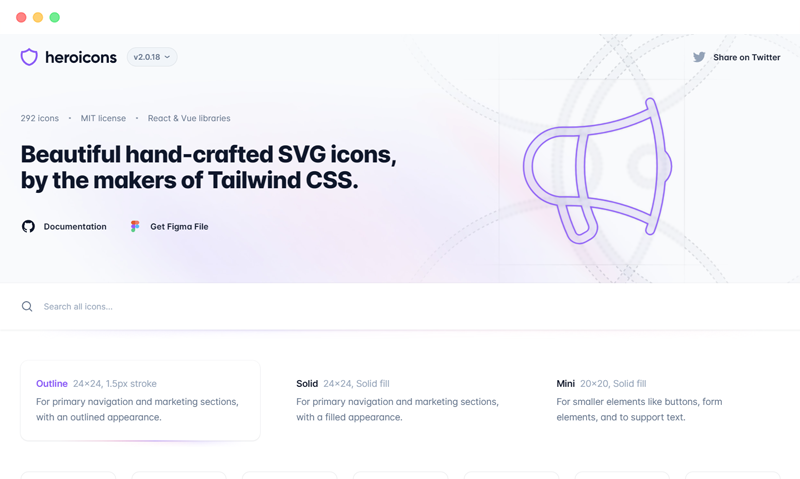
网站介绍
Heroicons 是一套由 Tailwind CSS 制作的精美的手绘风格 SVG 图标,适用于各种网站和应用。Heroicons 有三种风格:Outline(描边),Solid(填充)和 Mini(迷你),每种风格都有 292 个图标,共计 876 个图标。Heroicons 支持 React 和 Vue 库,也可以直接在 HTML 中使用。Heroicons 的许可证是 MIT,可以免费使用和修改。
Heroicons 是由 Tailwind CSS 的创始人 Adam Wathan 和 Steve Schoger 设计的一套 SVG 图标,旨在为网站和应用提供美观且易于定制的图标。Heroicons 的灵感来源于 Steve Schoger 的另一套图标 Refactoring UI Icons,但是 Heroicons 更加简洁和现代,也更加适合与 Tailwind CSS 搭配使用。
Heroicons 的官方网站是 https://heroicons.com/ ,在这里可以浏览所有的图标,并且可以复制图标的 SVG 代码或下载图标的 SVG 文件。Heroicons 的 GitHub 仓库是 https://github.com/tailwindlabs/heroicons ,在这里可以查看图标的源代码和更新历史,也可以提交问题和建议。
Heroicons 的特点是:
精美的手工设计,符合现代的审美标准
三种风格的图标,适用于不同的场景和需求
容易通过 CSS 或 SASS 进行定制,可以改变颜色、大小、旋转等属性
支持 React 和 Vue 库,可以方便地在组件中使用图标
免费且开源,遵循 MIT 许可证,可以自由地使用和修改
特色功能
Outline 风格
Outline 风格的图标是用 1.5px 的描边绘制的,适用于主导航和营销部分,具有轮廓化的外观。Outline 风格的图标有 292 个,涵盖了常见的主题和功能,例如箭头、文件、信封、心形、铃铛、购物车等。Outline 风格的图标可以通过 CSS 或 SASS 改变描边的颜色、粗细、样式等属性,也可以改变填充的颜色和透明度等属性。
Solid 风格
Solid 风格的图标是用实心填充绘制的,适用于主导航和营销部分,具有填充化的外观。Solid 风格的图标也有 292 个,与 Outline 风格的图标相对应,但是有一些细微的差别,例如形状、细节、阴影等。Solid 风格的图标可以通过 CSS 或 SASS 改变填充的颜色、渐变、透明度等属性,也可以改变描边的颜色、粗细、样式等属性。
Mini 风格
Mini 风格的图标是用 20×20 的尺寸绘制的,适用于较小的元素,如按钮、表单元素和文本支持。Mini 风格的图标也有 292 个,与 Outline 和 Solid 风格的图标相对应,但是有一些简化和优化,以适应较小的尺寸。Mini 风格的图标可以通过 CSS 或 SASS 改变填充的颜色、渐变、透明度等属性,也可以改变描边的颜色、粗细、样式等属性。
React 和 Vue 库
Heroicons 支持 React 和 Vue 库,可以方便地在组件中使用图标。Heroicons 提供了两个 npm 包:@heroicons/react 和 @heroicons/vue,分别用于 React 和 Vue 项目。安装 npm 包后,可以按需导入所需的图标组件,并且可以通过 props 传递自定义的样式和属性。
产品价格
Heroicons 是免费且开源的,遵循 MIT 许可证,可以自由地使用和修改。Heroicons 的作者没有设置任何捐赠或付费渠道,但是他们欢迎用户在社交媒体上分享和推荐 Heroicons,或者给 GitHub 仓库点赞和留言。Heroicons 的作者也有其他的付费产品,例如 Tailwind UI 和 Refactoring UI,如果用户喜欢 Heroicons 的风格和质量,可以考虑购买他们的其他产品。
常见问题
Heroicons 和其他图标库有什么区别?
Heroicons 和其他图标库的主要区别在于 Heroicons 的设计风格和定制能力。Heroicons 的设计风格是简洁和现代的,与 Tailwind CSS 的设计理念相契合。Heroicons 的定制能力是强大的,可以通过 CSS 或 SASS 轻松地改变图标的外观和属性,也可以通过 React 或 Vue 库在组件中使用图标。
Heroicons 是否支持动画效果?
Heroicons 不直接支持动画效果,但是可以通过 CSS 或 SASS 添加一些简单的动画效果,例如旋转、缩放、淡入淡出等。Heroicons 的 SVG 代码中有一些属性可以用于控制动画效果,例如 transform、transition、animation 等。如果需要更复杂的动画效果,可以考虑使用其他的工具或库,例如 SVGator、GSAP、Anime.js 等。
Heroicons 是否支持多种颜色?
Heroicons 支持多种颜色,可以通过 CSS 或 SASS 改变图标的颜色。Heroicons 的 SVG 代码中有一些属性可以用于控制颜色,例如 fill、stroke、color 等。如果需要更多的颜色选择,可以使用 Tailwind CSS 的颜色工具类,例如 text-blue-500、bg-green-200 等。
Heroicons 是否支持多种尺寸?
Heroicons 支持多种尺寸,可以通过 CSS 或 SASS 改变图标的尺寸。Heroicons 的 SVG 代码中有一个属性可以用于控制尺寸,即 width 和 height。如果需要更多的尺寸选择,可以使用 Tailwind CSS 的尺寸工具类,例如 w-6、h-8 等。