在当今快节奏的软件开发领域,将设计原型迅速转化为实际可用的代码是开发者和设计师们共同面临的挑战。
现在有了一项革命性的技术——"Screenshot to Code",它利用GPT-4Vision的强大能力,让这一转变变得前所未有的简单和高效。
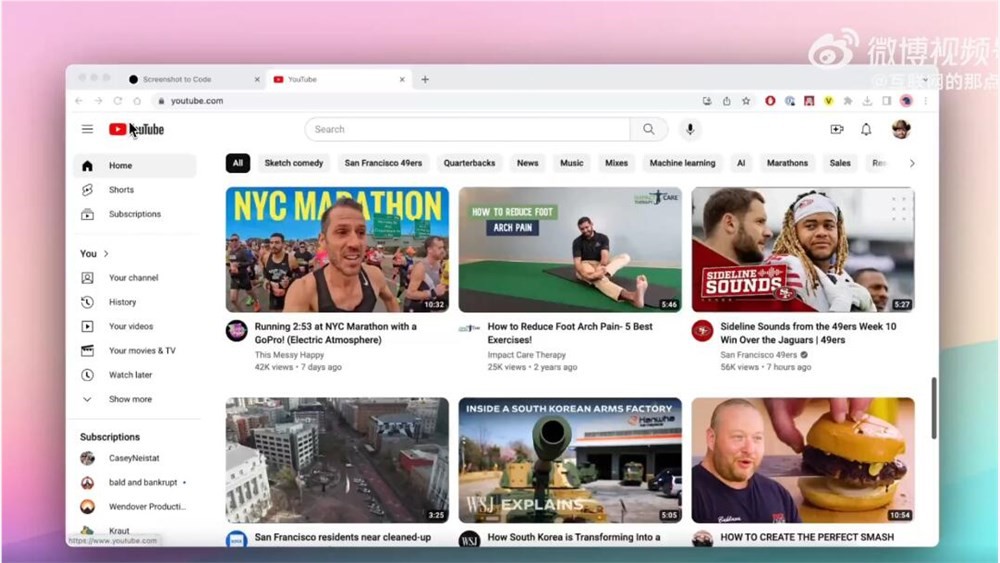
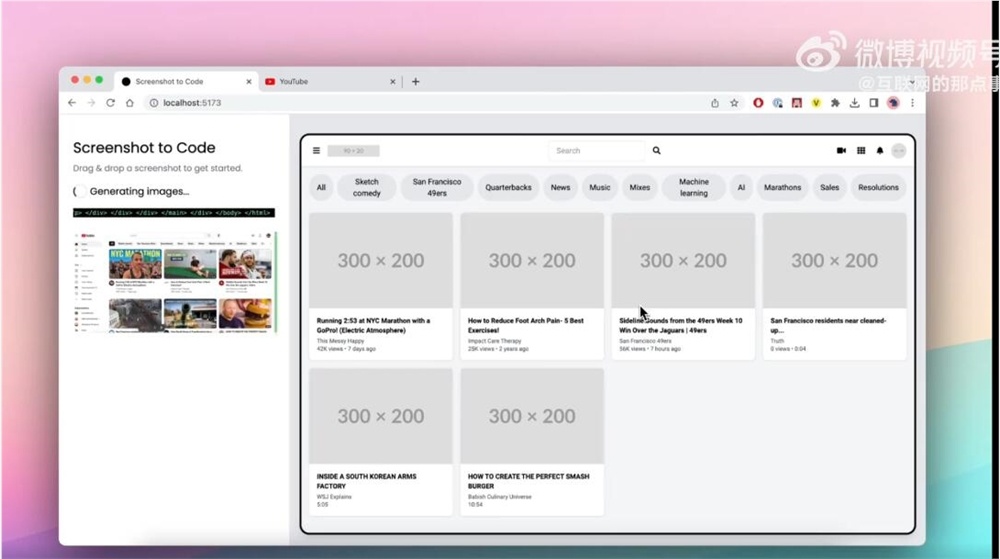
这项技术的主要功能之一是将屏幕截图转换为代码。用户只需上传截图,AI技术将自动将其转换为干净的代码,支持HTML/Tailwind CSS、React、Bootstrap或Vue等多种流行技术栈。这意味着开发者不再需要费时费力地手动编写代码,而是可以通过简单的截图快速生成所需的代码结构。

更令人惊叹的是,利用GPT-4Vision和DALL-E3技术,该项目还能生成与代码相关的视觉内容。通过生成视觉上相似的图片,使得生成的页面看起来更加美观和符合设计要求。
除了将截图转换为代码外,这项技术还支持直接克隆现有网站。用户只需输入网站的URL,项目将自动克隆该网站的布局和设计,将其转换为可编辑的代码,为开发过程提供了极大的便利。

另外,该项目还提供了编辑历史和分支功能,用户可以轻松查看历史版本并创建分支,从而更好地管理项目的开发过程。

为了满足用户的个性化需求,项目还支持暗模式选择和输出Ionic代码,为开发移动应用提供更多便利。同时,用户可以根据个人或项目需求自定义技术栈,包括React、Bootstrap或Tailwind CSS等流行的前端框架和CSS框架,提供了更大的灵活性和适应性。
由此可见,"Screenshot to Code"项目将帮助开发者和设计师们快速从设计原型过渡到实际的代码实现,加速开发流程,提高生产效率,为软件开发领域带来了一场革命性的变革。
项目地址:https://github.com/abi/screenshot-to-code
本文来源于#站长之家,由@tom 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/news/755.html

















