引言
SVG(Scalable Vector Graphics)作为一种矢量图形格式,因其可缩放性和高清晰度,在现代网页设计和图形处理中越来越受欢迎。随着技术的发展,许多在线SVG编辑工具应运而生,为设计师和开发者提供了极大的便利。本文ZHANID将介绍6款超好用的SVG编辑工具,并分析它们的特点和适用场景,帮助你找到最适合自己的那一款。

1. Inkscape
简介
Inkscape是一款开源且免费的矢量图形编辑软件,支持Windows、macOS和Linux等多种操作系统。尽管它不是专为SVG设计的,但它对SVG格式的支持非常强大,是许多专业设计师的首选之一。
下载地址:https://www.zhanid.com/pc/602.html

主要功能
绘图工具:提供丰富的绘图工具,包括形状、路径、文本和图像等。
对象操作:支持对象的移动、旋转、缩放和变形等操作。
路径编辑:可以对路径进行精细编辑,包括节点的添加、删除和调整。
图层管理:通过图层管理功能,可以更方便地组织和管理复杂的图形。
导出SVG:可以方便地导出为SVG格式,并保持高清晰度。
使用场景
Inkscape适合那些需要进行复杂图形设计和编辑的用户,尤其适用于需要创建高质量SVG图形的专业设计师。
2. Adobe Illustrator
简介
Adobe Illustrator是业界知名的矢量图形编辑软件,广泛应用于平面设计、插画制作和网页设计等领域。虽然它不是免费的,但其强大的功能和广泛的用户基础使其成为许多专业人士的首选。

主要功能
高级绘图工具:提供多种高级绘图工具,如钢笔工具、刷子工具和形状工具等。
路径操作:支持复杂的路径操作,包括路径的合并、分割和修剪等。
文字编辑:强大的文字编辑功能,支持多种字体和样式。
图层管理:通过图层管理功能,可以轻松组织和管理图形元素。
SVG导出:支持导出为SVG格式,并保持矢量图形的所有特性。
使用场景
Adobe Illustrator适合那些需要进行高级图形设计和编辑的专业用户,尤其适用于需要创建复杂SVG图形的设计师和开发者。
3. Vectr
简介
Vectr是一款免费且开源的矢量图形编辑软件,支持在线使用和离线安装。它旨在提供一个简单易用的界面,让用户能够快速创建和编辑矢量图形。

主要功能
绘图工具:提供基本的绘图工具,如矩形、圆形、多边形和自由绘制等。
路径编辑:支持路径的编辑和调整,包括节点的添加和删除。
图层管理:通过图层管理功能,可以更好地组织和管理图形元素。
实时协作:支持多人实时协作,方便团队共同完成图形设计。
SVG导出:可以方便地导出为SVG格式,并保持高清晰度。
使用场景
Vectr适合那些需要进行简单矢量图形设计和编辑的用户,尤其适用于需要快速创建SVG图形的开发者和设计师。
4. Figma
简介
Figma是一款基于云的界面设计和原型制作工具,广泛应用于网页设计、用户界面设计和用户体验设计等领域。虽然它不是专为SVG设计的,但其强大的矢量图形编辑功能使其成为一个优秀的SVG编辑工具。

主要功能
绘图工具:提供多种绘图工具,如矩形、椭圆、多边形和自由绘制等。
路径编辑:支持路径的编辑和调整,包括节点的添加和删除。
图层管理:通过图层管理功能,可以更好地组织和管理图形元素。
实时协作:支持多人实时协作,方便团队共同完成设计项目。
SVG导出:可以方便地导出为SVG格式,并保持高清晰度。
使用场景
Figma适合那些需要进行界面设计和原型制作的用户,尤其适用于需要创建高质量SVG图形的设计师和开发者。
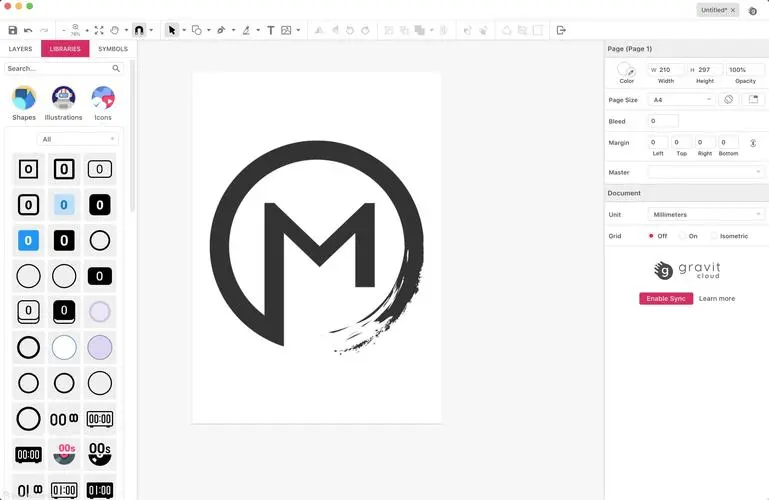
5. Gravit Designer
简介
Gravit Designer是一款免费且功能强大的矢量图形编辑软件,支持Windows、macOS和Linux等多种操作系统。它提供了一个直观的用户界面和丰富的功能,使用户能够轻松创建和编辑矢量图形。

主要功能
绘图工具:提供多种绘图工具,如矩形、椭圆、多边形和自由绘制等。
路径编辑:支持路径的编辑和调整,包括节点的添加和删除。
图层管理:通过图层管理功能,可以更好地组织和管理图形元素。
实时协作:支持多人实时协作,方便团队共同完成设计项目。
SVG导出:可以方便地导出为SVG格式,并保持高清晰度。
使用场景
Gravit Designer适合那些需要进行复杂矢量图形设计和编辑的用户,尤其适用于需要创建高质量SVG图形的设计师和开发者。
6. SVG编辑器
简介
SVG编辑器是一款开源的矢量绘图应用程序,名为Method Draw,它是从SVG-Edit分支出来的,目的是改进和现代化用户界面。截至2021年,开发者Mark MacKay正致力于提高应用的稳定性,并改进包含许多传统实践的代码库,旨在创建一个适合简单图形设计任务的矢量编辑器。
工具地址:https://www.zhanid.com/z/svg_editor/

主要功能
矢量绘图:提供基本的矢量绘图工具,包括线条、形状、文本等元素的绘制。
图形编辑:支持对图形元素进行编辑,如移动、缩放、旋转和样式调整。
图层管理:允许用户对绘图中的不同元素进行分层管理,便于组织和调整。
实时预览:在编辑过程中提供实时预览功能,帮助用户直观地看到最终效果。
代码编辑:支持直接编辑SVG代码,为高级用户提供了灵活性。
兼容性:兼容多种浏览器,确保用户在不同平台上都能使用。
应用场景
网页设计:用于创建网页中的矢量图形元素,如图标、徽标和插图。
图形设计:适合进行简单的图形设计任务,如制作名片、海报等。
教育领域:作为教学工具,帮助学生学习基础的矢量图形设计概念。
原型制作:在产品原型设计中快速绘制界面元素和布局。
艺术创作:为艺术家和设计师提供一种自由创作矢量艺术的方式。
技术绘图:适用于需要精确图形和线条的技术绘图和工程领域。
SVG编辑器以其简单易用和功能全面的特点,满足了从初学者到专业设计师的不同需求,成为在线矢量图形设计的强大工具。
结论
选择合适的SVG编辑工具取决于你的具体需求和使用场景。如果你需要进行复杂的专业图形设计,Inkscape和Adobe Illustrator是不错的选择;如果你需要一个简单易用的工具,Vectr可能更适合你;如果你主要进行界面设计和原型制作,Figma和Gravit Designer都是很好的选择。无论你选择哪一款工具,掌握其基本功能和使用方法,都能帮助你高效地创建和编辑SVG图形。希望本文的介绍能为你选择合适的SVG编辑工具提供有价值的参考。
本文由@zhanid 原创发布。
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/dnzs/1396.html
















