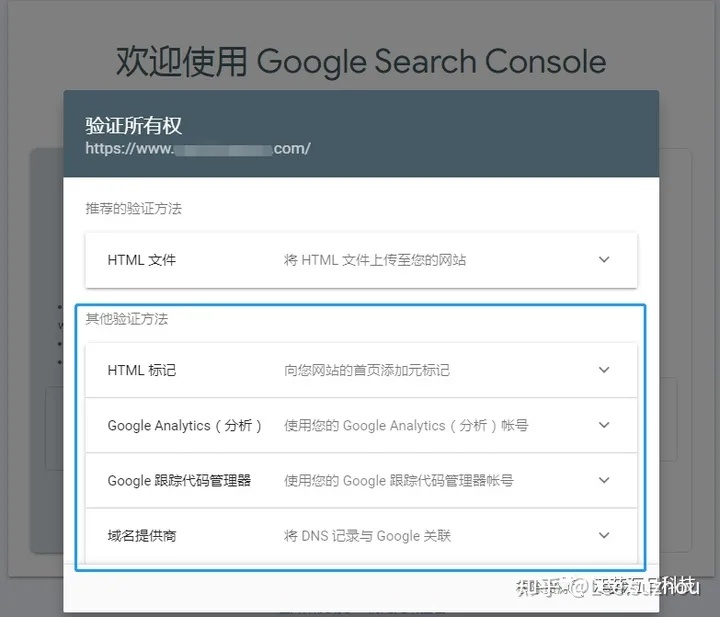
二、接着有多种验证方法来让你验证网站,建议使用“HTML文件”、“HTML标记”、“Google Analytics”和“Google 跟踪代码管理器”这四种方法中的一种。
HTML文件:会让你下载一个html的文件,然后要求你上传到服务器的根目录下面。如果你是自己购买主机空间搭建的网站,那么只需要登入主机服务后台,找到“File Manager”文件管理器,然后上传html文件上去就可以了。
HTML标记:会让你复制一行代码,然后放在网站首页之前。这个方法适用于自己买主机搭建的网站,同时也适用于shopify等第三方程序搭建的网站。例如:wordpress网站就在后台,“外观”、“主题编辑器”,找到“header.php”文件,然后把这行代码黏贴在上方就可以了。
Google Analytics:如果你之前网站已经绑定了google analytics,那么到了这步,直接选择“Google Analytics”,会直接显示绑定成功。
Google跟踪代码管理器验证方法和Google Analytics操作一致。


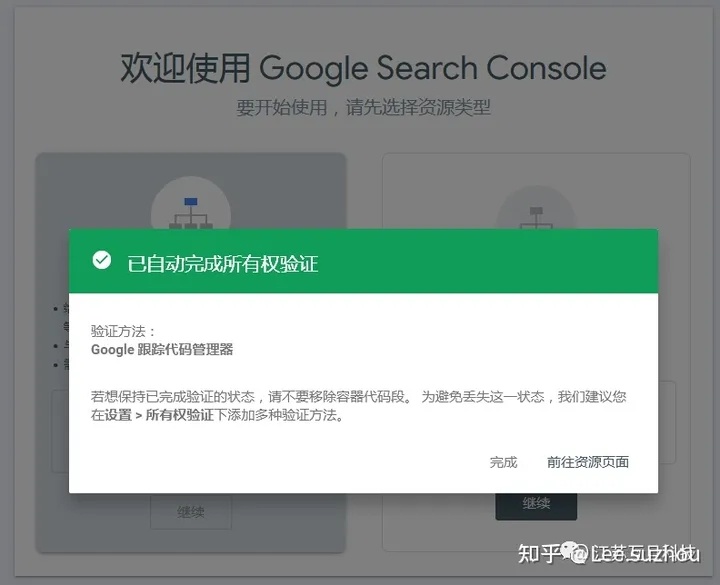
如果您之前在网站上安装过Google跟踪代码管理器可以直接选择Google 代码管理器,直接会自动通过验证,我们通过了验证之后就来到了主页面,接下就让我们来看看如何使用谷歌站长工具。
当我们把网站绑定到了谷歌站长工具后,可能需要一天时间来抓取你网站的数据,我们只需要等待就可以了。
具体功能
1.概述:
这里是可以看到你网站的整个总体情况,例如:效果,覆盖率,增强功能等等。

2.效果:
效果部分监测的是你的网站在Google搜索引擎上的表现。搜索结果可以看到你的网站在一定时间内的展现数,点击数,平均排名和平均点击率。
你可以通过不同的维度去筛选和详细地了解这些数据,搜索词、页面、国家、设备、搜索展示样式、时间维度等等,关于时间维度还可以设置对比,看看某一段时间的变化。
3.网址检查:
这个功能其实非常的强大,你可以输入任何你网站的网页网址,来查询网页是不是被谷歌搜索引擎给收录,如果没有被收录你还可以点击“请求编入索引”。
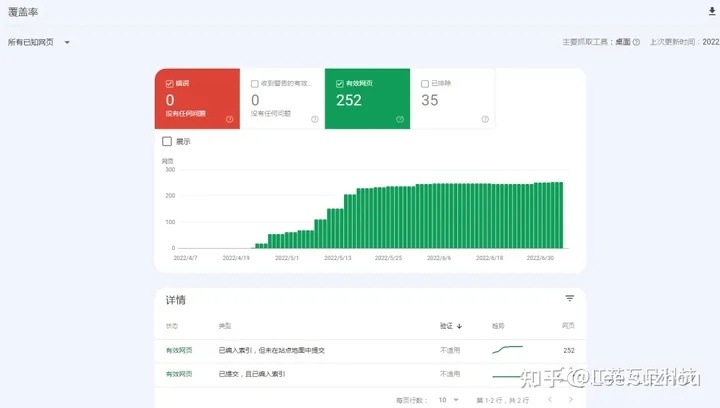
4.覆盖率:
你可以查看网站有哪些网页还未被谷歌搜索引擎给索引,然后去具体分析下原因。

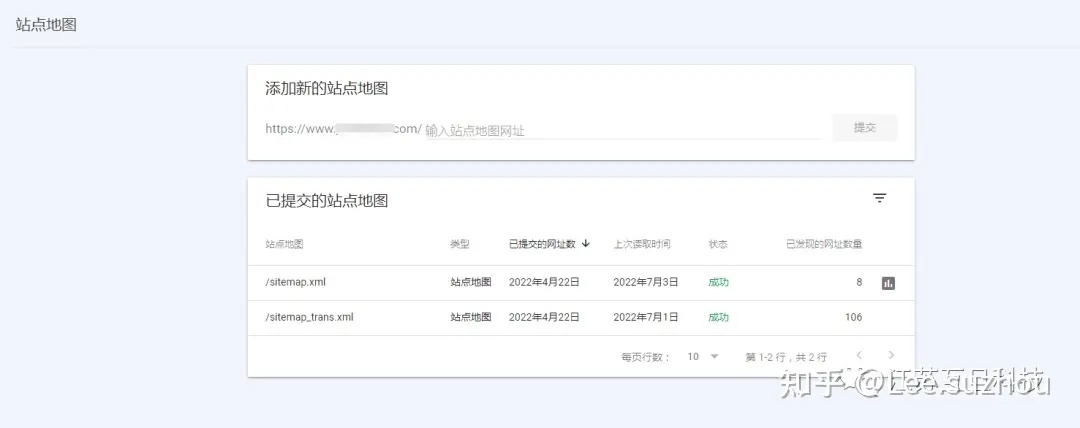
5.站点地图:
站点地图是帮助谷歌搜索引擎蜘蛛更好的去爬取你网站内容的文件,建议站长们都应该给网站添加站点地图。

6. 删除:
有哪些页面是你不想被谷歌搜索收录的,那么你可以在这里提交删除的请求。
7.核心网页指标:
Google认为影响用户体验的一些因素。在这个报告里面,你可以看到哪些页面的用户体验差,哪些需要提升。
一般会涉及到下面这三种问题:
Cls (cumulative layout shift):一个页面加载时的稳定性。
Lcp(largest content paint):用户访问时看到大部分内容所用的时间。
Fid(first input delay):用户开始和你的网页互动的响应时间。

8.移动设备易用性:
检查网站在移动端展现的一些问题,例如字体太小影响阅读,内容太宽了超出屏幕。

注意事项:
正确看待里面的每项数据,搜索结果会展示网站的平均排名和平均点击率,很多人会拿去和其他网站做对比,为啥我的网站平均排名和点击率比其他网站差,然后想办法去改善。
其实大可不必,每个网站的内容不同,每个网站呈现的效果不同。不一定平均排名低的就是真的需要改善。我们关注排名和点击率要关注到每一篇文章的重点关键词,不是整个网站。
本文来源于#Lee.suzhou,由@tom 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/webmaster/175.html




















