前端开发是Web开发的重要组成部分,它涉及到网站或应用程序的界面设计和交互体验。为了高效地开发高质量的网站或应用程序,使用一些实用的前端开发工具是非常必要的。本文将介绍6款实用的前端开发工具,有需要的朋友可以参考下。

StackBlitz

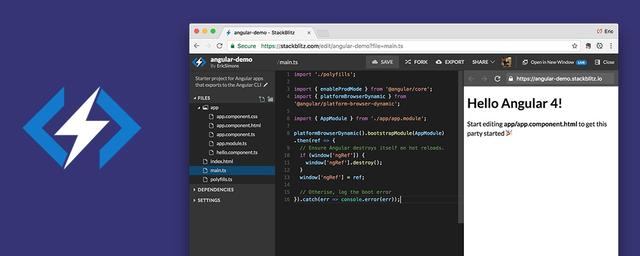
StackBlitz被誉为开发人员最喜欢的在线IDE工具。它引入了我们最喜欢和最常用的IDE——Visual Studio Code到Web上。StackBlitz允许您在不到五秒钟的时间内一键设置Angular、React、Ionic、TypeScript、RxJS、Svelte和其他JavaScript框架。有了这个方便的功能,您可以在编写代码时节省时间和精力。
官方网址:https://stackblitz.com/
EnjoyCSS

对于不擅长CSS的开发者来说,这是一个非常有用的工具。它既可以作为代码生成器,也可以作为视觉编辑器。你可以用它来创建各种网页元素,例如按钮、输入框,同时给它添加自定义的CSS3属性。
官方网址:https://enjoycss.com/
Postman

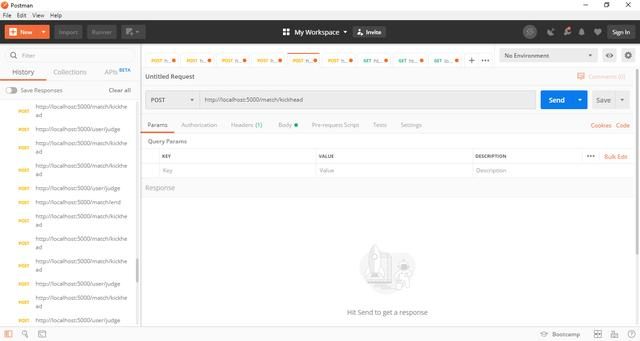
Postman是Chrome插件,用于网页调试和发送网页HTTP请求。我们可以用它很方便地模拟GET或POST或其他方式的请求来调试接口。自从我开始从事开发以来,Postman就一直存在于我的开发工具列表中。
官网地址:https://www.getpostman.com/downloads/
Bit.dev

代码可重用性是软件开发的一个基本原则,这可以减少开发工作,因为您无需从头开始构建组件。这正是Bit.dev所做的。它允许您共享可重用的代码组件和代码片段,从而节省开发成本并加快开发过程。它还允许在团队之间共享组件,使您的团队可以与其他团队协作。
官方网址:https://bit.dev/
CanIUse

CanIUse这个在线工具非常方便,因为它可以帮助我们了解所实现的功能是否与我们期望使用的浏览器兼容。例如,让我们检查一下哪些浏览器支持WebP图像格式。如您所见,目前不支持Safari和IE。这意味着我们需要寻找其他图像格式来替代它们,以确保我们的网站在所有浏览器上都能正确显示。
官网地址:https://caniuse.com/
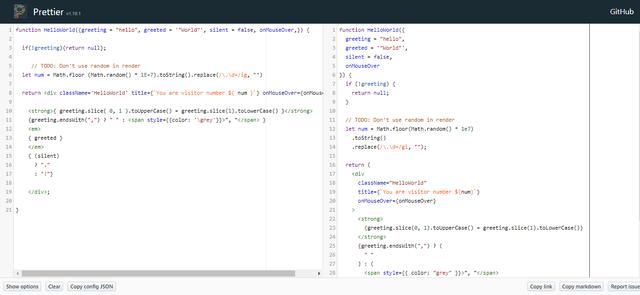
Prettier Playground

Prettier是一个流行的代码格式化工具,支持JavaScript、ES2017、JSX、Angular、Vue、Flow、TypeScript等。它能够解析代码,并根据你设定的规则重新打印出格式规范的代码。这个工具非常有用,并且有一个在线版本。
官网地址:https://prettier.io/
以上则6款实用的前端开发工具推荐的全部内容,希望对您有所帮助。
本文来源于#网络,由@zhanid 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/413.html






















