随着互联网技术的飞速发展,前端开发领域日新月异,涌现出了许多优秀的开源库。这些开源库不仅极大地提高了开发效率,还推动了Web应用的创新和发展。对于前端开发者而言,了解并掌握这些开源库的使用,已成为提升个人技能和保持竞争力的重要途径。本文将探讨2024年值得关注的前端开源库,帮助开发者们把握行业趋势,不断学习和进步。

前端趋势
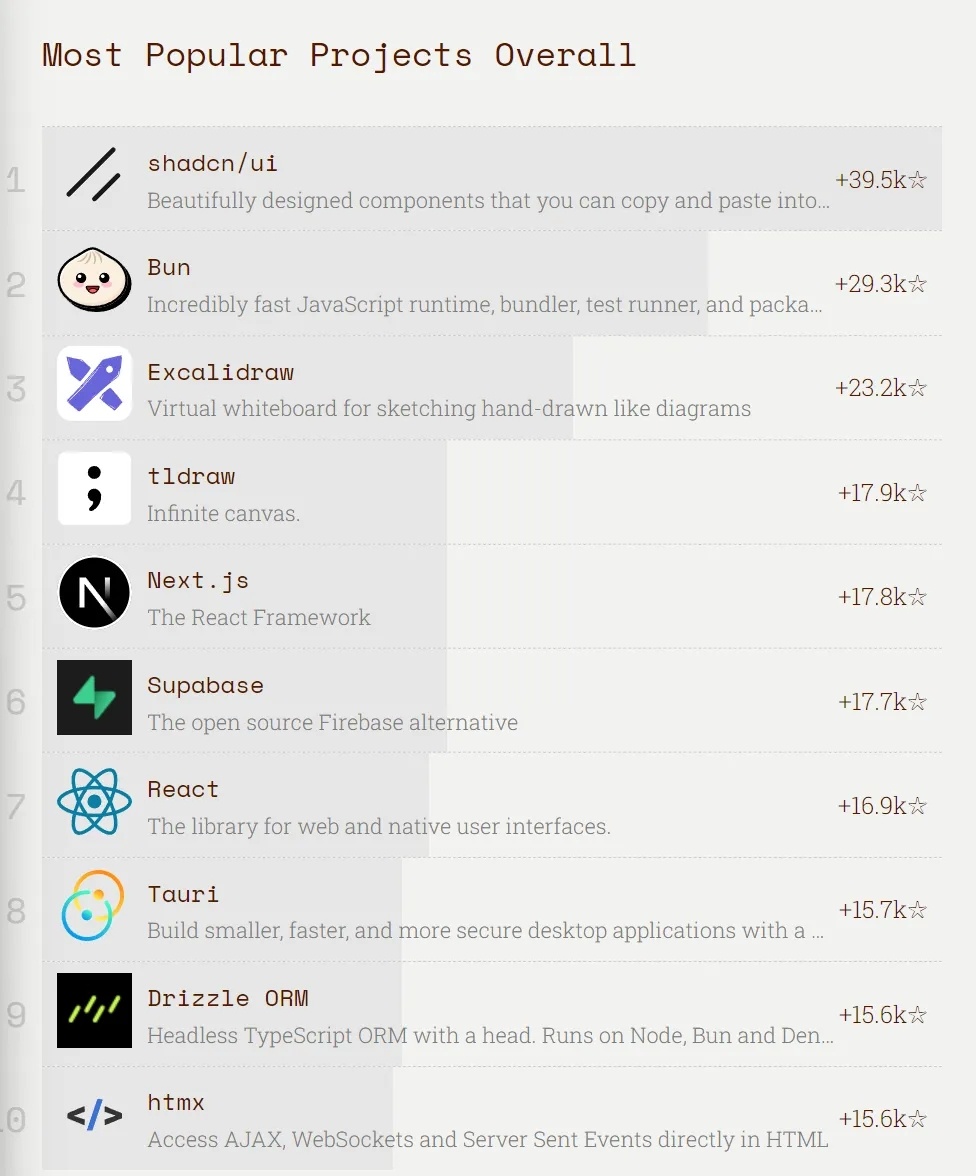
在这个链接上:https://risingstars.js.org/2023/en#section-all
公布了一个 2023 全年 github 新增 star 数量榜单,star 的新增数往往代表了这个库使用的人越来越多,趋势越来越好:

那么这些库到底都是何方神圣呢?我们到底要不要学呢?接下来我们就盘点一下。
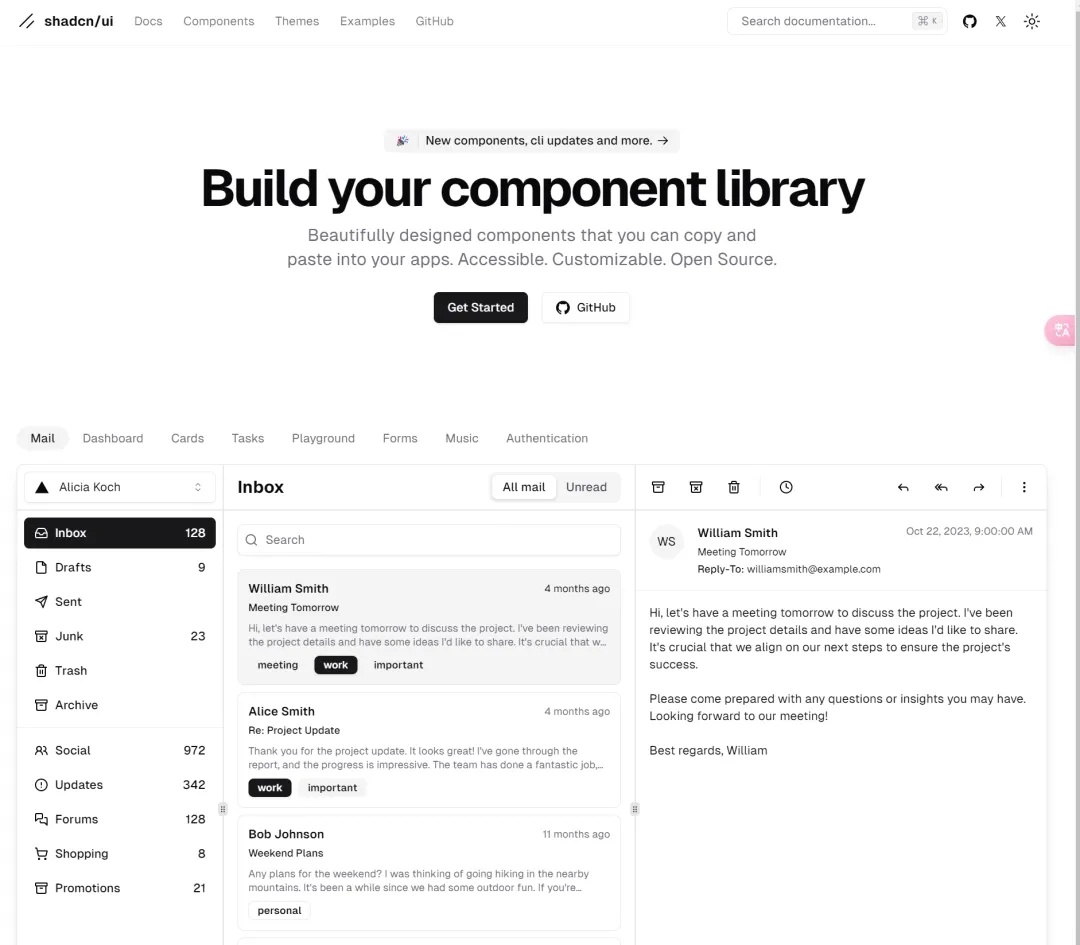
冠军:shadcn/ui
2023 年的 JavaScript 生态系统中最耀眼的明星项目无疑是 shadcn/ui。这个由 React 构建的 UI 组件集合,凭借 TailwindCSS 的强大定制能力,在众多项目中脱颖而出。
如果是 React 技术栈的朋友,项目用得到的话可以试试这款 UI 框架,或者看看源码学习一下:

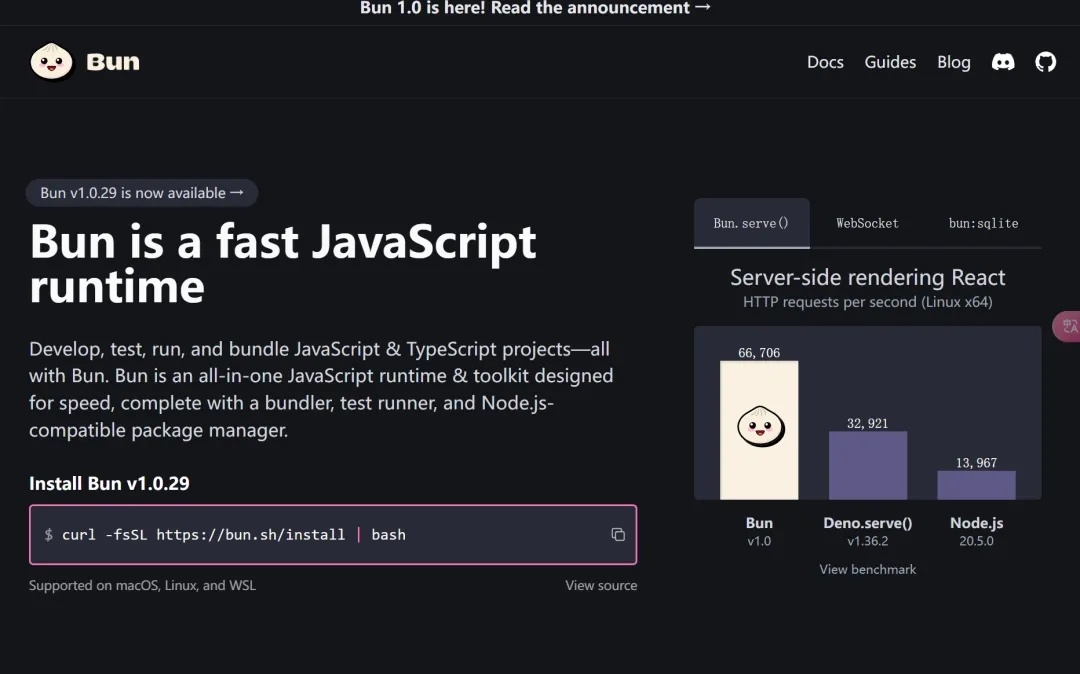
亚军:Bun
Bun 是 Node.js 和 Deno 的竞争对手,是一个新的 JavaScript运行时。
Bun 不仅是一个专注性能与开发者体验的全新 JavaScript 运行时,还是一个转译器、构建工具、包管理器以及测试库的全能工具包。
它宣称能给开发者带来更快的开发速度。。但是。。。目前 已经支持 windows 了,后续肯定越来越火。。。。想学也学不到啊。。

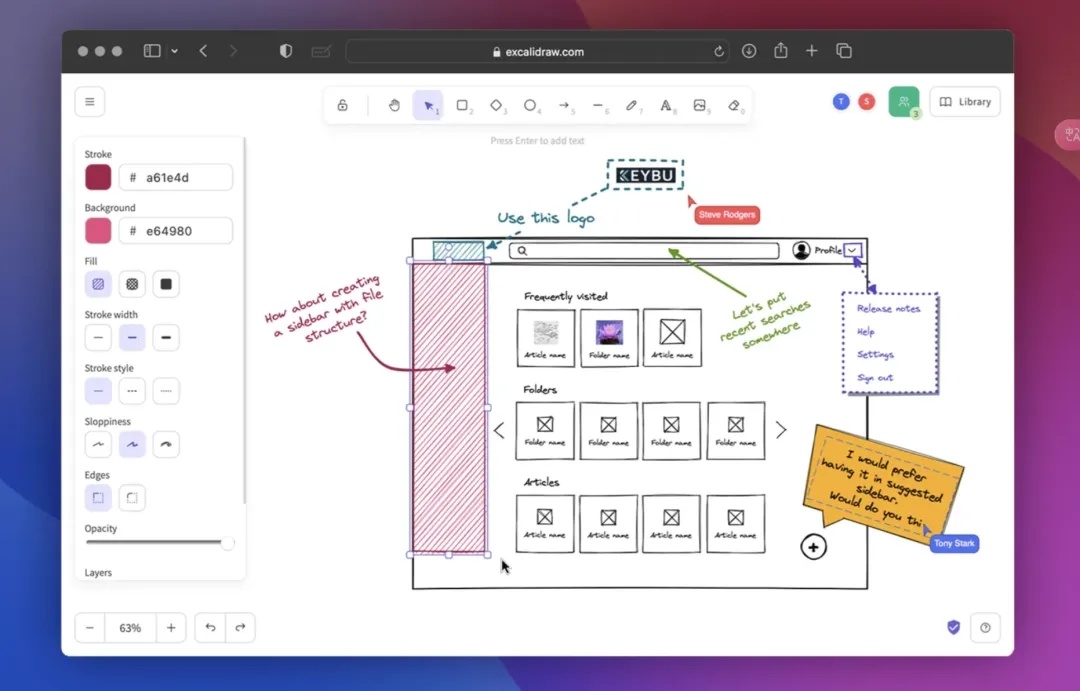
季军:Excalidraw
Excalidraw 是一个用 React 写的一款画图工具,用起来很简单,并且它附带了丰富的现成的图库。
它的源码也非常有学习价值,有兴趣的可以去看看:

框架:React & Nextjs
这两个不用说,React 在全球的前端框架排名中常年都是第一,并且人气每年都在疯狂飙升,根本停不下来。
Next.js 是 React 的服务端渲染框架,React 的火爆自然也带火了 Next.js。
学不学?这还需要问吗?肯定要学啊!!!


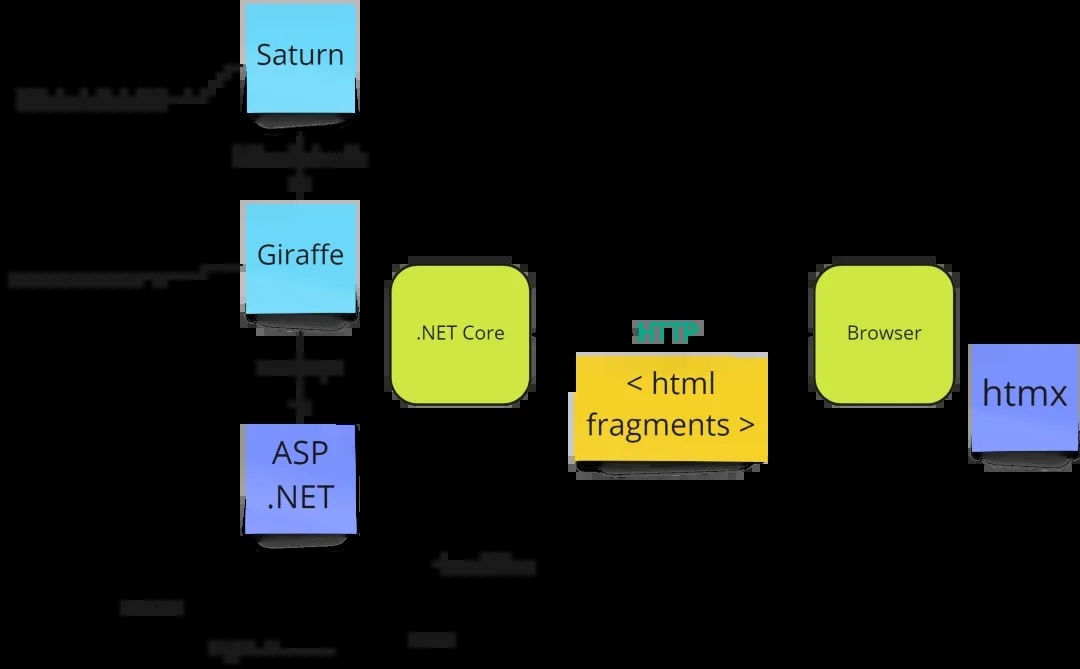
后起之秀:HTMX
HTMX 是一种新的简单交互的方案。
当今比较火的框架 Vue 或者 React,我们在用这些框架开发项目的时候,其实是把 HTML 部分完全放在前端去处理的,后端只需要给我们推送数据即可。也就是比较流行的 前后端分离模式。
HTMX 将改变这种模式,HTMX 倡导的是无论是 HTML 还是 数据,都要从后端去拿。
它的原理很简单:
从任何用户事件发出 AJAX 请求。
让服务器生成代表该请求的新应用程序状态的 html。
在响应中发送该 html。
将该元素推到它应该去的 DOM 中。
也就是倒回到服务器渲染 Html,不得不说历史就是轮回。
htmx 风潮已经袭来,人们开始强调一种“傻瓜客户端”方法,即由服务器生成 html 本体并发送至客户端,意味着 UI 事件会被发送至服务器进行处理。

这个稍微了解一下就行了,没必要去学吧。。。短时间内你觉得能盛行起来吗?
总结:
在2024年的前端开发领域,一系列新兴和成熟的开源库继续引领着技术潮流。从提高开发效率的框架和工具,到增强用户体验的交互库,再到优化代码管理和性能的解决方案,这些开源库为开发者提供了丰富的选择。通过本文的介绍,我们希望开发者能够发现适合自己的工具,不断学习新技术,提升开发能力。同时,开源社区的活跃也鼓励着更多的创新和贡献,共同推动前端技术的持续进步。
本文来源于#前端之神,由@colg 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/919.html






















