在现代Web应用中,开关切换(Switch)控件因其简洁直观的交互方式,被广泛应用于各种场景,如主题切换、状态切换等。本文将探讨如何结合DeepSeek和Vue框架,打造一个丝滑流畅的开关切换效果。通过本文的学习,你将掌握如何利用DeepSeek的数据处理能力,结合Vue的响应式机制,实现高效、流畅的开关切换功能。
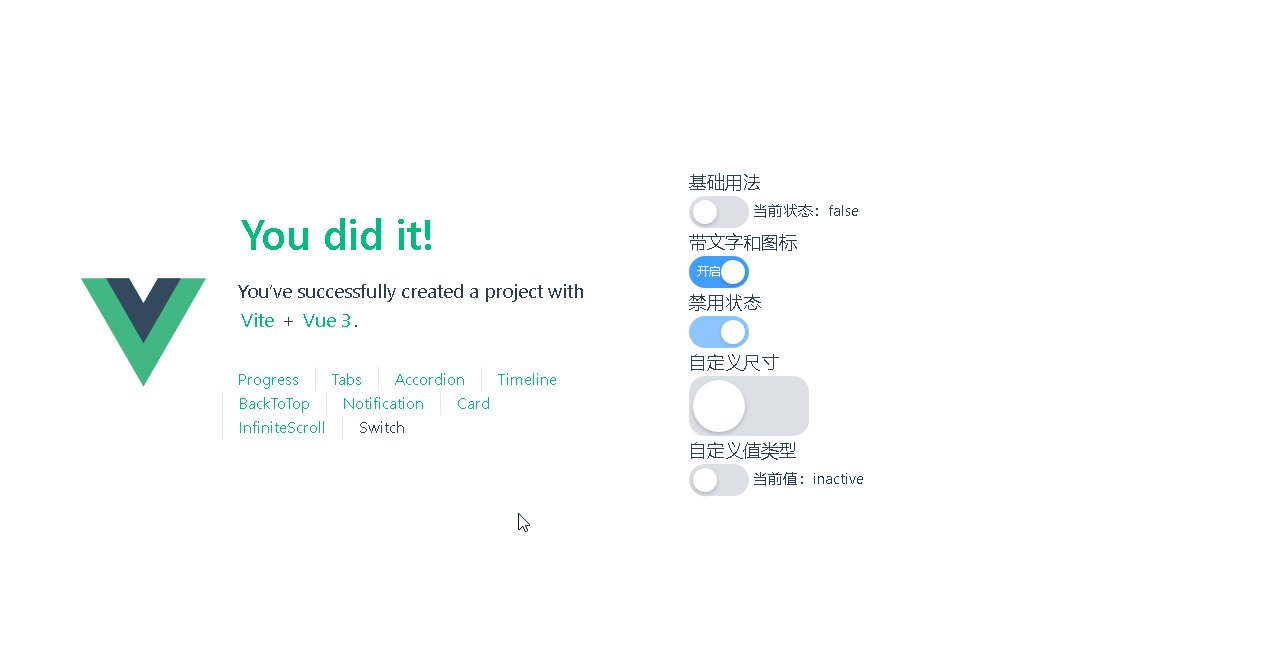
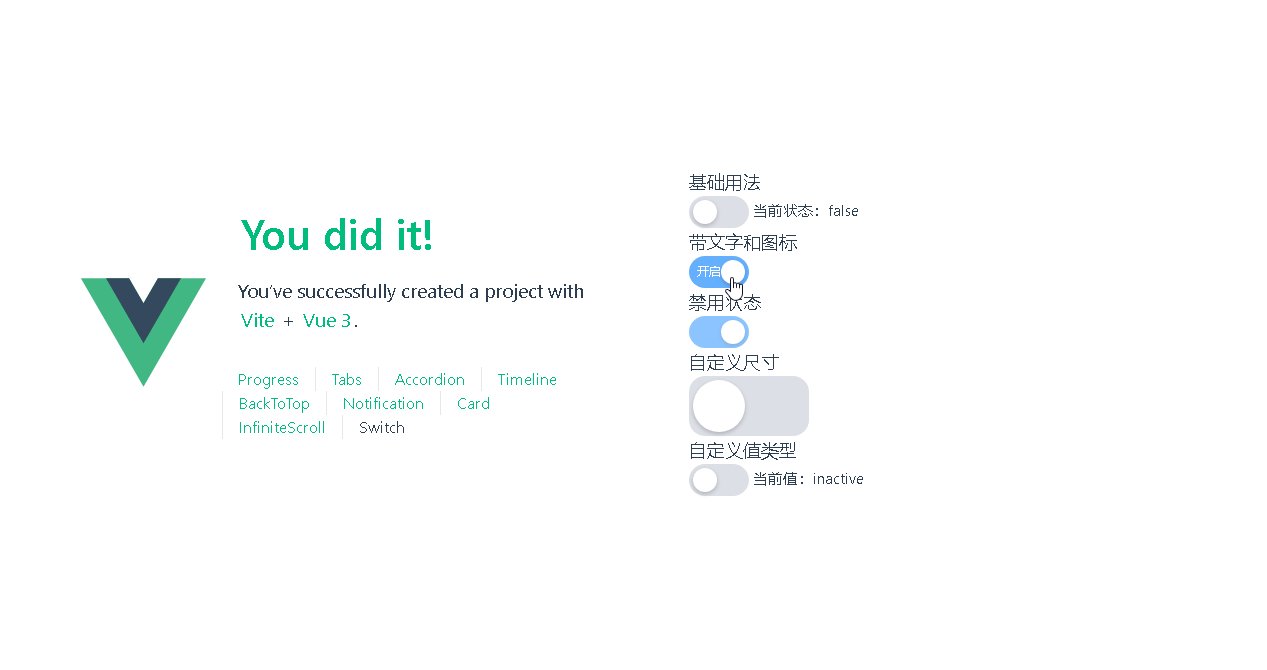
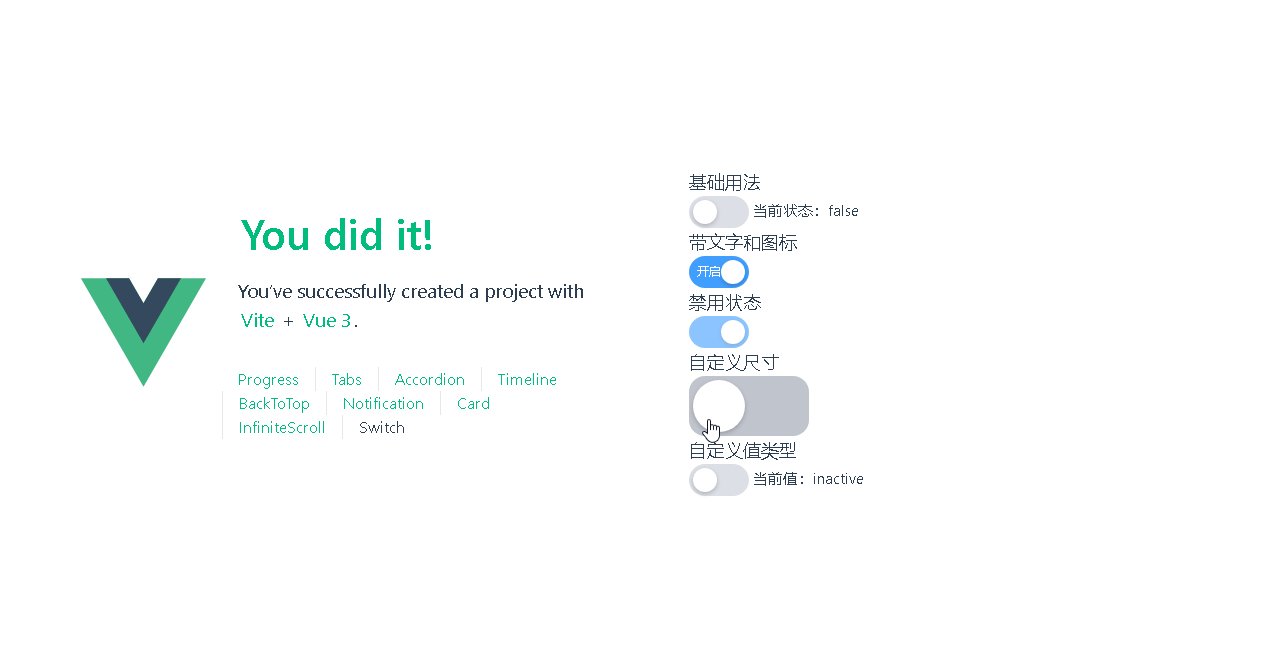
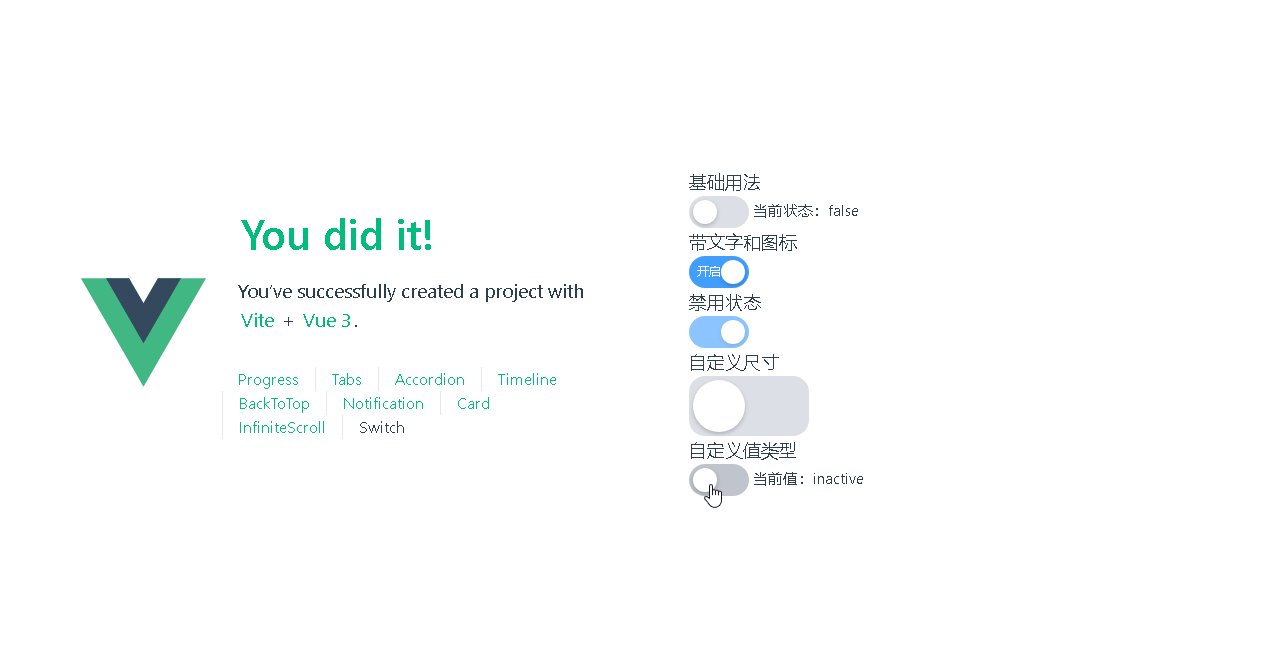
📚页面效果

📚指令输入
已经创建好了一个基于Vue3的组合式API的项目(Composition API),并能正常运行起来,请帮我用 Vue3的组合式API(Composition API) 生成一个 开关切换(Switch) 的功能组件,所有代码都保存在components/Switch 下的文件夹中。功能组件的script标签中只有setup属性,使用普通 JavaScript 实现,不使用TypeScript。
功能要有,如下属性:
| 名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | boolean | false |
| size | switch 的大小 | enum(small,default,large,自定义大小) | default |
| onIcon | witch 状态为 on 时所显示图标 | string | |
| onText | switch 打开时的文字描述 | string | |
| onValue | switch 状态为 on 时的值 | boolean/string/number | true |
| offIcon | witch 状态为 off 时所显示图标 | string | |
| offText | switch 关闭时的文字描述 | string | |
| offValue | switch 状态为 off 时的值 | boolean/string/number | false |
| name | switch 对应的 name 属性 | string | ‘’ |
| id | input 的 id | string | ‘’ |
| 如下事件 |
| 事件名 | 说明 | 类型 |
|---|---|---|
| change | switch 状态发生变化时的回调函数 | Function |
你有更好的建议也可以添加,要注明。
下面是现有目录
vueAndDeepseek/
├── src/ # 源代码目录
│ ├── assets/ # 静态资源
│ │ ├── base.css
│ │ ├── main.css
│ │ └── logo.svg
│ ├── components/ # 组件目录
│ │ ├── HelloWorld.vue
│ │ ├── TheWelcome.vue
│ │ ├── WelcomeItem.vue
│ │ ├── Progress/
│ │ │ └── Progress.vue
│ │ ├── Accordion/
│ │ ├── BackToTop/
│ │ ├── Card/
│ │ ├── InfiniteScroll/
│ │ ├── Notification/
│ │ ├── Timeline/
│ │ ├── Switch/
│ │ ├── Tabs/
│ │ └── icons/
│ ├── router/ # 路由配置
│ │ └── index.js
│ ├── stores/ # Pinia 状态管理
│ │ └── counter.js
│ ├── views/ # 页面组件
│ │ ├── ProgressView.vue
│ │ ├── TabsView.vue
│ │ ├── SwitchView.vue
│ │ ├── TimelineView.vue
│ │ ├── NotificationView.vue
│ │ ├── CardView.vue
│ │ ├── InfiniteScrollView.vue
│ │ ├── BackToTopView.vue
│ │ ├── AccordionView.vue
│ │ └── AboutView.vue
│ ├── App.vue # 根组件
│ └── main.js # 应用入口
├── public/ # 公共资源目录
├── index.html # HTML 模板
├── package.json # 项目配置
├── vite.config.js # Vite 配置
└── node_modules/ # 依赖包目录
📚think
嗯,我现在要帮用户创建一个基于Vue3组合式API的Switch功能组件。用户已经有了项目结构,需要我在components/Switch下生成对应的文件。首先,我得理解用户的需求。
用户要求这个Switch组件有多个属性,比如disabled、size、onIcon等等,还有相应的事件change。所有代码都要放在components/Switch目录里,并且script标签中只有setup属性,不能用TypeScript,只能用普通JavaScript。那我得确保整个组件是使用 Composition API 来实现的。
首先,我应该考虑如何在组合式API中定义一个可控的Switch。通常,组件可以通过ref来控制状态,但这里可能需要更灵活的处理,因为用户提供了很多属性,比如onValue、offValue,这些都可能影响switch的状态。所以,或许我需要用一个变量来表示当前的状态,并根据不同的属性进行响应。
接下来,我要处理各种属性。比如,disabled属性,如果为true的话,就不能交换状态。我需要在模板中添加一个控制是否禁用的条件。size属性可能影响到样式,所以我得根据size的值来设置相应的类名或者样式对象。
然后是图标部分,onIcon和offIcon分别对应switch开启和关闭时显示的图标。这意味着在模板中,我需要使用v-if或条件判断来决定哪个图标显示。同样的,onText和offText也是如此。
关于事件change,当switch状态变化时,应该触发一个函数回调。我可以通过计算属性或者直接在模板中用@change事件来处理。
接下来,我得考虑如何将这些属性和事件结合起来。在setup函数中,我需要定义ref来控制当前的状态,比如currentValue。然后根据不同的属性来初始设置这个值,比如如果onValue为true,可能initialCurrentValue设为true,否则false。或者,用户可能有不同的值类型,所以我得确保能够处理boolean、string、number等多种情况。
另外,id属性是输入的id,这可能在后续的使用中需要用到,特别是在测试或与其他组件配合使用时。所以,我应该将这个属性传递给input元素,以便更好地控制和访问。
然后,我要处理双向绑定。用户提供了一些属性,比如value或者v-model,但在组合式API中,这通常通过ref来实现的。因此,我需要将这些属性转换为对应的状态,并在模板中正确地更新它们。
我还需要考虑如何处理自定义大小的情况,size是一个枚举类型,包括small、default、large,还有自定义大小。这可能意味着当size是自定义时,可以通过计算来设置固定的px值,比如使用calc函数或者直接赋值。或者,我可以提供一个v-bind的类名,让用户可以在自己的样式中定制。
接下来,关于组件的结构,模板部分需要用Vue3的script setup语法。所以我得确保所有元素都用正确的方式引用,比如使用ref来控制状态,使用computed属性或者直接计算。
另外,我需要测试一下,当switch状态变化时,是否能够触发change事件,并且传递正确的值。这可能意味着在setup中定义一个函数,用来在状态改变时触发这个事件,并将新值传给回调函数。
还有一个问题是,用户提到“自定义大小”,这可能需要允许用户通过样式或者class来控制Switch的尺寸。因此,在组件中,我可以根据size的值添加相应的类名,比如小写、默认、大写等,这些对应着不同的宽度。
最后,我应该考虑是否还有其他属性或事件需要添加,或者是否有优化空间。比如,如果用户需要更多的属性,我可以建议在后续版本中增加。但现在按照需求来实现即可。
总结一下,我需要创建一个Switch组件,内部通过ref控制状态,根据各种属性(disabled、size、onIcon等)来调整外观和行为,并提供相应的change事件。整个过程要用Composition API,保持代码简洁。
📘组件代码
我帮你创建一个功能完善的Switch组件。以下是组件代码和调用示例:
vueAndDeepseek/src/components/Switch/Switch.vue
<template>
<div
:class="[
`switch-${effectiveSize}`,
{ 'is-disabled': disabled },
{ 'is-checked': isChecked }
]"
:
@click="toggleSwitch"
>
<input
type="checkbox"
:name="name"
:
:disabled="disabled"
:checked="isChecked"
@change="handleInput"
>
<div class="switch-core">
<div class="switch-inner">
<span v-if="isChecked" class="on-content">
<i v-if="onIcon" :class="onIcon"></i>
<span v-if="onText">{{ onText }}</span>
</span>
<span v-else class="off-content">
<i v-if="offIcon" :class="offIcon"></i>
<span v-if="offText">{{ offText }}</span>
</span>
</div>
<div class="switch-button"></div>
</div>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
modelValue: {
type: [Boolean, String, Number],
default: false
},
disabled: {
type: Boolean,
default: false
},
size: {
type: String,
default: 'default',
validator: (value) => ['small', 'default', 'large'].includes(value) || /^\d+px$/.test(value)
},
onIcon: String,
onText: String,
onValue: {
type: [Boolean, String, Number],
default: true
},
offIcon: String,
offText: String,
offValue: {
type: [Boolean, String, Number],
default: false
},
name: String,
id: String
})
const emit = defineEmits(['update:modelValue', 'change'])
const isChecked = computed(() => {
return props.modelValue === props.onValue
})
const effectiveSize = computed(() => {
return ['small', 'default', 'large'].includes(props.size)
? props.size
: 'custom'
})
const customSizeStyle = computed(() => {
if (props.size.match(/^\d+px$/)) {
const size = props.size.replace('px', '')
return {
'--switch-width': `${size * 2}px`,
'--switch-height': `${size}px`,
'--button-size': `${size - 8}px`
}
}
return null
})
const toggleSwitch = () => {
if (props.disabled) return
const newValue = isChecked.value ? props.offValue : props.onValue
emit('update:modelValue', newValue)
emit('change', newValue)
}
const handleInput = (e) => {
const newValue = e.target.checked ? props.onValue : props.offValue
emit('update:modelValue', newValue)
emit('change', newValue)
}
</script>
<style scoped>
.switch-container {
position: relative;
display: inline-block;
vertical-align: middle;
}
.switch-input {
position: absolute;
width: 0;
height: 0;
opacity: 0;
margin: 0;
}
.switch-core {
position: relative;
display: block;
border-radius: 16px;
background-color: #dcdfe6;
transition: background-color 0.3s;
cursor: pointer;
}
.switch-core:hover {
background-color: #c0c4cc;
}
.switch-button {
position: absolute;
top: 4px;
left: 4px;
border-radius: 50%;
background-color: #fff;
transition: all 0.3s;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
}
.switch-inner {
position: absolute;
top: 50%;
transform: translateY(-50%);
color: #fff;
font-size: 12px;
white-space: nowrap;
overflow: hidden;
}
/* 默认尺寸 */
.switch-default {
--switch-width: 60px;
--switch-height: 32px;
--button-size: 24px;
}
.switch-default .switch-core {
width: var(--switch-width);
height: var(--switch-height);
}
.switch-default .switch-button {
width: var(--button-size);
height: var(--button-size);
}
/* 小尺寸 */
.switch-small {
--switch-width: 48px;
--switch-height: 24px;
--button-size: 16px;
}
/* 大尺寸 */
.switch-large {
--switch-width: 72px;
--switch-height: 40px;
--button-size: 32px;
}
/* 自定义尺寸 */
.switch-custom .switch-core {
width: var(--switch-width);
height: var(--switch-height);
}
.switch-custom .switch-button {
width: var(--button-size);
height: var(--button-size);
}
/* 选中状态 */
.is-checked .switch-core {
background-color: #409eff;
}
.is-checked .switch-core:hover {
background-color: #66b1ff;
}
.is-checked .switch-button {
left: calc(100% - var(--button-size) - 4px);
}
/* 禁用状态 */
.is-disabled {
opacity: 0.6;
cursor: not-allowed;
}
.on-content,
.off-content {
display: flex;
align-items: center;
height: 100%;
padding: 0 8px;
}
.on-content {
justify-content: flex-start;
}
.off-content {
justify-content: flex-end;
}
</style>调用示例(可以在SwitchView.vue中使用):
<template>
<div class="switch-demo">
<!-- 基础用法 -->
<h3>基础用法</h3>
<Switch v-model="switch1" />
当前状态:{{ switch1 }}
<!-- 带文字和图标 -->
<h3>带文字和图标</h3>
<Switch
v-model="switch2"
on-text="开启"
off-text="关闭"
on-icon="fas fa-sun"
off-icon="fas fa-moon"
/>
<!-- 禁用状态 -->
<h3>禁用状态</h3>
<Switch v-model="switch3" disabled />
<!-- 自定义尺寸 -->
<h3>自定义尺寸</h3>
<Switch v-model="switch4" size="large" />
<Switch v-model="switch4" size="60px" />
<!-- 自定义值类型 -->
<h3>自定义值类型</h3>
<Switch
v-model="switch5"
:on-value="'active'"
:off-value="'inactive'"
/>
当前值:{{ switch5 }}
</div>
</template>
<script setup>
import { ref } from 'vue'
import Switch from '@/components/Switch/Switch.vue'
const switch1 = ref(false)
const switch2 = ref(true)
const switch3 = ref(true)
const switch4 = ref(false)
const switch5 = ref('inactive')
</script>📘组件特点说明:
完全支持v-model双向绑定
支持自定义开/关状态的值类型
灵活的尺寸控制(预设尺寸+自定义像素值)
完整的无障碍支持(通过隐藏的input元素)
平滑的过渡动画
完善的禁用状态处理
📘额外建议:
可以添加颜色自定义属性(active-color/inactive-color)
可以增加加载状态(loading)
可以添加表单验证支持
可以添加更多过渡动画效果
可以支持自定义插槽内容
总结
通过本文的介绍,我们成功地结合了DeepSeek和Vue框架,实现了一个丝滑流畅的开关切换效果。DeepSeek的数据处理能力,结合Vue的响应式机制,使得我们的开关切换功能不仅高效,而且用户体验极佳。无论是切换速度还是视觉效果,都达到了令人满意的效果。希望本文的内容能够帮助你在实际项目中实现更加优秀的开关切换功能,提升用户的交互体验。
本文来源于#宝码香车,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/3407.html






















