在数字设计和开发领域,将SVG(可缩放矢量图形)转换为PNG(便携式网络图形)是一项常见任务。站长工具网提供的SVG转PNG在线工具是您的得力助手,它能够帮助您轻松地将SVG图片批量转换为PNG格式,无论您需要保留SVG图像的矢量品质,还是需要一种更常见、更兼容的栅格格式,这款工具都能满足您的需求。
工具介绍
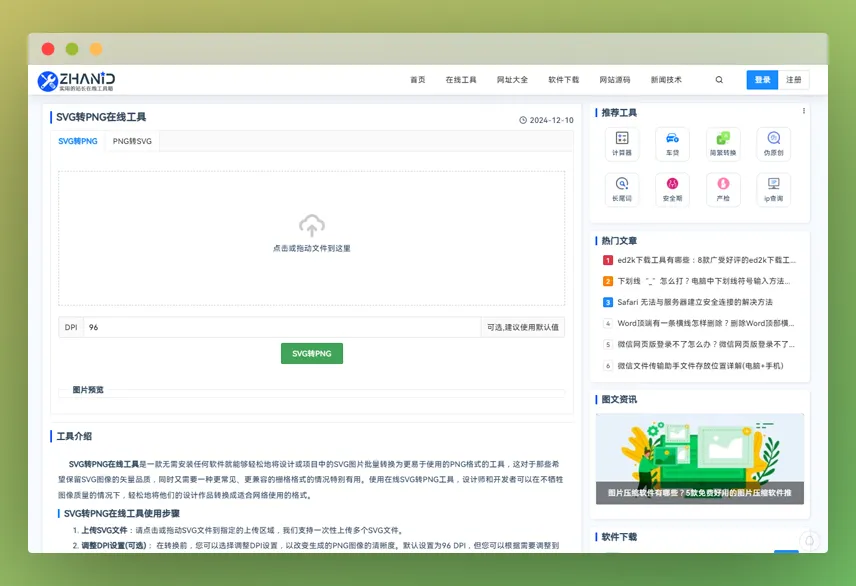
SVG转PNG在线工具是站长工具网提供的一款便捷工具,它使得设计师和开发者能够轻松地将SVG文件转换成PNG格式,以便于在不支持SVG的平台上使用,或者为了优化网络加载速度和兼容性。
工具地址:https://www.zhanid.com/tool/svg2png.html

使用步骤
使用SVG转PNG在线工具非常简单,只需几个步骤:
上传SVG文件:点击或拖动SVG文件到指定的上传区域,支持一次性上传多个SVG文件。
调整DPI设置(可选):在转换前,可以选择调整DPI设置,以改变生成的PNG图像的清晰度。默认设置为96 DPI,但可以根据需要调整到更高的数值。
点击转换:准备好后,点击页面上的“SVG转PNG”按钮开始转换过程。系统将自动处理SVG文件,并将其转换为PNG格式。
查看转换结果:转换完成后,将在预览区域看到转换后的PNG图像的缩略图。每个图像下方将显示文件名,并提供下载按钮。
下载PNG图像:点击每个图像下方的“下载”按钮,即可下载对应的PNG文件。如果想一次性下载所有转换后的PNG文件,可以点击页面底部的“下载所有PNG图片”按钮。
SVG与PNG的区别
SVG和PNG都是在网络上显示图像的文件格式,但它们之间存在一些关键差异:
矢量图与栅格图:SVG是矢量图像格式,使用几何形状描述图像,可以无限放大而不失真。PNG是栅格图像格式,由像素组成,放大到一定程度时会出现像素化。
文件大小:SVG文件通常比PNG文件小,特别是对于包含大量细节或大尺寸的图像。
透明度:PNG支持透明背景,SVG同样支持透明度,并且可以通过控制每个形状的不透明度来实现复杂的渐变和混合效果。
编辑能力:SVG图像可以被任何文本编辑器打开和修改,而PNG作为栅格图像,修改起来相对复杂。
浏览器兼容性:现代浏览器对SVG的支持非常好,PNG也是一种广泛支持的格式,在浏览器中通常没有显示问题。
动画支持:SVG内置支持动画,可以在SVG图像上直接创建动画效果。PNG实现动画需要更多的工作并涉及其他技术。
根据不同的需求和应用场景,可以选择最适合的格式。对于需要高度细节和缩放的图形,或者当性能是一个问题时,SVG可能是更好的选择。而对于那些需要显示照片质量或复杂颜色渐变的图像,则可能更适合使用PNG。
结论
站长工具网的SVG转PNG在线工具是一个简单、高效的在线工具,它能够帮助用户轻松地将SVG文件转换成PNG格式,适用于需要在不同平台上使用图像的各种场景。
本文由@tom 原创发布。
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/news/2569.html
















