移动应用开发如火如荼的至今,一个好的APP原型设计理念很容易被糟糕的界面和体验毁于一旦,如今市面有很多的原型工具可以帮助我们解决问题,但如何选择原型工具却成为设计师们最头疼的事情,一方面是由于不懂哪些工具适合自己,另一方面又没有多余的时间去挨个使用。那么今天,我就来为大家介绍以下8种原型设计工具,供大家参考使用。
1.Axure
网站地址:Axure RP - UX Prototypes, Specifications, and Diagrams in One Tool
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速产品原型工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
优点:变化多端的操作,自带组件库并支持强大的第三方组件库,提供强大的交互支持,完整的教程及支持文档,支持原型预览。
缺点:学习曲线较高,性价比不高,专业需求度高。
适用人群:适用于追求强交互效果及细节产品经理及设计师,需要具有一定经验或较强专业性。
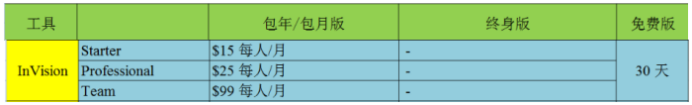
价格:

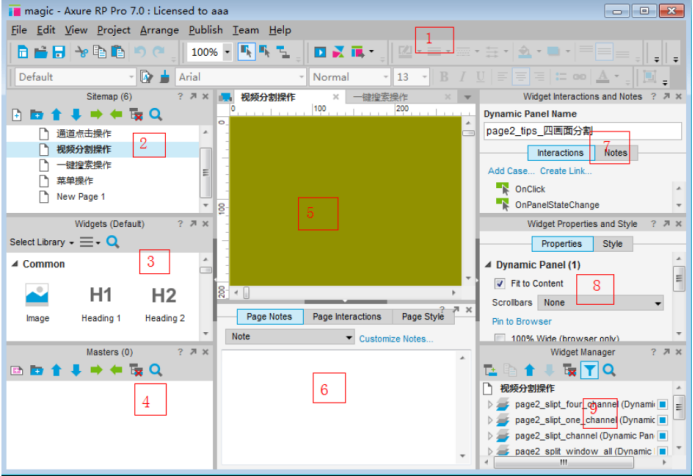
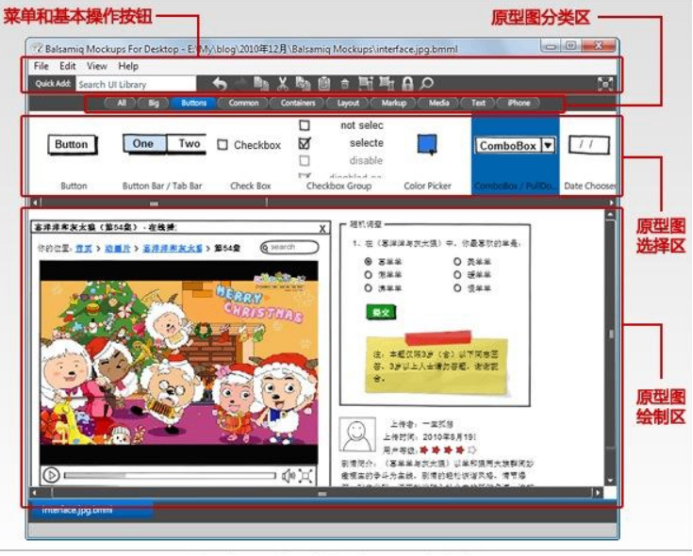
axure的使用环境通过下图进行说明。

1、主菜单和工具栏:执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作;
2、站点地图面板:对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次;
3、控件面板:该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库;
4、模块面板:一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次;
5、线框图工作区:线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块;
6、页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload;
7、部件消息交互面板:这里可以设置部件在操作过程中的消息传递;
8、元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
9、部件管理:在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
2.墨刀
网站地址:墨刀-在线产品设计协作一体化平台
墨刀,一款在线的移动应用原型与线框图工具。借助于墨刀,创业者、产品经理及UI/UX设计师能够快速构建移动应用产品原型,并向他人演示。
优点:容易学会,内置组件多,可以云端保存工作,通过分享链接就可以分享原型给别人看了,支持sketch文稿导入和自动标注。
缺点:不自由,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能。
价格:

适用人群:需要做简单的demo和领导沟通的设计师。
使用案例:

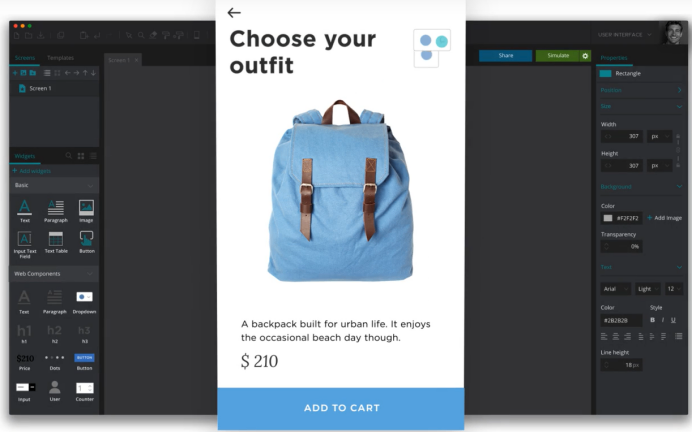
3.Invision
网站地址:InVision | Digital product design, workflow & collaboration
InVision是一款基于网页的在线原型设计和协作工具。 设计师可简单上传各种原型设计界面或部件图片(当然,设计师首先需要通过其他图片软件,比如Sketch或PhotoShop等绘制相关图片),为其添加热区,并根据演示需要,独自或协作制作完成多样的原型交互动画。
优点:主打“交互原型”和“协作”,支持sketch和ps设计稿导入做交互。
缺点:对于国内用户来说会有服务器速度的问题。
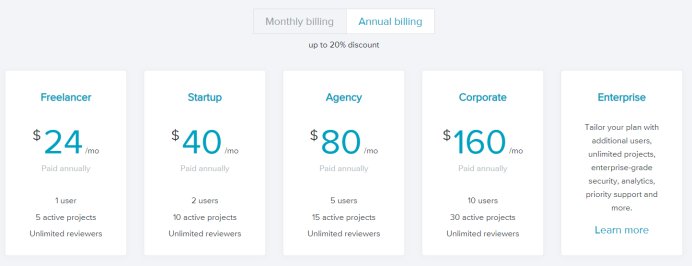
价格:

适用人群:设计师更多的将其作为原型演示工具,便于收集多方设计反馈。
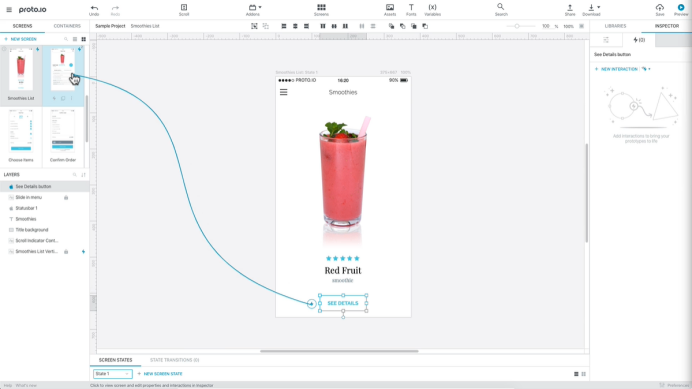
4.Proto.io
网站地址:Proto.io - Prototyping for all
Proto.io是一个专门用于移动应用的产品原型工具——可以构建和部署全交互式的移动应用的原型,并且可以模拟出相似的成品。基于Web的在线环境,它可以让你制作流行的 iPhone,iPad,Android 手机以及任何带有屏幕界面的产品原型。并且它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
优点:丰富的UI元素,且可以自定义;支持多屏互动和组件交互,可以从Dropbox上传设计图。
缺点:不支持实时预览,交互动效较多时动画不够流畅,性价比不高。
价格:免费试用15天 专业版(5个项目)1924 RMB/人/年

适用人群:擅长于使用Web浏览器的产品经理或设计师。
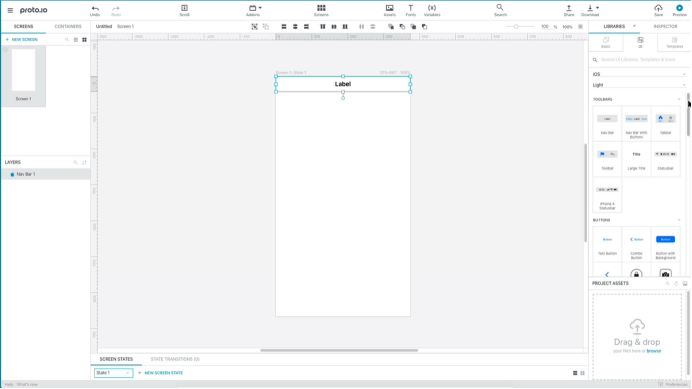
使用案例:


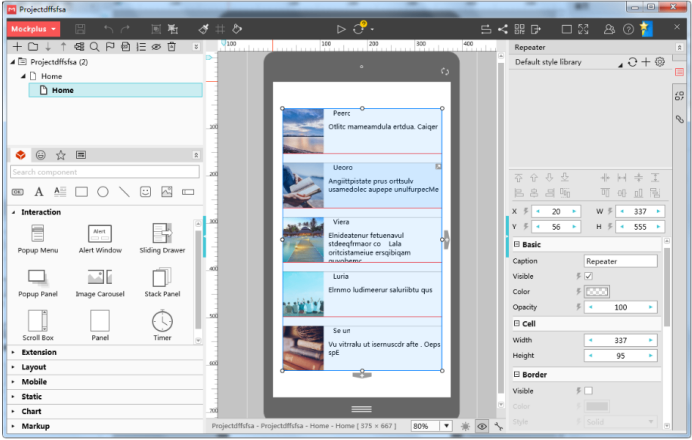
5.Mockplus
工具地址:http://www.mockplus.cn/features
Mockplus是一款快速简单的原型设计工具,主要适用于新手产品经理和设计师。
优点:封装3000个图标和200个组件,操作简单快速,学习成本低。在最近发布的版本中支持团队协作功能,审阅和评论非常方便,听说在即将到来的3.2版本中,支持将Sketch的设计文档导出为Mockplus的mp项目文件。导出后,你可以在Mockplus中打开它。说了很久的页面流程图也终于要面世了。Mockplus的页面流程图可以做到:
即时生成;
你可以选择展示全部或任意多个页面的流程图;
智能生成流程链接线,同时也可以手动调整;
展示页面的批注信息;
一次导出页面流程图。
缺点:不支持手势操作,函数和动态面板。官网教程较少,例子模板没有具体的操作步骤。
价格:基础版永久免费,付费版118元/年,终身版:699元,无需另外付费更新版本。
适用人群:各阶段的产品经理及UI/UX设计师,追求中低保真,交互效果,快速原型,新手或专业人群皆适宜。
使用案例:

6.Fluid UI
网站地址:FluidUI.com - Create Web and Mobile Prototypes in Minutes
Fluid UI是一款用于移动开发的原型设计工具,它能够帮助设计师快速高效地完成产品原型图的设计。
优点:Fluid UI 内置超过1700款的线框图和手机UI控件,并且还会经常进行更新,适合跨平台开发者。而且是html5版,全平台支持!
缺点:不够直观,免费版只能创建一个1个项目和10个页面
价格:付费版25美元/月,可以创建10个项目和无数个页面以及使用所有组件库。
适用人群:适合习惯使用多平台的产品经理及设计师。
7.Balsamiq Mockups
网站地址:Balsamiq Wireframes - Industry Standard Low-Fidelity Wireframing Software | Balsamiq
它是一款低保真的线框图工具,主要用于原型设计的初始阶段。
优点:内置了大量的模块,在需要的时候在搜索框里找,然后拖到画布里面进行排序组合,画图很快速,功能强大(比如在tab选择框里可以选择哪个tab是active,哪些是default的)。很快就能画出想要的app原型。如果你还觉得BM内置的模块点少?Mockups To Go 可以满足你需要的大部分需求!
缺点:Balsamiq Mockups里面画的只是草稿,没有配色,没有设计风格。它只是每个页面的布局,不能进行交互展示。
价格:个人版89美元,可以根据项目数量来购买。
适用人群:需要生成简单原型(草图)的产品经理或设计师。
使用案例:

8.Justinmind
网站地址:Free prototyping tool for web & mobile apps - Justinmind
中文网站地址:Justinmind中文网 - 为移动设计而生!
Justmind是一款为移动而生的原型设计工具,虽然它没有像Axure那么火,但是对移动APP的原型设计支持似乎比axure更好。
优点:高保真,支持手势操作。Justinmind的新小部件库包括所有的苹果IOS图标,还添加了Android Nougat UI工具包。并且在版本7.6.0中与Microsoft Team Foundation Server集成,添加一些新的现成屏幕,如苹果音乐播放列表,库和播放器屏幕,和苹果通知屏幕。
缺点:学习成本高,定义为高保真,需要设计人员懂的美工,又要懂的产品。Justinmind导出的html文件限制很强,需要特定的浏览器,还需要安装插件。动态面板无状态交互。
价格:29美元/月,终身版:495美元,Justinmind终身版仅支持一年的大小版本更新。 如果你想在第一年后继续使用新版,则需每年花费额外的$ 99保持更新。
适用人群:追求高保真原型的产品经理及设计师。
使用案例:

到此这篇关于8种好用的原型设计工具推荐的文章就介绍到这了,希望大家以后多多支持站长工具网!
本文来源于#传而习乎,由@站长工具箱 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/dnzs/176.html


















