在移动互联网日益普及的今天,网站的移动适配已经成为不可忽视的重要环节。无论是为了提升用户体验,还是为了迎合搜索引擎的优化要求,做好移动适配都是每一个站长必须面对的挑战。搜狗站长平台提供的移动适配工具,正是为了解决这一问题而生。本文站长工具网将详细解析搜狗站长平台移动适配工具的使用方法,帮助站长们轻松实现网站的移动优化。

移动适配工具功能说明
使用移动适配工具,可将无线网页搜索结果中站点的PC端web url结果根据规则替换为对应的wap url结果。
移动适配有三种类型:pattern匹配、URL匹配、自适应匹配,并分别支持单条提交、文件提交两种提交方式。
移动适配审核通过生效后,有助于解决pc页面转码问题,使移动用户浏览对应手机页面,提升移动搜索体验。
移动适配工具审核周期
移动适配审核周期一般为10个工作日,审核通过后线上生效周期为20天。
移动适配工具使用方法
步骤一登录站长平台,添加验证需要适配的pc站点

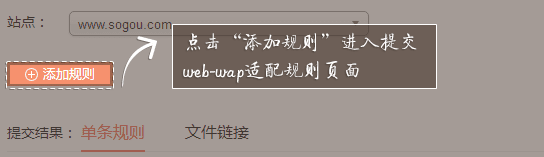
步骤二进入移动适配工具页面,点击"添加规则"

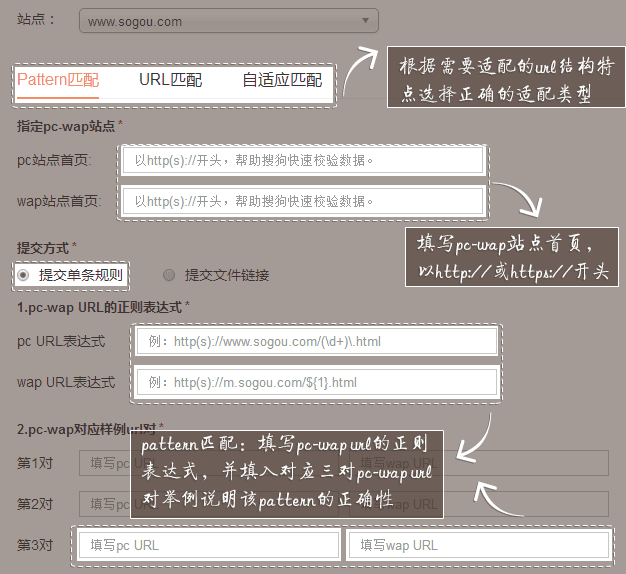
步骤三根据需要适配url结构特点选择不同匹配类型
一.提交单条规则

pattern匹配:当pc-wap存在pattern匹配关系时,可使用pattern规则适配,如:pc页面http://www.example.com/a/(\d+)/(\d+)\.htm对应wap页面http://m.example.com/sports/${1}/${2}.htm,添加pc-wap单条规则并列举样例url对。
url匹配:当站点url不能被pattern覆盖,需要一对一匹配时采用此方式。将主体内容相同的pc-wap url对提交给搜狗,如数量过多请提交适配文件链接。能用pattern匹配的尽量使用pattern匹配。
自适应匹配:网站属于自适应站点,需要提交映射规则数据的选择此方式,具体提交和pattern匹配提交类似。请先确认是自适应站点,即pc和wap的页面url一模一样,例如:pc-wap页面都是http://www.example.com/soft/123.html。不建议wap端页面为这类url:http://m.example.com?src=http://www.example.com。单条提交时提交pc_url_pattern并列举样例url。
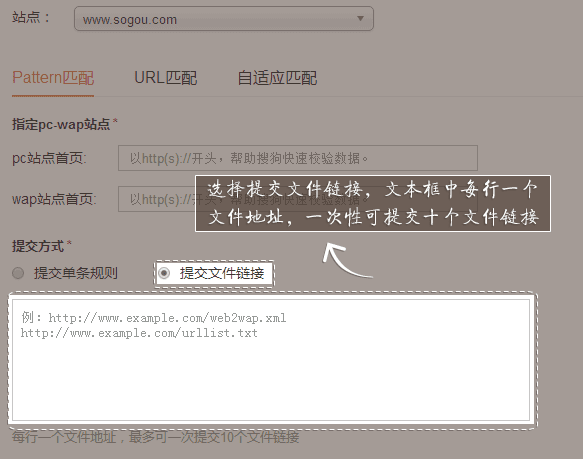
二.提交文件链接

1.xml文件制作
(1)pattern匹配文件
<?xml version="1.0" encoding="UTF-8" ?>
<!-- XML文件需以utf-8编码无BOM -->
<urlset>
<url>
<!-- 必填,是具体某个链接的定义入口,每一条数据都要用<url>和</url>包含在其中 -->
<loc>http://www.example.com/</loc>
<!-- 必填,pattern适用的站点频道,长度不得超过256字节 -->
<data>
<!-- 必填-->
<display>
<!-- 必填,所有映射规则和适用版本都要用<display>和</display>包含在其中-->
<pc_url_pattern>http://www.example.com/a/(\d+)/(\d+)\.htm</pc_url_pattern>
<!-- 必填,填写pc待映射页面的urlpattern-->
<url_pattern>http://m.example.com/sports/${1}/${2}.htm</url_pattern>
<!-- 必填,填写映射到的wap站页面的urlpattern-->
<pc_sample> http://www.example.com/a/20131204/008146.htm</pc_sample>
<!-- 必填,给出1个能适用此映射规则的WEB URL示例-->
<wap_sample> http://m.example.com/sports/20131204/008146.htm</wap_sample>
<!-- 必填,给出1个能适用此映射规则的WAP URL示例-->
<version>7</version>
<!-- 必填,填写映射规则适合的版本:1只适用于简版,2只适用于彩版 -->
<!-- 5只适用于移动版,6适用于彩版和移动版,7适用于简版、彩版、移动版 -->
</display>
</data>
</url>
<!-- 另一条数据 -->
</urlset>pc端的pattern逻辑用()表示,其中(\d+)表示0-9 的数,(\w+)表示字母或数字以及下划线,也可表示字母和数字的混合,([0-9a-zA-Z]+)表示数字和字母混合,([a-zA-Z]+)表示纯字母 ,([a-zA-Z0-9%]+)表示纯汉字。
wap页的pattern逻辑用${}表示,用阿拉伯数字表明使用的是pc pattern中第几个()中的值。
适配文件生效时是按照从上到下的顺序匹配,因此精确匹配的pattern规则应写在范围广的规则前面,否则会导致精确匹配的规则不生效。
提交的pattern建议不要做模糊匹配,尽量使用精确的匹配限定粒度,避免适配出错。
搜狗无线网页搜索区分简版、彩版、移动版,分别适用非智能低端机(e.g. oppo real)、中端Nokia机(e.g. Nokia 5230/Nokia E71)、智能触屏机(e.g. 三星I9100/iphone 4),站长提供的映射规则会分别在上述3个版本中生效。
如果站长建立的WAP站适合大部分手机访问,则说明适用所有版本; 如果站长建立的WAP站仅针对智能触屏机,则说明仅适用移动版;如果站长建立的WAP站区分不同版本,且每个版本的WAP URL都不同,则可提供多条映射规则,并分别说明适用版本。
(2)url匹配规则文件
<?xml version="1.0" encoding="UTF-8" ?> <!-- XML文件需以utf-8编码无BOM --> <urlset> <url> <loc>http://www.sogou.com/</loc> <!--必填,规则适用的站点频道,长度不得超过256字节 --> <data> <display> <pc_sample>http://www.sogou.com/</pc_sample> <!-- 必填,PC页的url地址--> <wap_sample>http://m.sogou.com/</wap_sample> <!-- 必填,映射到wap端的url--> <version>7</version> </display> </data> </url> <!-- 另一条数据 --> </urlset>
(3)自适应规则文件
<?xml version="1.0" encoding="UTF-8" ?> <!-- XML文件需以utf-8编码无BOM --> <urlset> <url> <loc>http://www.example.com/</loc> <data> <display> <pc_url_pattern>http://www.example.com/a/(\d+)/(\d+)\.htm</pc_url_pattern> <!-- 必填,填写pc待映射页面的urlpattern--> <pc_sample> http://www.example.com/a/20131204/008146.htm</pc_sample> <!-- 必填,给出1个能适用此映射规则的pc url示例--> <version>7</version> </display> </data> </url> <!-- 另一条数据 --> </urlset>
2.txt文件制作
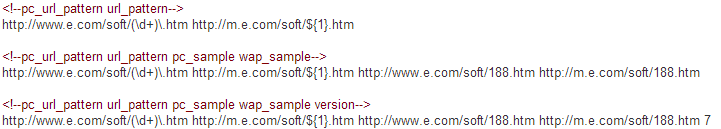
(1)pattern匹配
每行输入一种规则,每列之间以tab键隔开,以下三种形式均支持:

(2)url匹配
要求每行一条规则,第一列为PC URL(必填),第二列为移动 URL(必填),第三列为version(选填),每列之间以tab键隔开。

(3)自适应匹配
每行一种规则,第一列为pc_url_pattern(必填),第二列为pc_sample(必填),第三列为version(选填),每列之间以tab键隔开。

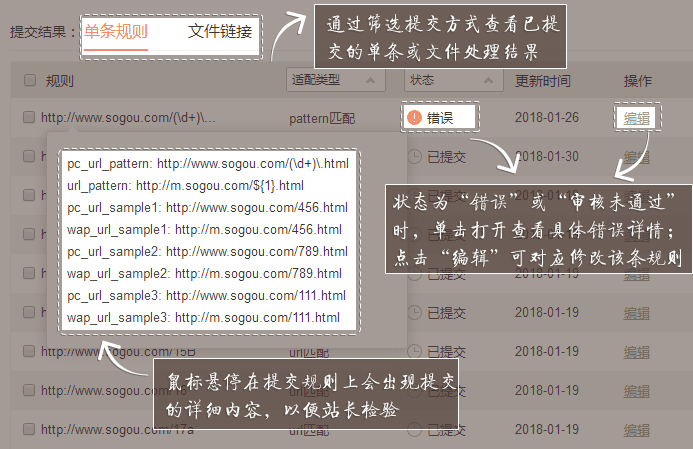
观察状态

状态为“正常”指规则样例均正确,之后有生效周期大概20天,请耐心等待。
点击状态栏“错误”或“审核未通过”您可以看到错误详情,以此检查修改。
移动适配生效后您将在无线端搜狗搜索看到搜索结果摘要下方的域名变为手机域名。
适配正则表达式示例
1.首页
对应URL:http://www.example.com/——>http://m.example.com/
http://www.example.com/$
http://m.example.com/
2.纯数字替换生成pattern
对应URL:http://www.example.com/1234.html——>http://m.example.com/1234.html
http://www.example.com/(\d+)\.html
http://m.example.com/${1}.html
3.纯字母或字母与数字混合生成pattern
对应URL:http://www.example.com/ab12as34.html——>http://m.example.com/ab12as34.html
http://www.example.com/(\w+)\.html
http://m.example.com/${1}.html
4.由"-"或"_"连接的数字或字母替换生成pattern
对应URL:http://www.example.com/1234-as.html——>http://m.example.com/1234-as.html
http://www.example.com/(\d+)-(\w+)\.html
http://m.example.com/${1}-${2}.html
5.pc存在分页但移动没有分页替换生成pattern
对应URL:http://www.example.com/1234_1.html——>http://m.example.com/1234.html
http://www.example.com/(\d+)_(\d+)\.html
http://m.example.com/${1}.html
6.某路径下部分页面无对应wap url生成pattern
http://www.example.com/(?!abc)(\w+)/$
http://m.example.com/${1}/
表示不会匹配以abc开头的页面,如:http://www.example.com/abcde/,而可以匹配http://www.example.com/decba/
7.pc页面中有?或.特殊字符,生成pattern时在>项?或.(除站点域名www.example.com间的.以外)前面需要加反斜杠转义为\?或\.;其他项不变
对应URL:http://www.example.com/1234.html——>http://m.example.com/1234.html
http://www.example.com/(\d+)\.html
8.pc页面是以/结尾的生成pattern需要在中URL结尾处加$;其他项不变
http://www.example.com/(\d+)/(\w+)/$
9.特例:http://www.example.com/abc——>http://m.example.com/abc,需要在中URL结尾处加$;其他项不变
http://www.example.com/(\w+)$
注意事项
需注意,提交WEB-WAP映射规则并不影响网站排名及是否收录索引。
因为涉及到站点资源的收录,您只能对验证通过所有权的pc站点进行WEB-WAP映射规则提交。添加新站点或验证站点所有权方法请参考网站验证帮助文档。
总结
通过本文的详细介绍,我们了解到搜狗站长平台的移动适配工具为站长们提供了一个便捷、高效的解决方案,以应对移动互联网时代的挑战。从验证站点、添加移动页面、提交适配关系到查看适配效果,每一步都清晰明了,便于操作。掌握这些方法,不仅能显著提升网站的移动用户体验,还能有效增加搜索引擎的友好度,进而提高网站的流量和曝光率。希望每一位站长都能通过本文的指导,充分利用搜狗站长平台的移动适配工具,让自己的网站在移动互联网中脱颖而出。
本文由@站长工具箱 原创发布。
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/webmaster/1318.html






















