引言
本文以微信小程序为例介绍了小程序开发框架与工具的使用,通过本文的阅读,相信大家能够简单了解小程序开发的基本流程和常用工具,从而快速上手小程序开发。
一、小程序开发框架与工具简介
1.1 小程序开发框架
小程序开发框架是一套用于快速构建小程序的开发框架,提供了丰富的组件和API,使得开发者能够快速搭建小程序,并实现丰富的功能。目前,小程序开发框架的主要有以下几种:
微信小程序开发框架:官方提供的小程序开发框架,使用JavaScript语言进行开发,可运行在微信客户端上;
支付宝小程序开发框架:支付宝提供的小程序开发框架,使用JavaScript语言进行开发,可运行在支付宝客户端上;
百度智能小程序开发框架:百度提供的小程序开发框架,使用JavaScript语言进行开发,可运行在百度客户端上;
字节跳动小程序开发框架:字节跳动提供的小程序开发框架,使用JavaScript语言进行开发,可运行在字节跳动旗下的客户端上。

本文将以微信小程序开发框架为例进行介绍。
1.2 小程序开发工具
小程序开发工具是用于辅助小程序开发的工具,提供了代码编辑、调试、预览等功能,使得开发者能够更加高效地进行开发和调试。目前,主流的小程序开发工具主要有以下几种:
微信小程序开发工具:官方提供的小程序开发工具,支持实时预览、代码分析、错误提示等功能;
支付宝小程序开发工具:支付宝提供的小程序开发工具,支持代码编辑、实时预览、调试等功能;
百度智能小程序开发工具:百度提供的小程序开发工具,支持代码编辑、实时预览、调试等功能;
字节跳动小程序开发工具:字节跳动提供的小程序开发工具,支持实时预览、调试等功能。

二、微信小程序开发框架使用指南
2.1 开发环境准备
在开始使用微信小程序开发框架之前,我们需要准备开发环境。首先,我们需要下载并安装微信小程序开发工具,可以在微信公众平台的开发者工具页面进行下载。安装完成后,打开开发工具,使用微信账号登录即可开始开发。

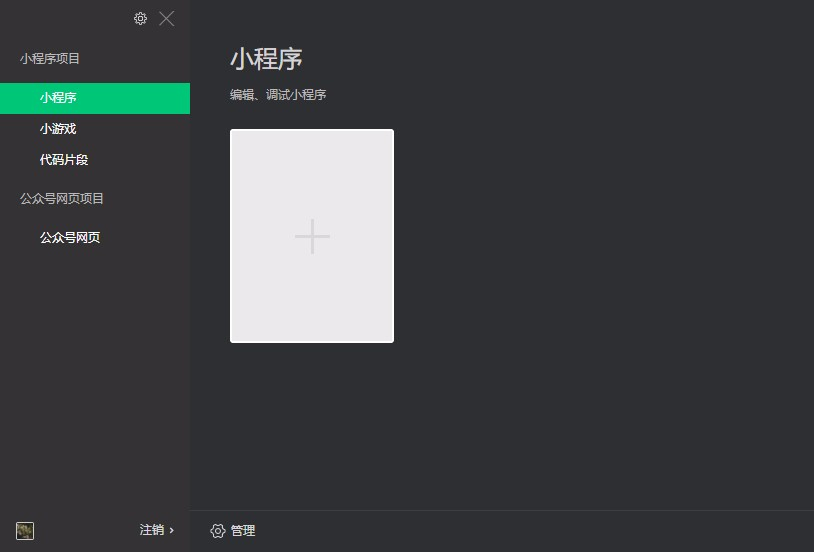
2.2 创建小程序项目
在开发工具中,点击新建项目,填写项目名称、项目目录等相关信息。在这一步,我们可以选择使用云开发能力,也可以选择不使用。点击确定后,开发工具将自动为我们生成一个小程序项目的目录结构和初始代码。

2.3 开发小程序页面
小程序的页面由多个组件组成,我们可以在页面的.wxml文件中使用组件进行布局,通过.wxss文件进行样式设置,通过.js文件进行逻辑编写。
下面以一个简单的页面为例进行介绍,展示一个Hello World的文本和一个按钮,点击按钮后可以弹出提示框。
<!-- index.wxml --> <view class="container"> <text>小程序开发框架与工具介绍</text> <button bindtap="showToast">点击查看提示</button> </view>
在.wxml文件中,我们使用了**组件来作为容器,并使用
/* index.wxss */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
button {
margin-top: 20px;
}在.wxss文件中,我们设置了.container的样式,让文本和按钮在垂直方向上居中显示,并设置按钮的上边距。
// index.js
Page({
showToast: function() {
wx.showToast({
title: '小程序开发框架与工具使用指南',
icon: 'none'
})
}
})在.js文件中,我们定义了一个showToast函数,当按钮被点击时,调用wx.showToast方法,弹出一个提示框。
2.4 预览小程序
在开发工具中选择预览模式,即可在开发工具的预览窗口中查看小程序的效果。可以通过扫描开发工具中的二维码,也可以选择在真机上进行预览。
2.5 打包与发布
当小程序开发完成后,我们需要进行打包并发布到小程序平台上。在开发工具中,点击上传按钮,将小程序上传到小程序平台。在上传之前,我们需要先注册小程序开发者账号,并完成相关的身份认证。

三、小程序开发工具使用指南
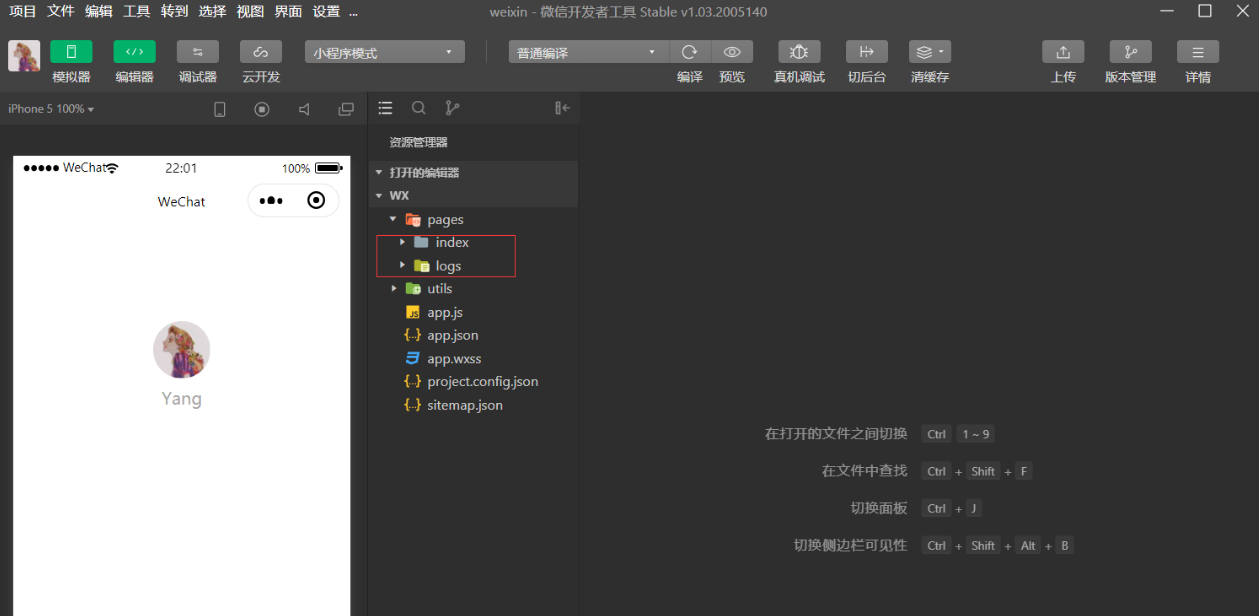
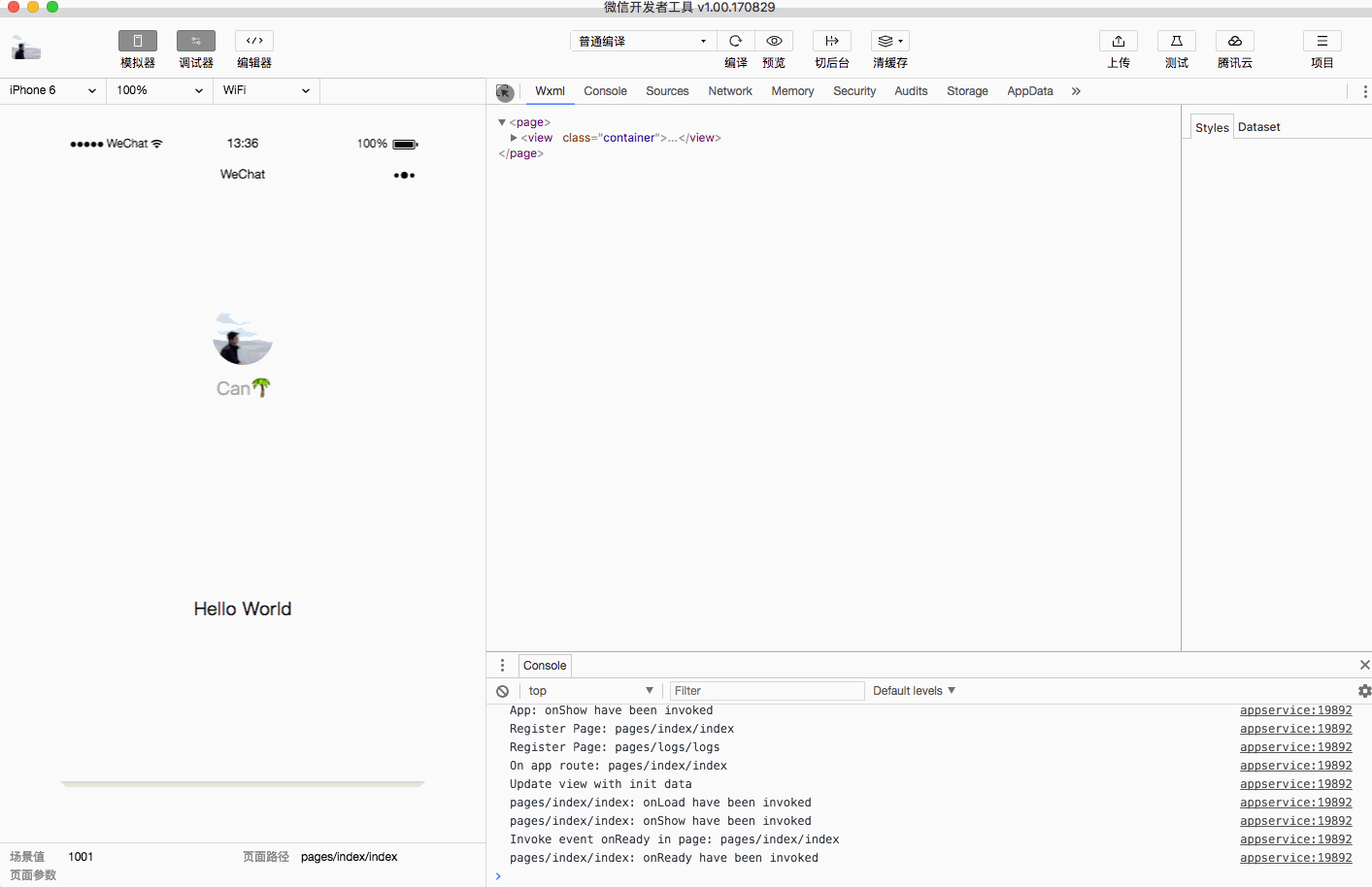
3.1 开发工具界面介绍
微信小程序开发工具提供了丰富的功能,包括代码编辑、实时预览、调试等。下面简要介绍一下开发工具的主要界面:
文件目录:显示小程序项目的文件目录结构,可以在这里进行文件的创建、修改等操作;
代码编辑器:用于编辑小程序项目的代码,支持实时编辑和代码提示等功能;
实时预览:实时显示小程序的效果,包括页面布局、组件样式等;
调试工具:帮助开发者进行小程序的调试,包括错误提示、日志查看等。
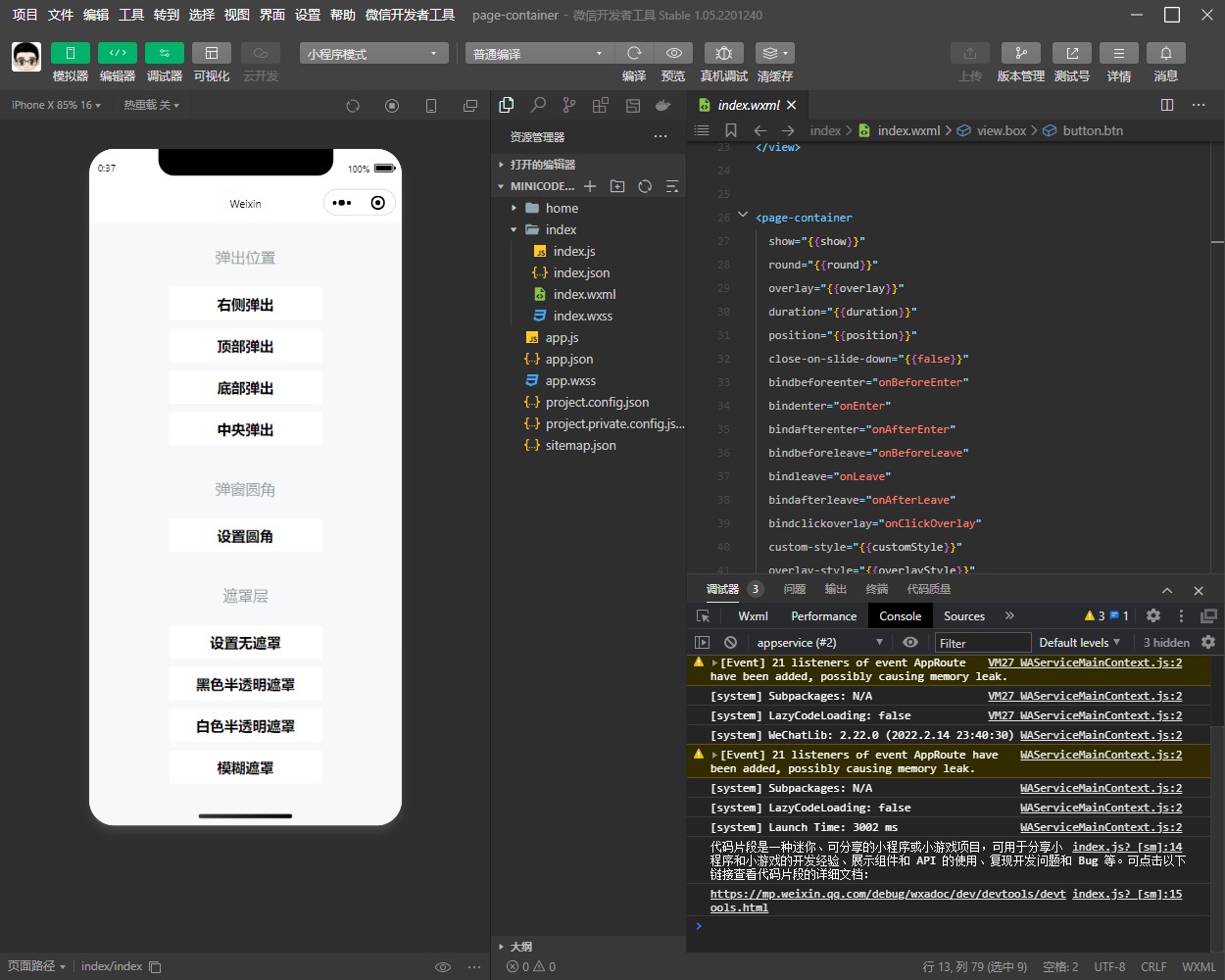
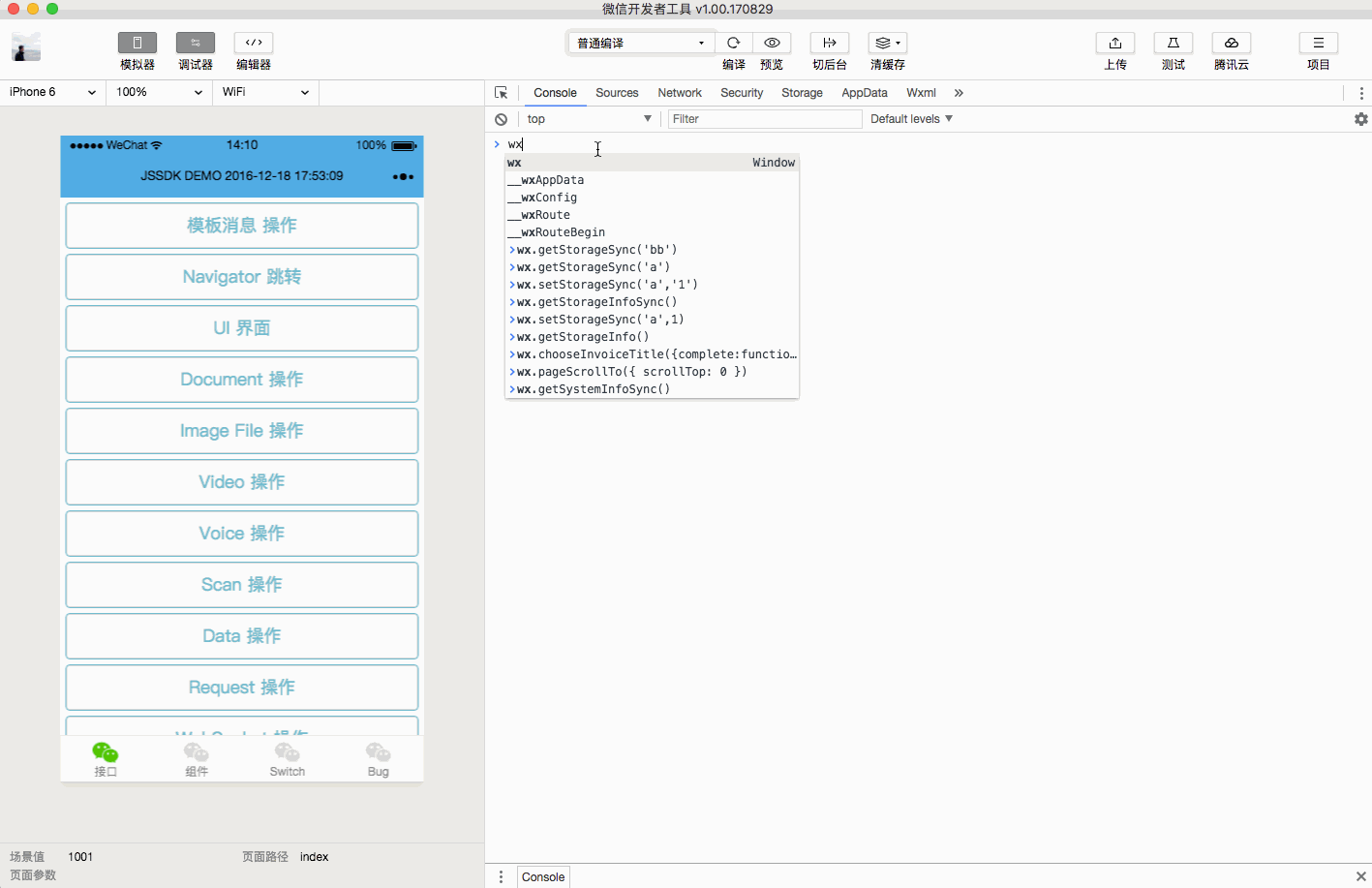
3.2 代码编辑与调试
在开发过程中,我们可以在代码编辑器中进行代码的编写和修改,开发工具会实时进行代码分析和错误提示。当代码出现错误时,开发工具将在代码编辑器的左侧显示错误提示,并将光标定位到错误的位置。

当需要调试小程序时,我们可以使用开发工具提供的调试工具。通过调试工具,我们可以查看小程序的运行日志,以及查看当前页面的组件结构和样式。调试工具还支持网络请求的查看,帮助我们分析和解决网络相关的问题。

四、总结
小程序开发框架和工具提供了强大的功能和丰富的组件,为开发者提供了便利和高效的开发方式。希望开发者能够在实际的开发中灵活运用这些工具,不断探索和深入学习,为用户提供更好的小程序应用。
本文来源于#陈橘又青,由@站地网 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/847.html

















