软件介绍
微信开发者工具是一款专门针对于微信后台设计开发人员打造的微信调试工具。微信开发者工具能帮助微信后台页面的开发者更便捷安全地调试微信内的网页,而无需去借助一些模拟类软件。微信开发者工具开发原理是集成了Chrome DevTools和基本的移动调试模块,可进行微信内网页调试与微信小程序调试。喜欢的朋友快来下载体验吧。

微信开发者工具软件功能
可在线登录用户微信,进行模拟真实浏览调试网页。
检验页面JSSDK功能权限,模拟大部分SDK的输入和输出。
集成的Chrome DevTools与基本的移动调试模块助力用户的开发。
小程序项目、公众号项目,独立分开。

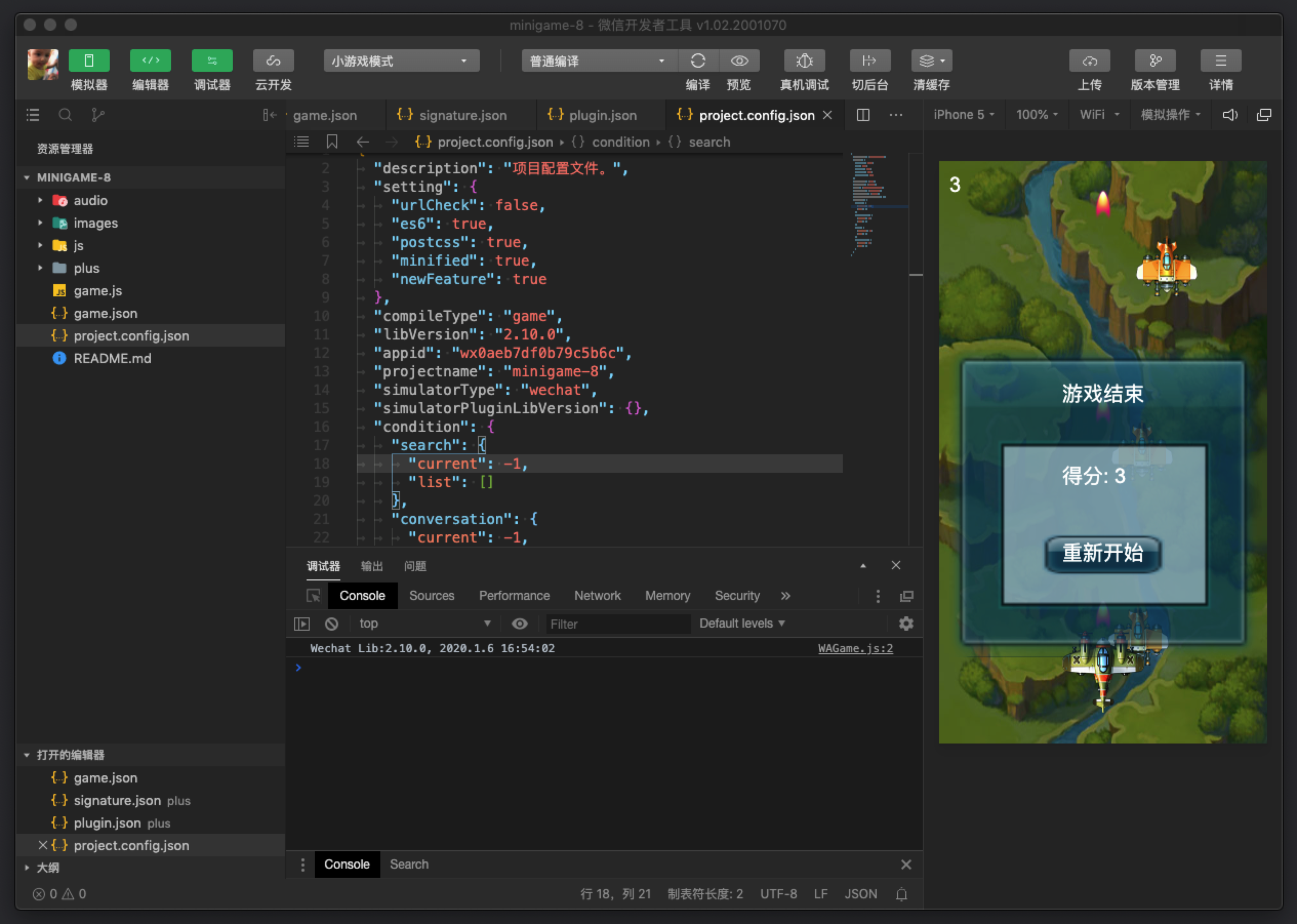
微信开发者工具界面模块
1、软件顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。
2、左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。
3、右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。
4、右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
设置:
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
代理设置:选择直连网络、系统代理和手动设置代理
通知设置:设置是否接受某种类型的通知
工具栏
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
工具栏管理
在工具栏上点击鼠标右键,可以打开工具栏管理
微信开发者工具安装步骤
1.下载微信开发者工具官方版安装包,解压后,双击exe程序,进入安装向导,单击下一步
2.阅读许可协议,单击我接受
3.点击“浏览”选择安装文件夹,一般默认安装在电脑C盘,推荐安装在D盘,单击安装
4.软件正在安装,请耐心等待
5.微信开发者工具安装完成,单击完成退出安装向导
安装小结:首先在本站下载好微信开发者工具的软件安装包,解压后打开exe文件,进入安装向导。根据提示按步骤进行安装,安装时可选择默认安装位置安装,也可以自定义安装位置。勾选好相应的快捷方式后,进入安装程序,稍作等待后即可安装完成,畅享这款软件。
微信开发者工具使用方法
首先微信扫码登录进入软件。

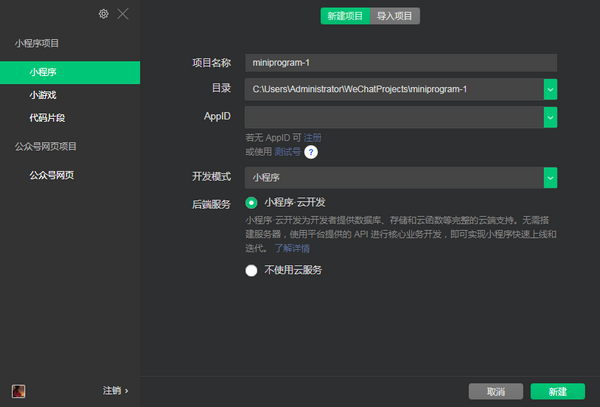
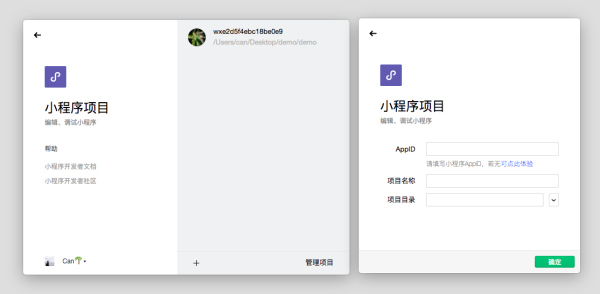
然后选择你想进行开发设计的项目,公众号项目或者是小程序项目。

根据自己的需求,在小程序、小游戏点击新建或者导入项目制作新的程序。

然后选择公众号网页功能可以对公众号进行WEB进行功能调试。

最后进入即可进行开发设计。
微信开发者工具常见问题
1.微信开发者工具怎么导入项目?
首先打开微信开发者工具软件,选择你要进行设计的项目;
点击上方的“导入项目”选项;
点击目录下拉框,即可选择需要导入的代码;
确认好项目名称和APPID,点击“导入”;

导入完成。
2.微信开发者工具用的是什么语言?
微信开发者工具用的是NW.js,比较复杂的代码语言。
3.微信开发者工具怎么调试公众号?
首先选择一个合适的接口,系统会自动生成此接口的参数表;
在文本框内填入相应的参数值;
点击检查问题按钮,便可得到相应的调试信息。
微信开发者工具更新日志
1.U 优化 新增/更新的自定义编译条件放在列表顶部
2.F 修复 在项目列表页更新开发者工具无效的问题
3.F 修复 预览二维码报错误码-80418的 BUG
4.F 修复 小游戏主包启动的自定义编译条件在真机预览不生效的问题
5.F 修复 启动不自动编译时编辑器显示不正常的问题