在现代网页开发中,CSS(层叠样式表)扮演着至关重要的角色,负责定义网页的视觉效果。然而,编写和管理CSS代码并非易事,尤其是在项目规模扩大时,代码的可读性和维护性会面临巨大挑战。为了提升CSS代码的质量和开发效率,许多开发者开始依赖在线CSS格式化工具。这些工具不仅能自动整理和美化CSS代码,还能检测和修复潜在的问题,从而大大简化了开发过程。本文ZHANID将详细介绍在线CSS格式化工具的功能、优势以及使用方法,旨在帮助开发者更好地管理和优化CSS代码,提升整体开发体验。

一、工具概述
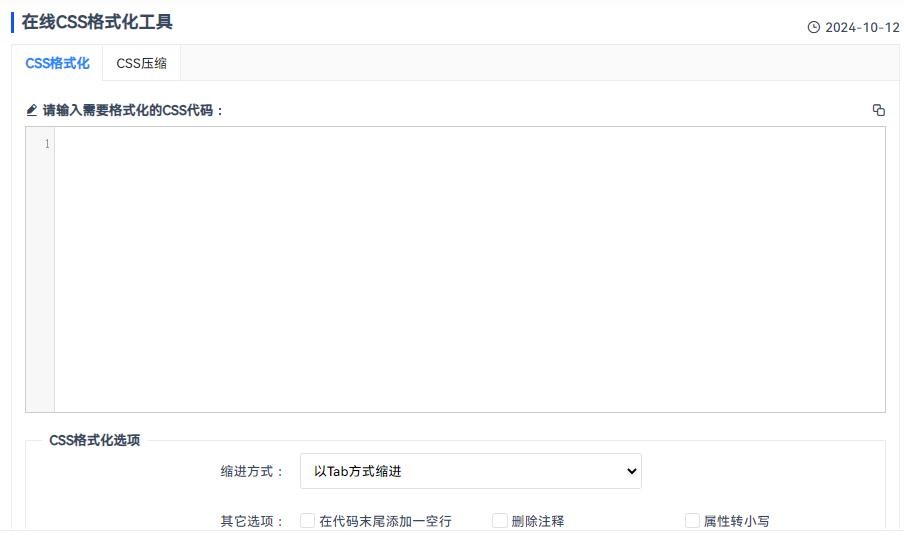
在线 CSS 格式化工具是一款专注于 CSS 代码格式化、美化以及解压缩的在线开发辅助工具。它能够对压缩或混乱的 CSS 样式进行处理,使其遵循标准的 CSS 格式,呈现出结构清晰、缩进一致的良好状态。这款工具的主要目的是帮助开发者和设计师提高代码的可读性、整洁度以及整体质量,从而提升编写代码的效率,确保项目的顺利进行。
在线 CSS 格式化工具使用地址:https://www.zhanid.com/tool/css-code-format.html

二、使用方法
1、输入 CSS 代码
用户首先需要在工具提供的文本框中输入或粘贴想要格式化的 CSS 代码。这一步骤非常简单,无论是从其他文件中复制而来的代码,还是正在编写过程中的代码,都可以直接放入文本框中。
2、自定义选项设置
工具提供了一些实用的自定义选项。用户可以根据自己的偏好选择缩进方式,如以 Tab 方式缩进,这有助于使代码的层次结构更加清晰。此外,还可以选择在代码末尾添加一空行,使代码在视觉上更加整洁。删除注释选项可以去除代码中的注释内容,对于想要获取简洁代码结构的用户来说很有用。属性转小写选项则可以将 CSS 属性统一转换为小写形式,符合一些代码规范要求。
3、执行格式化
点击 “CSS 代码格式化” 按钮后,工具会立即按照用户设置的选项对 CSS 代码进行格式化操作。这个过程通常很快,用户无需长时间等待。
4、查看结果
格式化完成后,工具会在原代码框中显示格式化后的 CSS 代码。用户可以直接在文本框中查看代码的变化,清晰地看到代码结构是否变得更加合理,缩进是否一致,以及其他设置是否生效。
5、复制代码
如果用户对格式化后的代码满意,可以使用工具提供的复制按钮将代码复制到剪贴板。这样就可以方便地将代码粘贴到其他文件或项目中使用。
6、清空或继续编辑
如果需要对另一段 CSS 代码进行格式化,用户可以清空当前文本框中的内容,重新输入新的代码。或者,如果对当前代码还有进一步编辑的需求,也可以继续在现有代码基础上进行操作。
7、下载或使用
最后,用户可以根据需要将格式化后的代码下载到本地,保存为文件以便后续查看和使用。或者直接在项目中使用格式化后的代码,提高项目的代码质量。
三、工具优势
提高代码可读性
通过格式化操作,CSS 代码的结构变得更加清晰,缩进一致,属性排列有序。这使得代码在阅读和理解上更加容易,无论是对于开发者自己还是团队中的其他成员。例如,在一个大型项目中,当需要对 CSS 样式进行修改或维护时,清晰的代码结构可以大大缩短查找和定位问题的时间。
提升代码整洁度
工具提供的选项如删除注释和在代码末尾添加一空行等,可以使代码更加整洁。去除注释可以减少代码的冗余,使核心代码更加突出。添加空行则可以在视觉上对不同的代码块进行区分,提高代码的整体美观度。
符合代码规范
对于一些有代码规范要求的项目,如要求 CSS 属性使用小写形式,在线 CSS 格式化工具可以通过属性转小写选项轻松满足这一要求。这有助于确保项目的代码符合统一的规范,提高项目的专业性和可维护性。
提高工作效率
在开发过程中,快速整理和优化 CSS 代码可以节省大量时间。使用这款工具,开发者无需手动调整代码格式,只需简单设置选项并点击按钮,即可获得符合要求的格式化代码。这在处理大量 CSS 代码时尤为明显,可以大大提高工作效率。
四、适用场景
项目开发过程中
在网页开发项目的开发过程中,开发者经常需要编写和调整 CSS 代码。使用在线 CSS 格式化工具,可以在编写代码的同时及时对代码进行格式化,确保代码始终保持良好的结构和可读性。这有助于提高开发效率,减少因代码混乱而导致的错误。
代码维护阶段
当对现有项目进行维护时,可能会遇到 CSS 代码混乱、难以理解的情况。通过使用这款工具,可以快速地对代码进行格式化和整理,使代码结构清晰,便于查找和修改问题。例如,在对一个多年前开发的网站进行维护时,使用在线 CSS 格式化工具可以帮助维护人员更好地理解和处理 CSS 样式。
五、总结
在线 CSS 格式化工具是一款非常实用的开发辅助工具。它通过简单易用的操作方法,为开发者和设计师提供了格式化、美化和压缩 CSS 代码的功能。其优势包括提高代码可读性、提升代码整洁度、符合代码规范以及提高工作效率等。在适用场景上,无论是项目开发过程中还是代码维护阶段,都能发挥重要作用。通过使用这款工具,用户可以轻松地提升 CSS 代码的质量,确保样式表的专业性和标准化,为网页开发项目的顺利进行提供有力保障。
本文由@tom 原创发布。
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/news/2023.html
















