PakePlus是一个开源项目,旨在简化网页应用转化为桌面应用的过程。它基于先进的Rust和Tauri技术构建,确保了高效性能和轻量级体验。与传统的Electron框架相比,PakePlus的体积更小、启动速度更快,而且更加易于使用。无需复杂的依赖安装或环境配置,只需一个简单的Github Token,你就能开始将网页打包成独立的exe文件。
功能特点
1.快速打包
PakePlus的核心功能就是快速将网页打包成exe安装包。整个过程只需几分钟,远胜于传统方法所需的时间和精力。
2.无需环境搭建
使用PakePlus,你无需安装任何复杂的开发环境或依赖。只需下载并运行PakePlus,然后按照简单的指引操作即可。
3.多平台支持
PakePlus目前支持打包为 Mac、Windows 和 Linux,计划未来支持 Android 和 iOS。
4.丰富的内置功能
PakePlus提供了诸如快捷键、沉浸式窗口、自动更新等内置功能包,满足用户多样化的需求。同时,它还支持自定义JS注入,让用户能够根据自己的需求进行个性化定制。
5.国际化支持
PakePlus自动跟随系统语言,为用户提供更加友好的使用体验。无论你的系统语言是中文、英文还是其他语言,PakePlus都能轻松应对。
6.轻量级与高效
基于Rust和Tauri的构建,PakePlus的体积仅约5MB,远小于Electron包(通常超过100MB)。这不仅节省了存储空间,还大大提高了应用的启动和运行速度。
使用方法

一、获取Github Token
为什么要Github Token?因为这个编译和打包流程全部依托在github平台上进行,而且还有你要打包的web代码也都在github上管理,所以需要使用github token来操作这些事情,所以就需要这个github token有某些权限,例如不同版本的token需要不同的权限。
1.bate版本token
使用权限说明:
All repositories:要fork一个原始模板仓库
Actions:操作github action
Administration:对仓库进行fork和文件管理
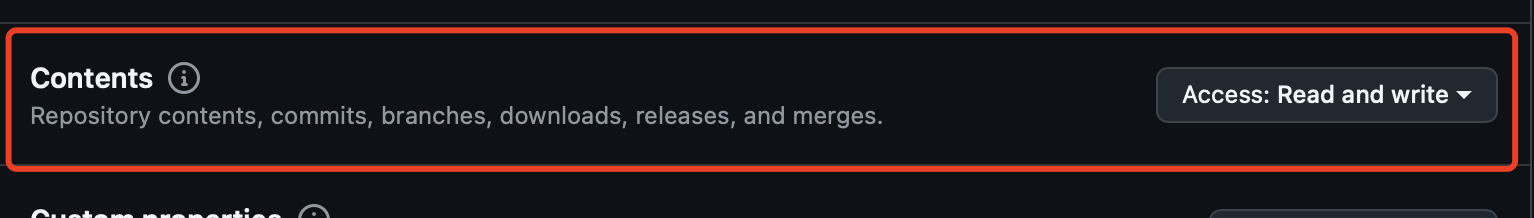
Contents:对仓库内容进行添加/删除/修改/查找等操作
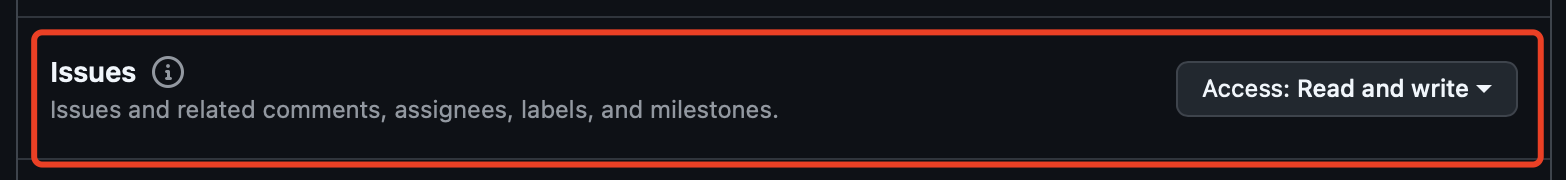
Issues:向PakePlus提交问题
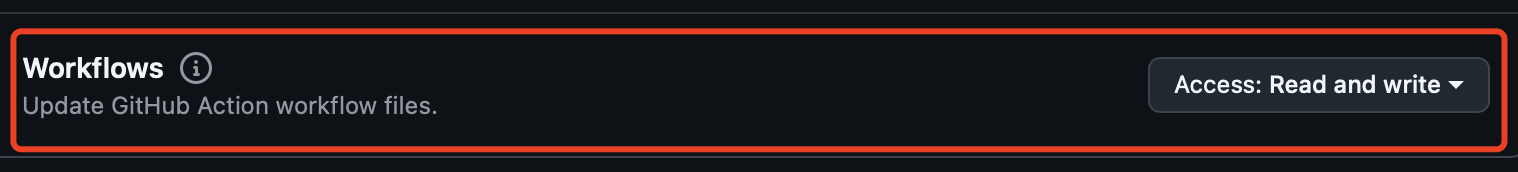
Workflows:用来编译打包你的软件
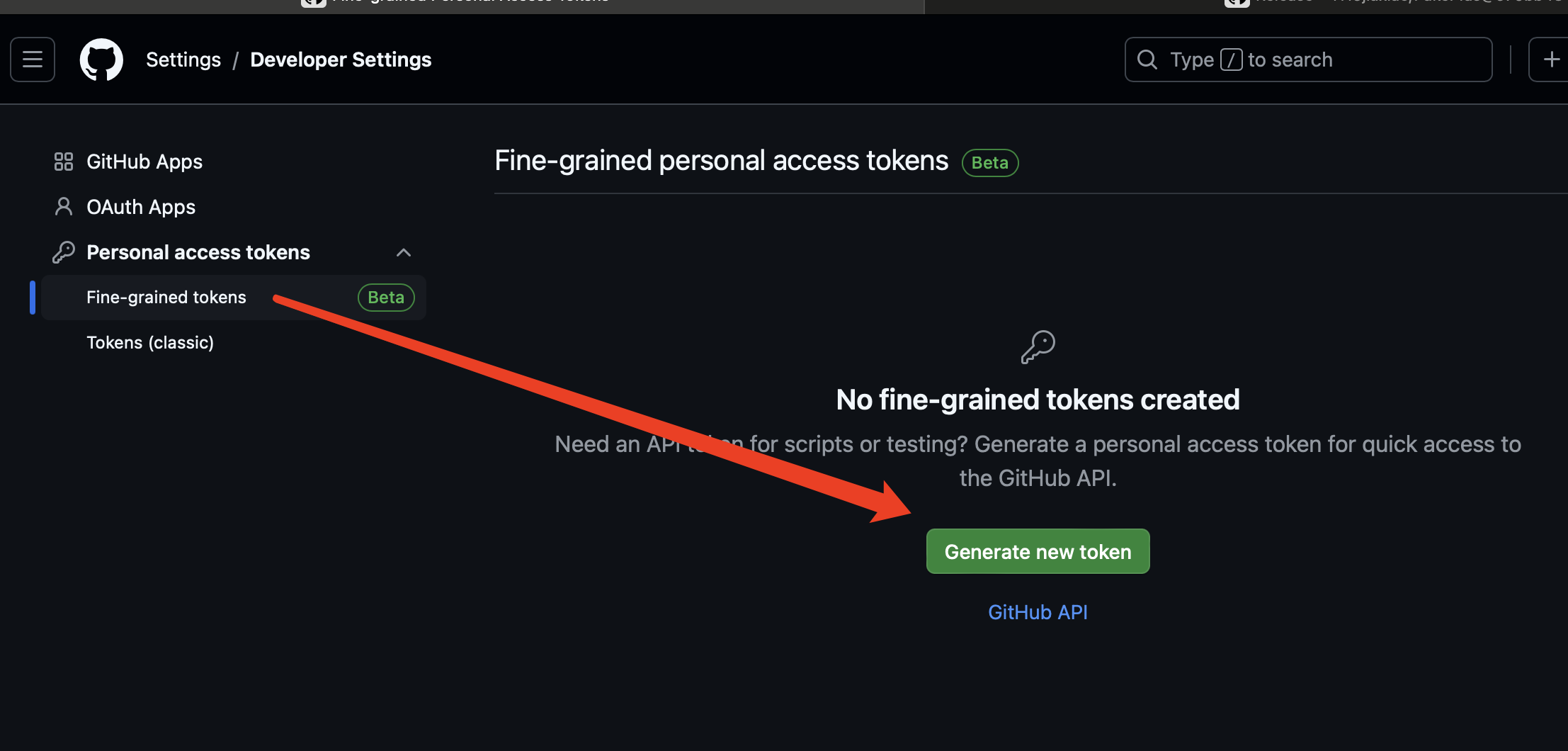
先登录你的github账号,然后点击链接获取:https://github.com/settings/tokens?type=beta,或者到 Settings > Developer Settings 下面获取:

Generate new token:
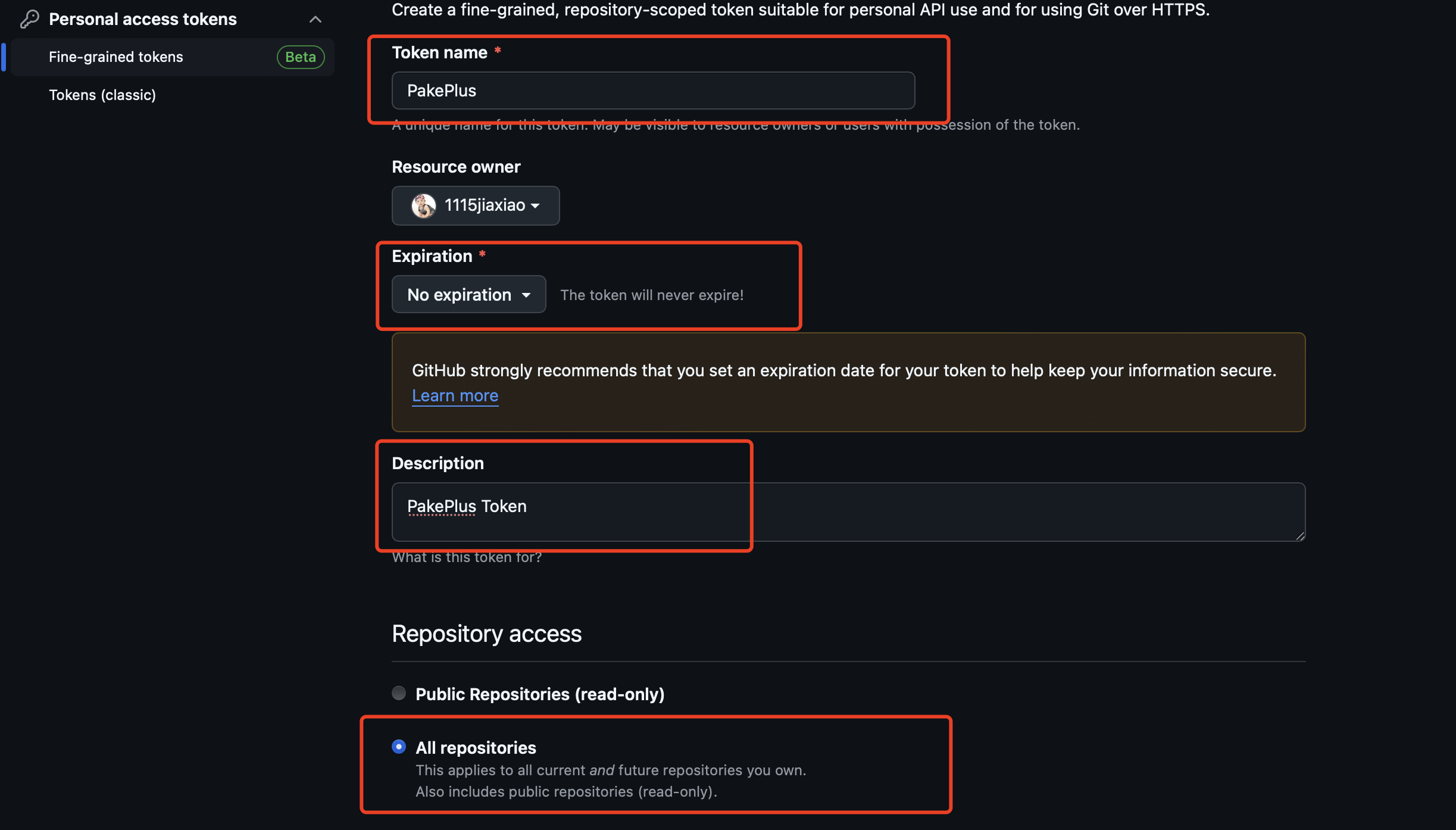
添写一个token的名字,然后选择过期时间为不过器,描述随便写,然后选择All repositories

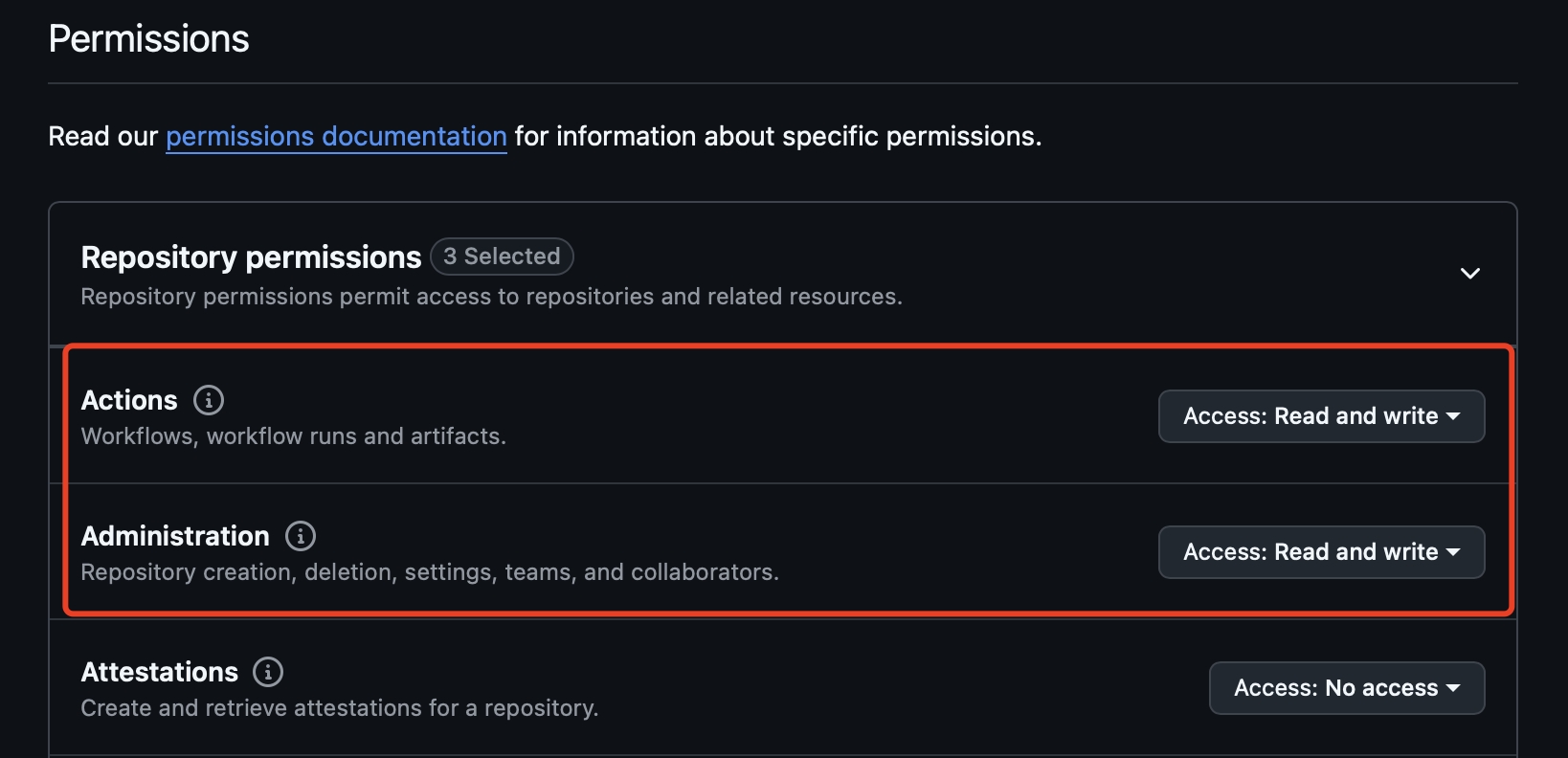
配置权限:赋予红框标注的权限,Access选择: Read and write




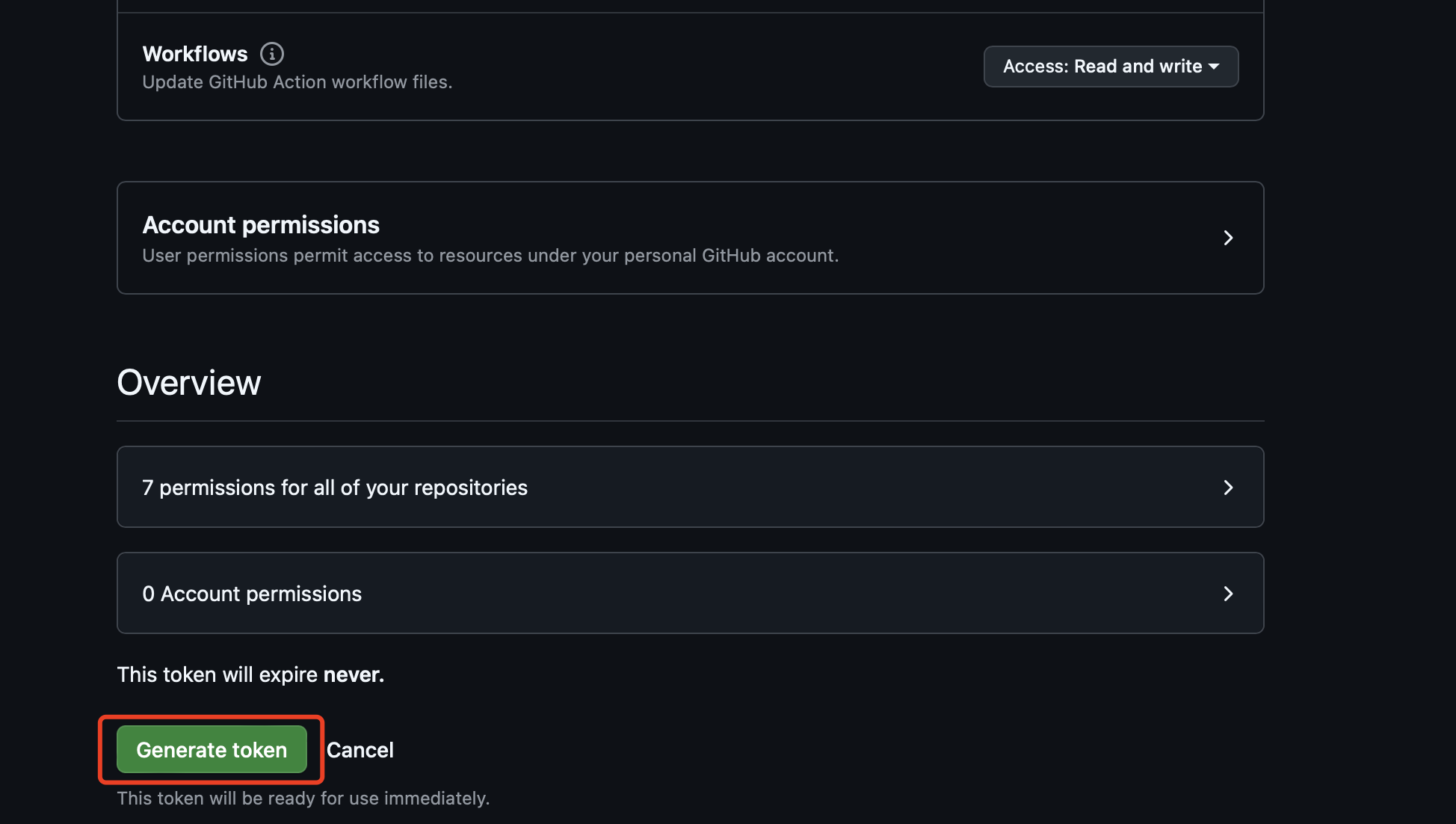
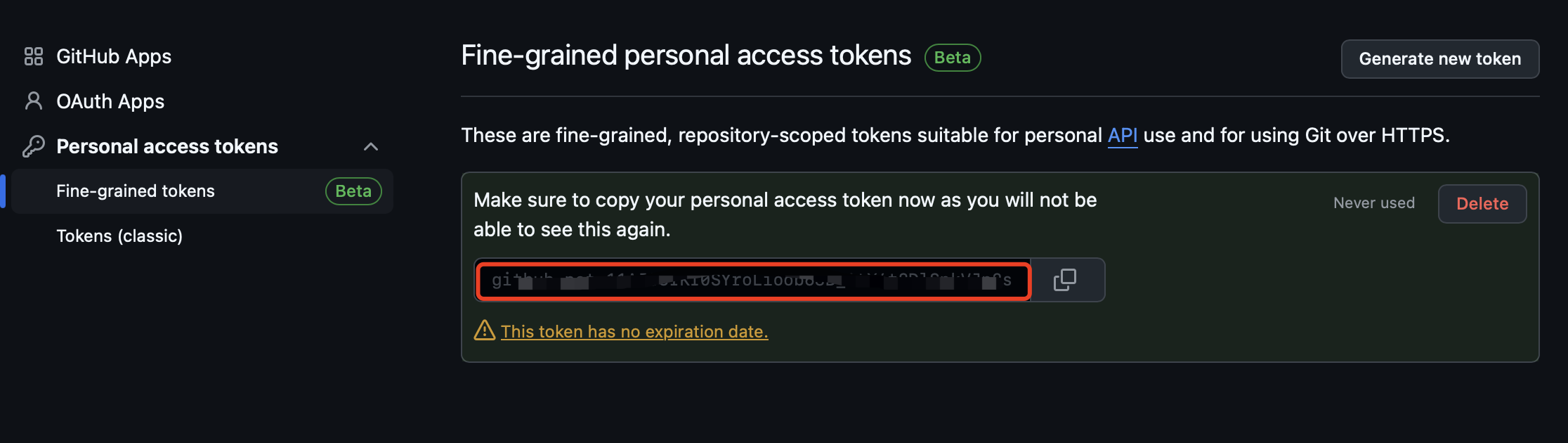
然后点击最底部的Generate token就可以了:

把得到的token复制到PakePlus就可以了:

2.classic版本token
使用权限说明:
repo:fork和管理模板代码
workflow:编译和发布你的软件
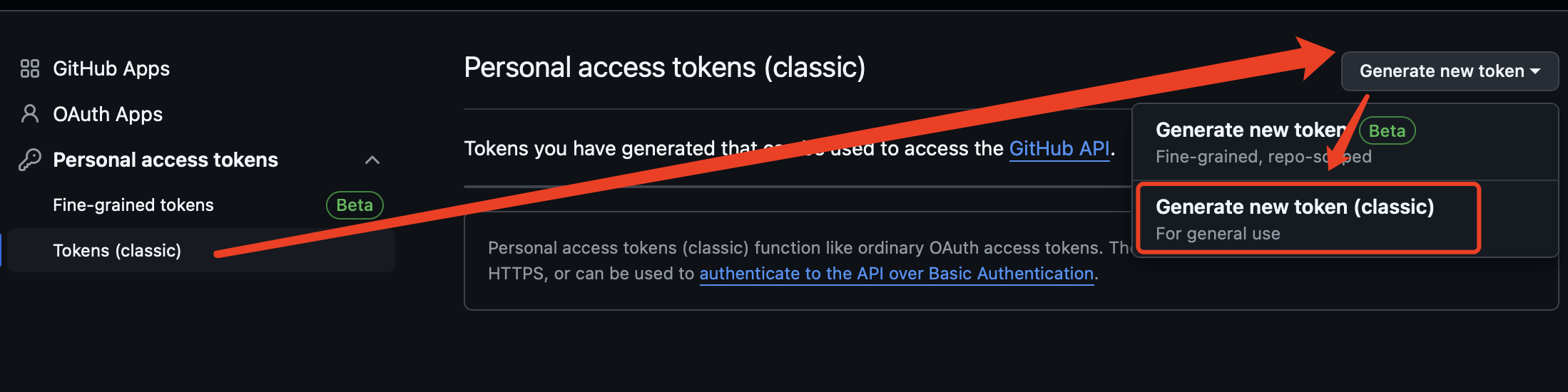
先登录你的github账号,然后点击链接获取:https://github.com/settings/tokens,或者到 Settings > Developer Settings 下面获取:

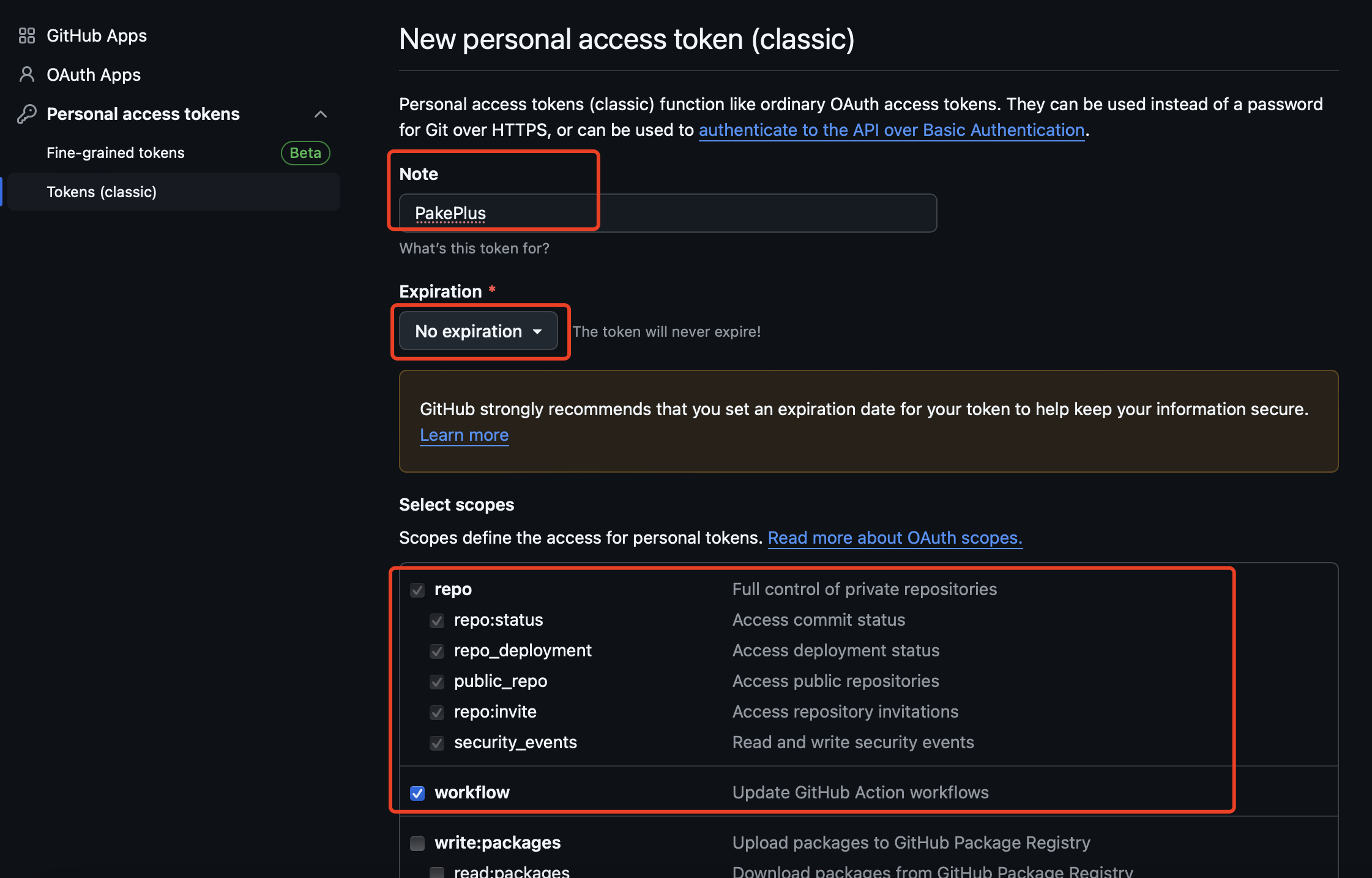
只需要勾选下面的权限就可以了:

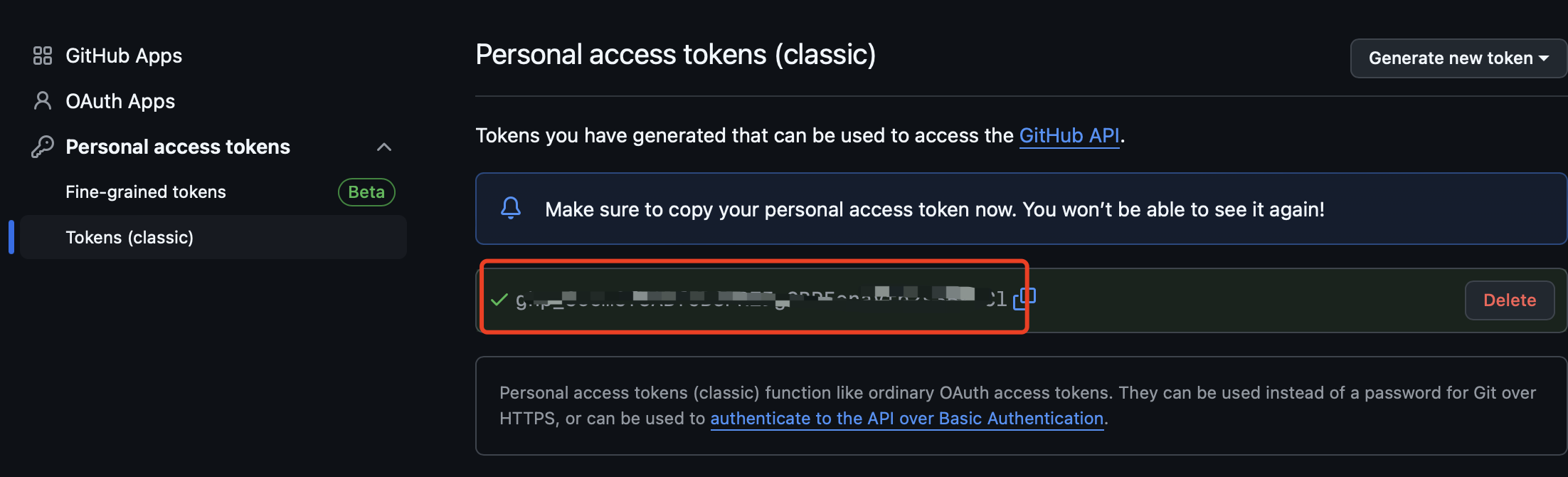
然后将得到的token复制到PakePlus就可以了:

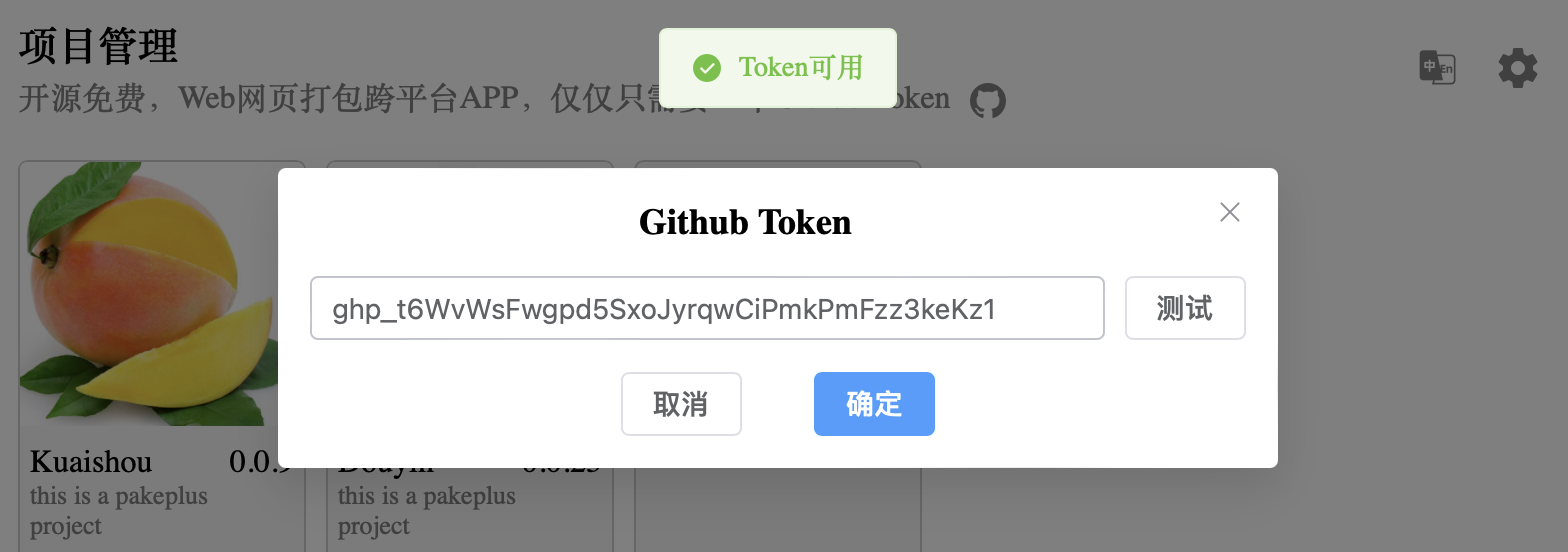
提示Token可用说明成功了:

将Token填写到PakePlus之后,最好测试一下是否可用,然后再开始后面的步骤。
二、创建项目和配置
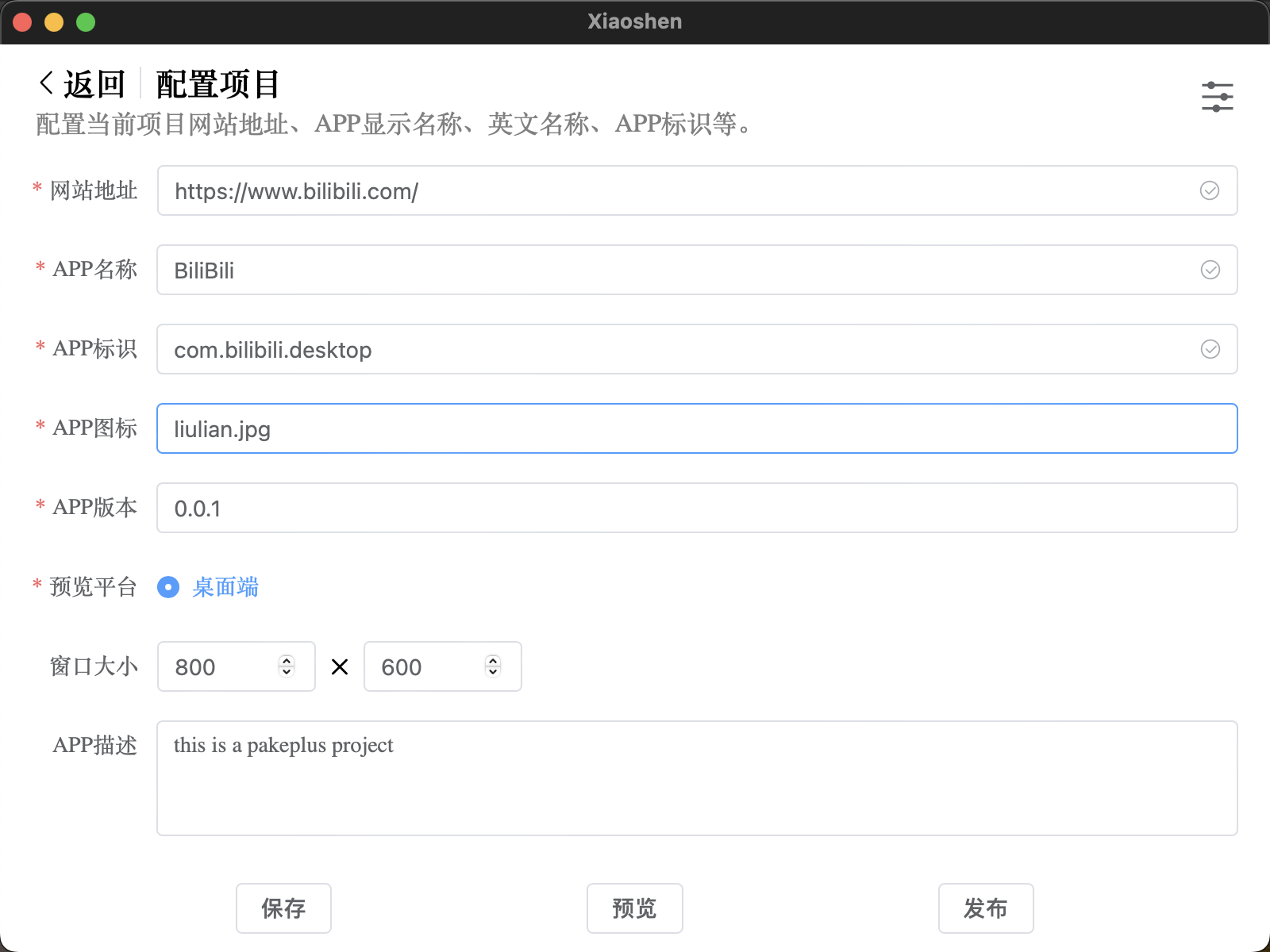
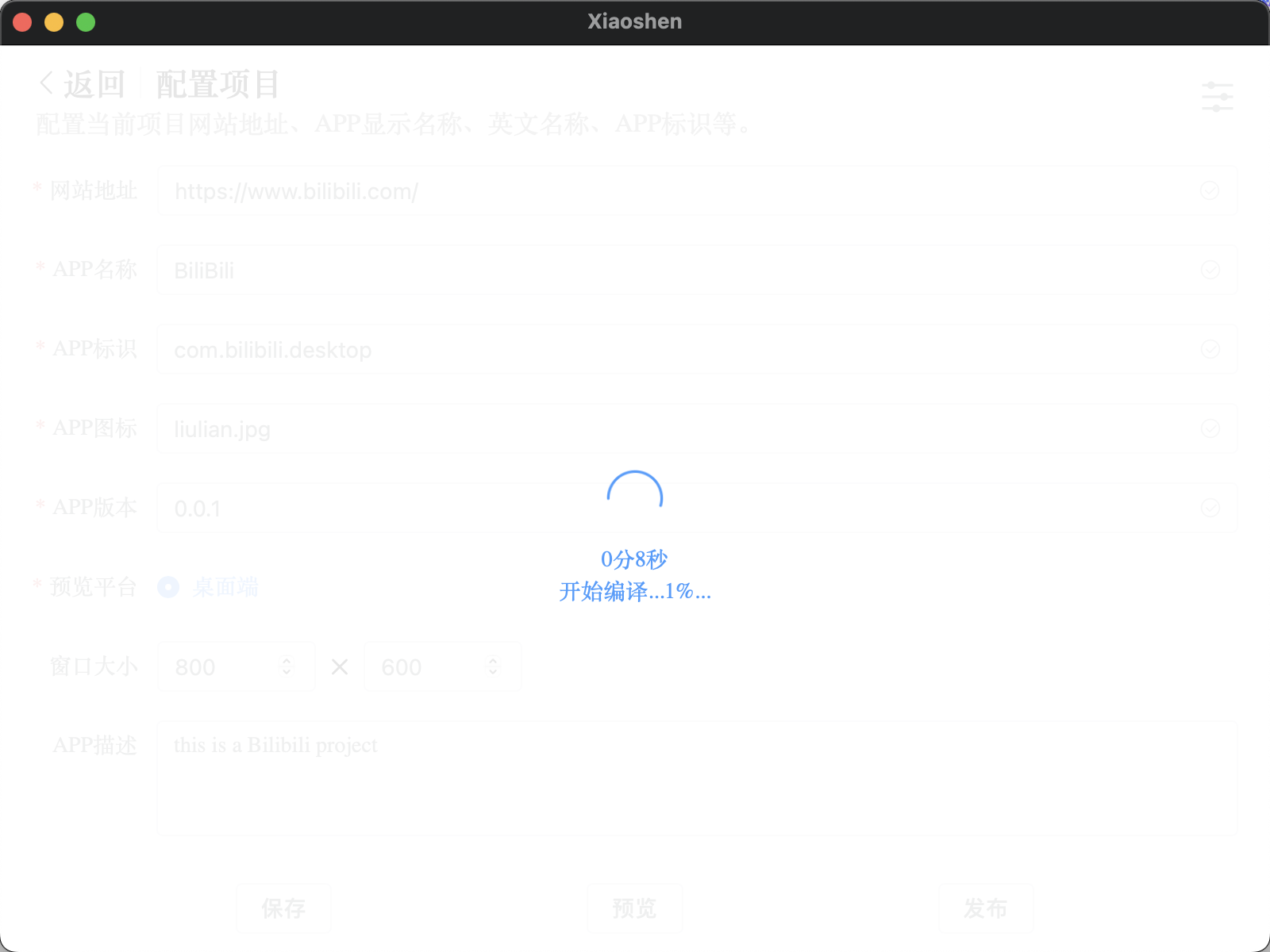
创建项目必须使用英文名称,填写之后点击确定,等待几分钟,就可以到下一个页面,配置你要打包的网站地址和APP名称等信息,并且上传一个Icon图标,最好本地先做好一个png格式的正方形图标,直接上传就可以使用,否则会进行裁剪操作,导致你的Icon并不是很满意。

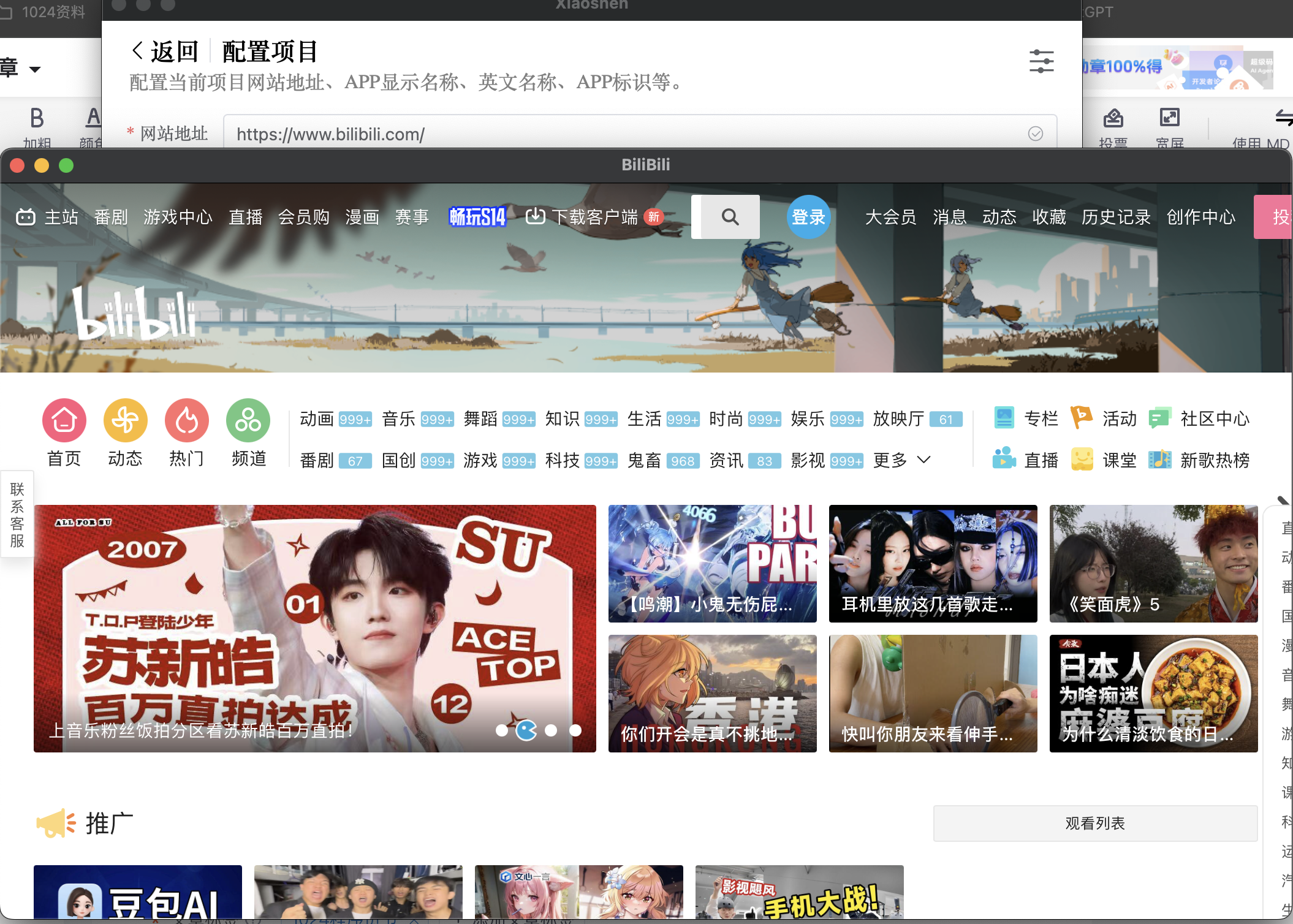
项目配置好之后,可以点击预览,会弹出一个窗口展示你程序的最终效果:如果可以正常打开,说明没有问题,也可以做一些窗口大小的配置,让页面更友好。

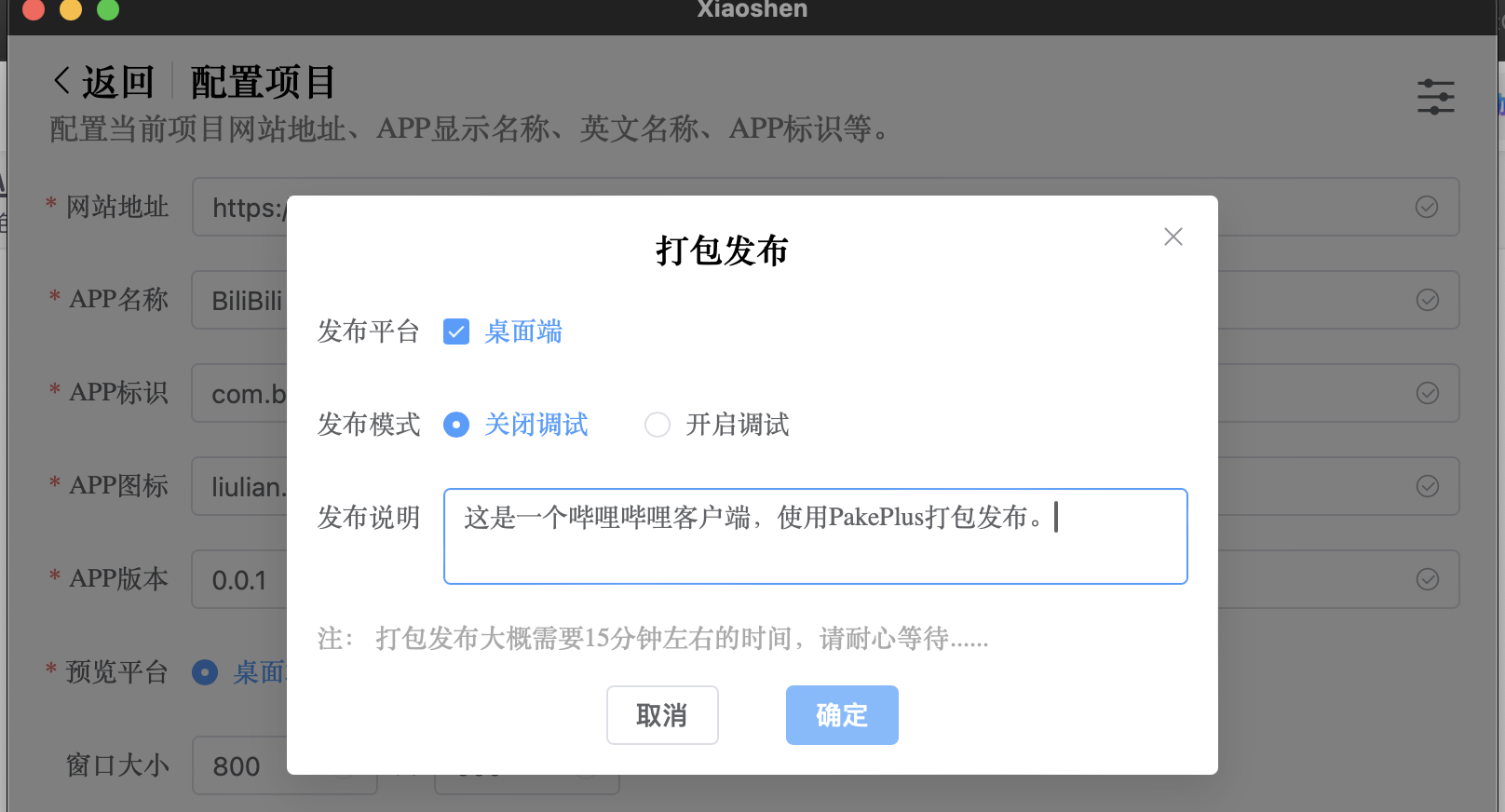
确定没有问题之后,就可以点击发布:

点击确定之后,需要等待Github云平台打包大概15分钟左后:

打包完成之后,会跳转到资源下载页面,可以点击下载安装,并使用了!
总结
PakePlus是一款功能强大且易于使用的网页打包工具。它允许用户免费、快速地将任何网页打包成exe安装包,无需复杂的环境搭建或依赖安装。凭借其丰富的内置功能、多平台支持、轻量级与高效性能以及国际化的用户体验,PakePlus无疑成为了网页应用转化为桌面应用的最佳选择。无论你是开发者还是普通用户,都能通过PakePlus轻松地将自己喜爱的网页应用转化为独立的桌面应用程序。
本文来源于#1024小神,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/3458.html

















