网站介绍
Simple Icons是什么
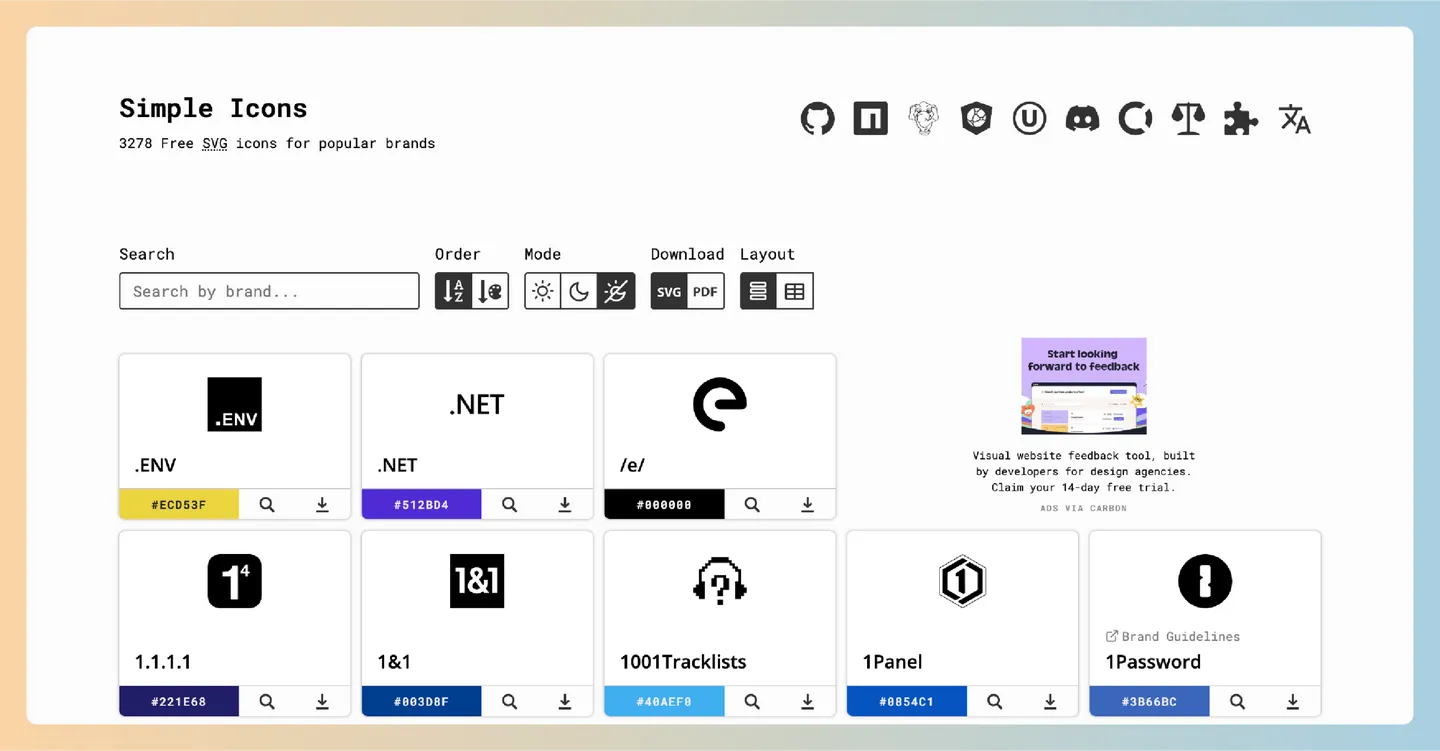
Simple Icons是一个开源的SVG矢量图标素材下载网站,由Dan Leech创建并维护,它提供了超过3217个流行品牌的SVG图标。这些图标涵盖了社交媒体、科技公司、电子商务、金融服务等各个领域,如Amazon、Apple、Google、Microsoft等知名品牌。Simple Icons以简洁性、易用性和高度可定制性受到赞誉,成为了设计师和开发者的理想选择。
产品功能
图标库
Simple Icons的核心功能在于提供易于访问和使用的SVG图标。这些图标都是基于矢量图形制作的,可以在任何尺寸下保持清晰,非常适合用于网页设计、移动应用开发和其他各种用途。用户可以通过官方网站或GitHub页面浏览和搜索所需的图标,支持单个或批量下载SVG格式的图标。
数据驱动
Simple Icons采用了数据驱动的结构,每个图标都作为一个单独的SVG文件存储,并且在data/icons.js文件中以JSON对象的形式定义了相关的元数据,如名称、颜色、分类等。这种设计使得图标易于检索,同时也方便通过编程方式集成到Web页面或应用程序中。
响应式设计
由于使用矢量图形(SVG)格式,Simple Icons的图标可以无损地缩放至任意大小,适应不同的屏幕分辨率和设备。这使得它们非常适合用于响应式设计和各种屏幕尺寸的展示。
自定义颜色
Simple Icons支持图标的颜色定制,用户可以根据自己的需求调整图标的大小、颜色和样式。这种可定制性使得图标更容易融入各种设计风格,满足不同场景下的设计需求。
API支持
除了直接下载图标,Simple Icons还提供了一个API,允许开发者通过简单的HTTP请求获取图标数据,便于动态插入或查询图标。这为开发者提供了更多的灵活性和便利性。
产品特色
高质量与一致性
Simple Icons的所有图标都是基于矢量图形制作的,经过精心设计和优化,确保在不同尺寸下都能保持清晰和美观。同时,所有的图标都遵循统一的设计原则和风格,能够保证整个项目的视觉一致性。
易于使用
Simple Icons提供了多种代码示例,展示了如何在HTML、CSS和JavaScript中使用这些图标。用户只需复制粘贴即可将图标插入到代码中,支持多种格式和文件类型。这种易用性使得Simple Icons成为了设计师和开发者的首选图标库。
跨平台兼容
Simple Icons支持所有主流操作系统,包括Windows、macOS和Linux。同时,它也提供了多种安装和使用方式,如通过npm/yarn安装使用、提供CDN在线引用、支持各类开发框架和环境等。这使得Simple Icons能够在不同的平台和环境中得到广泛应用。
活跃的社区与持续更新
Simple Icons项目使用GitHub作为托管平台,遵循MIT许可证,鼓励社区贡献和协作。项目更新频繁,社区活跃,不断有新的图标加入。这种活跃的社区氛围和持续更新机制保证了Simple Icons的图标库始终保持最新和完整。
收费价格
Simple Icons是一个完全开源的项目,用户可以自由使用和修改图标库中的图标,无需支付任何费用。这使得Simple Icons成为了设计师和开发者的理想选择之一,因为它不仅提供了高质量的图标资源,还降低了使用成本。
ZHANID测评
Simple Icons是一个开源的品牌图标库,提供了超过3217个流行品牌的SVG图标。它以高质量、一致性和可定制性受到赞誉,成为了设计师和开发者的理想选择。Simple Icons支持所有主流操作系统和多种开发框架和环境,提供了简单易用的安装方式和使用方式。同时,由于项目更新频繁且社区活跃,不断有新的图标加入,保证了图标库的最新和完整。无论是个人项目还是企业应用,Simple Icons都能满足用户对品牌图标的各种需求。