在现代Web应用中,标签页(Tabs)是一种常见的用户界面元素,用于组织和展示内容。一个流畅、响应迅速的标签页能够显著提升用户体验。DeepSeek是一款强大的搜索引擎,而Vue.js则以其轻量级和高效性在前端框架中脱颖而出。本文将探讨如何结合DeepSeek和Vue.js,打造一个丝滑的标签页,提升用户体验和网站性能。
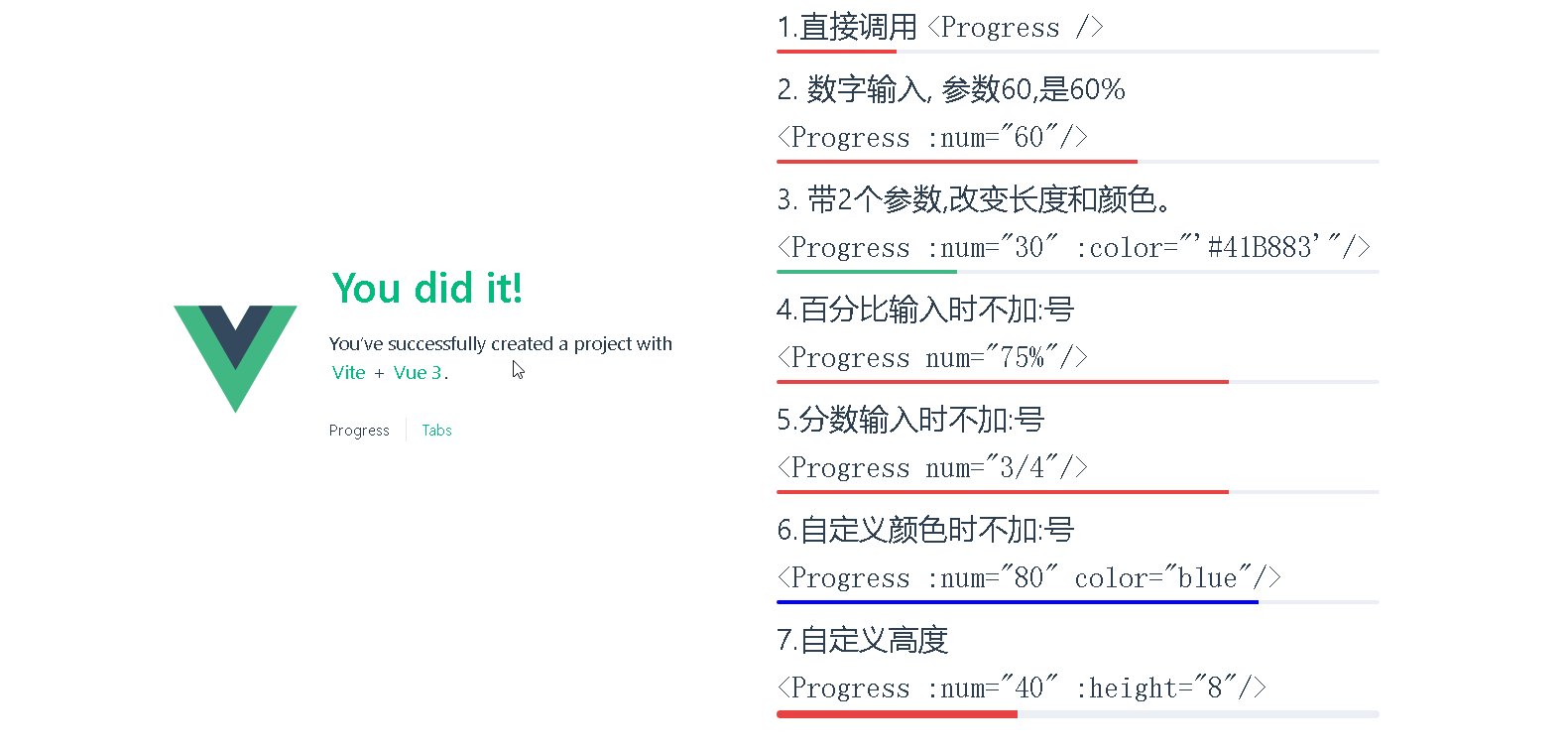
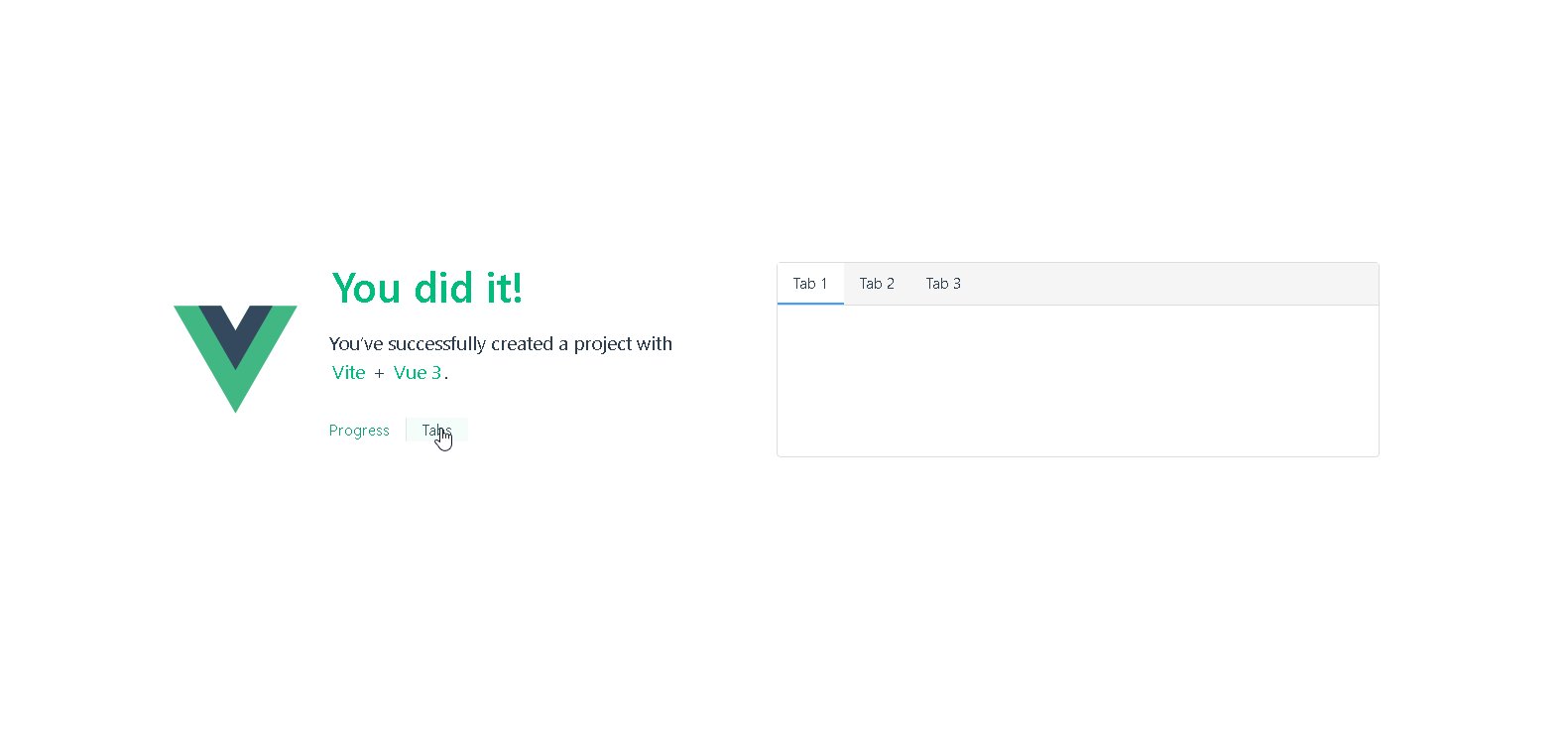
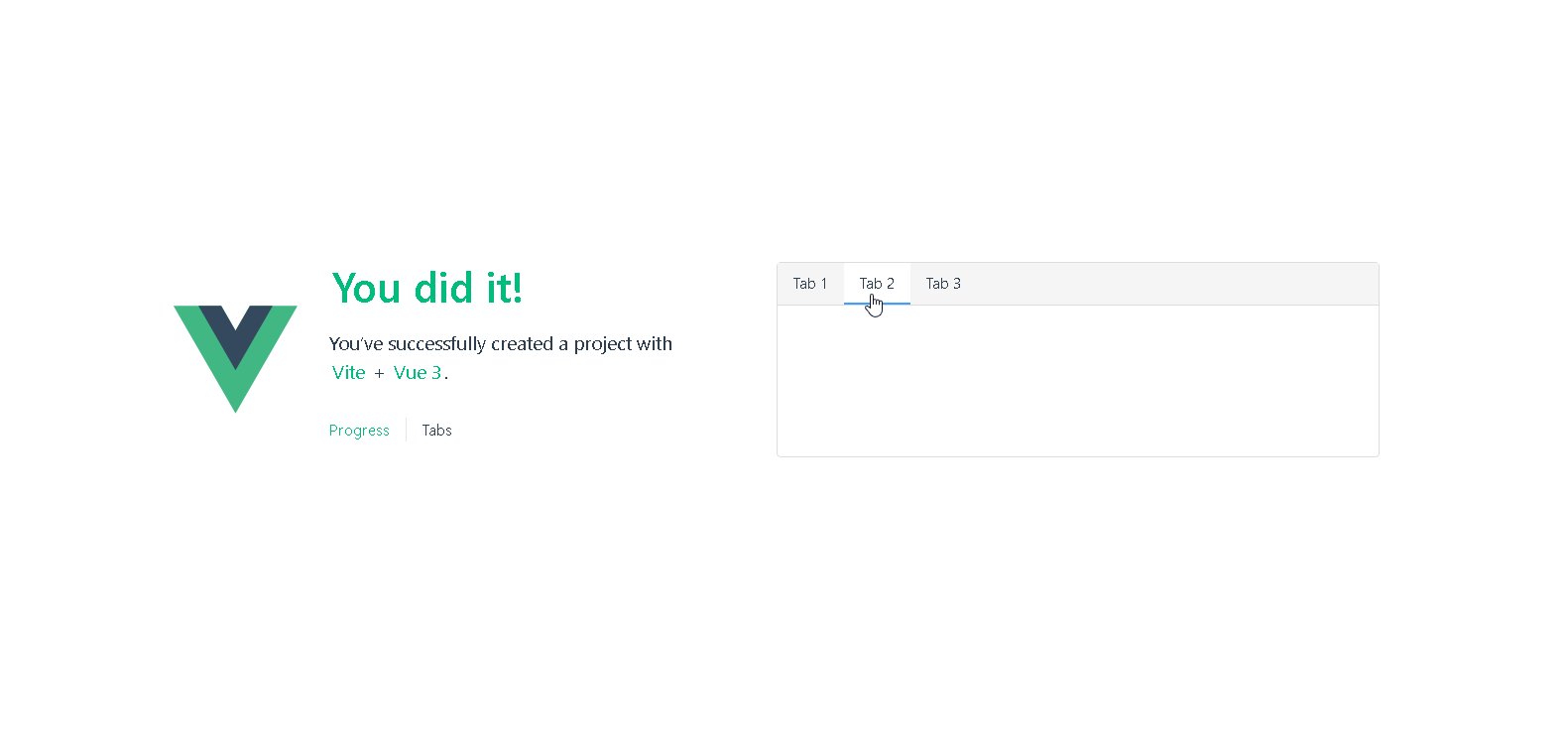
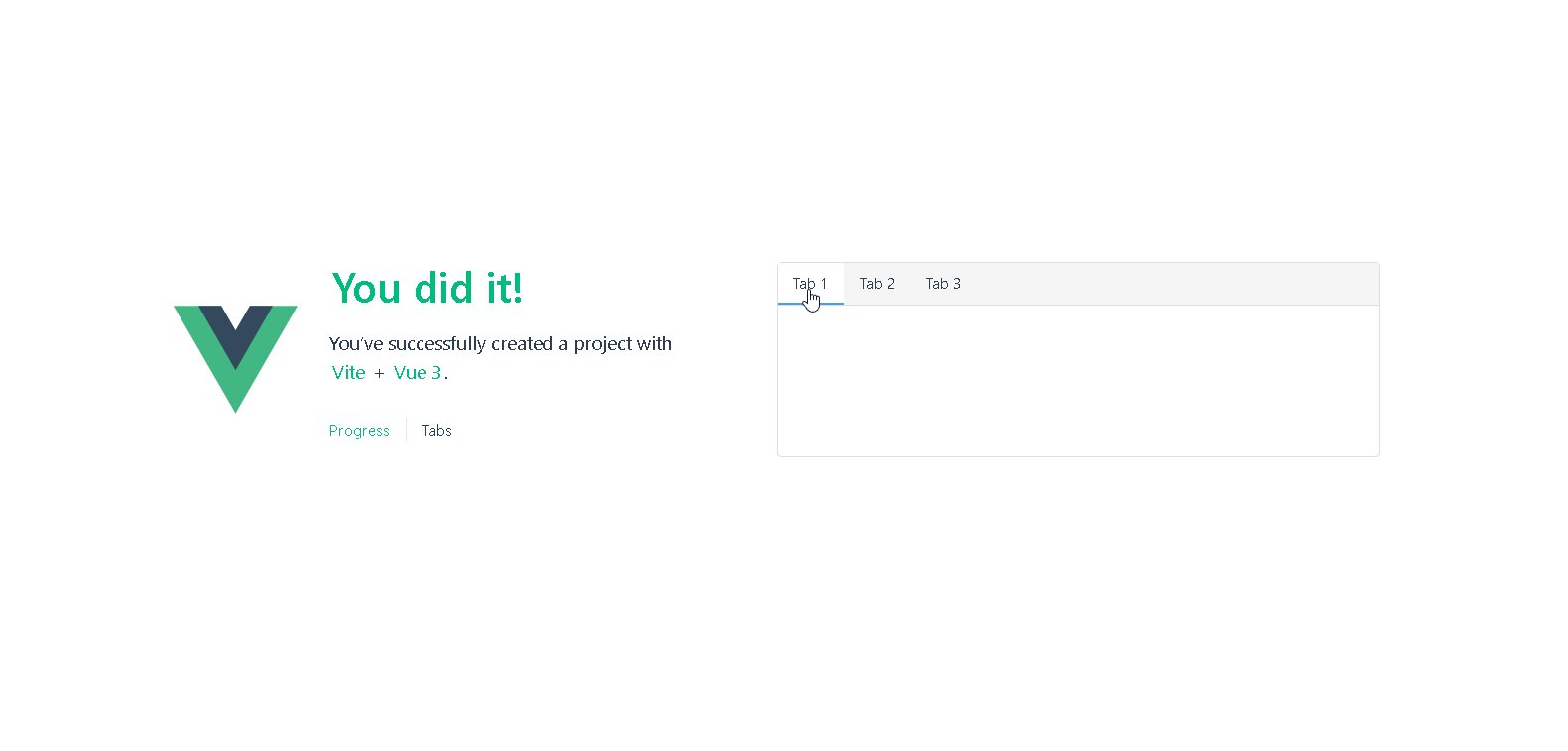
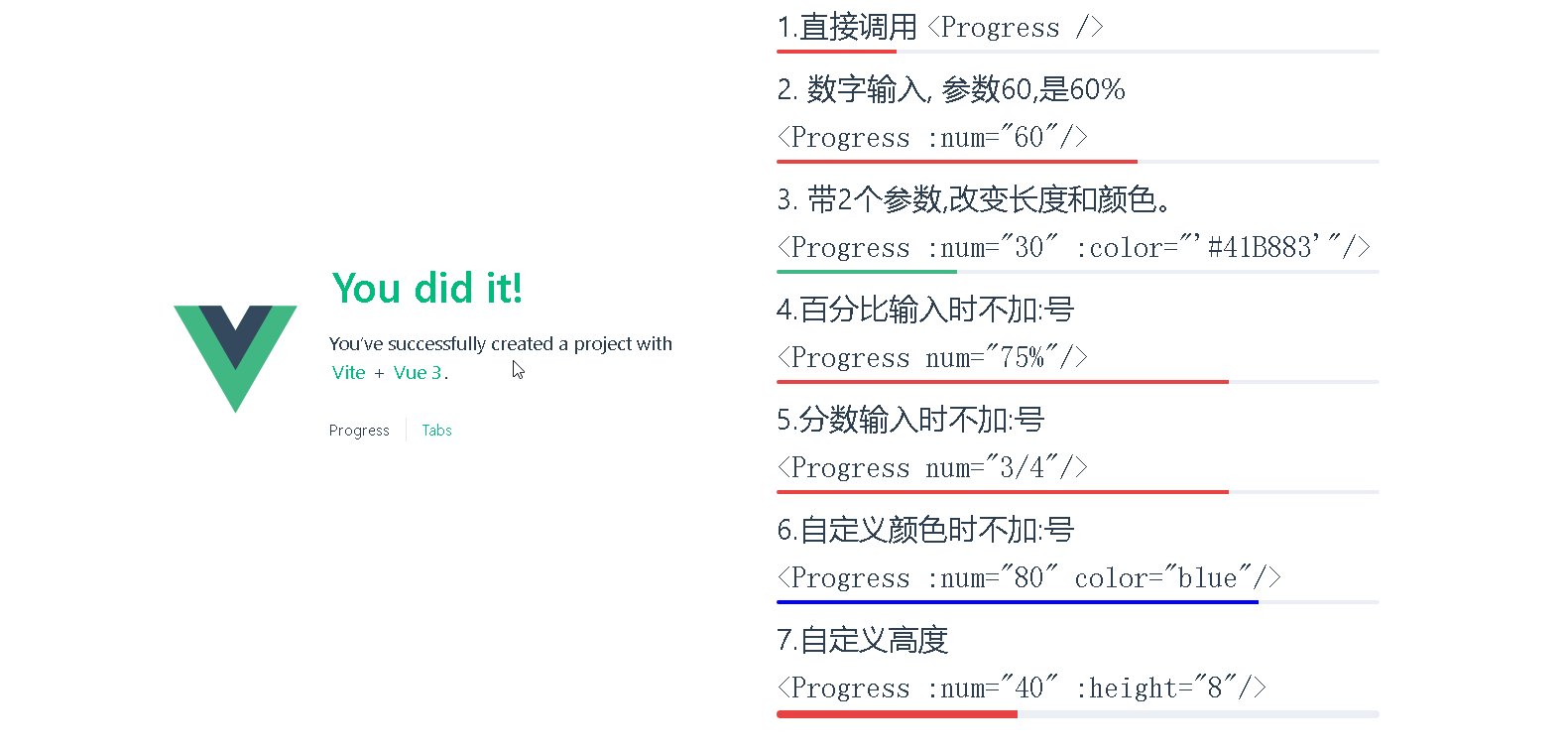
📚页面效果

📚指令输入
已经创建好了一个基于Vue3的组合式API的项目,并能正常运行起来,请帮我用 Vue3的组合式API 生成一个 标签页(Tabs)的功能组件,所有代码都保存在components/Tabs下的文件夹中。功能要有title(修改选项卡的标题,类型是string,默认值tab+自增数字[数字从1开始])content(自定义选项卡的内容,支持传入 html,类型string,默认值content+自增数字[数字从1开始])id(选项卡标题元素的属性值,类型string,默认数字[数字从1开始]) change(是否添加 tab 完毕后即自动切换,类型boolean,默认true)。
下面是现有目录
vueAndDeepseek/
├── src/ # 源代码目录
│ ├── assets/ # 静态资源
│ │ ├── base.css
│ │ ├── main.css
│ │ └── logo.svg
│ ├── components/ # 组件目录
│ │ ├── HelloWorld.vue
│ │ ├── TheWelcome.vue
│ │ ├── WelcomeItem.vue
│ │ ├── Progress/
│ │ │ └── Progress.vue
│ │ ├── Tabs/
│ │ └── icons/
│ ├── router/ # 路由配置
│ │ └── index.js
│ ├── stores/ # Pinia 状态管理
│ │ └── counter.js
│ ├── views/ # 页面组件
│ │ ├── ProgressView.vue
│ │ ├── TabsView.vue
│ │ └── AboutView.vue
│ ├── App.vue # 根组件
│ └── main.js # 应用入口
├── public/ # 公共资源目录
├── index.html # HTML 模板
├── package.json # 项目配置
├── vite.config.js # Vite 配置
└── node_modules/ # 依赖包目录
📚think
好,我现在需要为一个基于Vue3的项目创建一个标签页(Tabs)功能组件,保存在components/Tabs下的文件夹中。让我先仔细分析一下问题。
首先,用户已经提供了项目的初始结构,包括src、assets、router等目录,以及App.vue和main.js作为根组件和入口。因此,我需要创建一个新的组件Tabs,并放置在src/components/Tabs/下面。
接下来, Tabs 组件的功能需求包括四个选项卡,每个选项卡有标题、内容、id(用于设置选项卡标题的属性值)以及change属性,决定是否自动切换。当选中的选项卡被切换后,如果change为true,会自动切换到下一个选项卡。
我需要确保这个组件的script标签中使用setup属性,并且不使用TypeScript。这意味着我只能使用普通的JavaScript代码,而没有类型注解。
首先,我应该定义一个接口或对象来描述每个选项卡的配置。由于用户要求默认值为content和自增数字,所以每个选项卡可以有以下属性:
id:string,作为标题元素的属性值,按顺序排列,如tab1, tab2等。
title: string,显示在选项卡上,默认是id加上数字部分,比如“Tab 1”。
content: string,选项卡内的内容,默认为content加上数字,如“content1”。
change: boolean,是否自动切换,默认true。
接下来,我需要设计组件的结构。使用Vue3的组合式API,我可以将数据和方法封装到setup函数中,并通过ref来处理状态。
我可能会使用一个state变量来存储当前选项卡的索引,以及selectedItems来记录被切换过的选项卡,以便在自动切换时跳过它们。例如,如果用户手动选择了第2个选项卡,且change属性为true,那么组件应该自动切换到下一个未被选中的选项卡,但不会重复切换已经被选中的。
然后,我需要生成标题和内容。为了让每个选项卡有独特的id和类别,我可以根据数组的索引来构建它们。例如,假设有4个选项卡,那么第i个选项卡的id是tab+i,title是"Tab “+(i+1),content则是"content”+(i+1)。
接下来,考虑如何处理切换事件。当点击某个选项卡时,如果它不是当前选中的,并且change属性允许自动切换,那么组件会切换到下一个未被选中的选项卡。这可能需要跳过已经被切换的选项卡,以避免无限循环。
此外,用户可能希望能够手动控制切换,因此我需要提供一个方法,可以在某个选项卡被点击时触发自动切换。或者,在change属性为true时,组件会自动切换到下一个未被选中的选项卡,但不会重复切换已经被切换过的。
为了实现自动切换,我可以创建一个循环,从0开始遍历所有选项卡的索引。如果某个索引对应的选项卡没有被选中且不是当前的,则切换到它,并停止循环。这样就确保不会重复切换相同的选项卡。
我还需要提供一个方法,允许开发者手动切换到指定的选项卡。这可以通过调用组件实例上的方法来实现,如changeTab(i)。
在组件模板中,我需要生成一系列的a标签作为选项卡,每个a标签包含标题和对应的内容。当点击a标签时,触发切换逻辑。同时,每个选项卡也应该有一个唯一的key,以避免重复。
在代码实现方面,我可能会使用Vue3的ref来处理当前选中的索引,并根据change属性自动切换。例如,当组件初始化时,currentTab初始化为0,如果change属性是true,则立即切换到下一个未被选中的选项卡。
我还需要确保,当用户手动点击某个选项卡时,只有在当前选项卡和目标选项卡不同时才切换。这样可以避免因为change属性导致的无限切换。
最后,我应该提供一些示例使用方式,帮助用户理解如何在视图中使用Tabs组件,比如使用
总结一下,步骤如下:
创建新的 Tabs 组件文件,放在src/components/Tabs/下。
在 script 中使用 setup 属性,定义为函数式组件。
定义选项卡的配置数组 tabsConfig,并根据索引生成id、title和content。
使用 ref 管理当前选中的选项卡索引 currentTab 和 selectedItems 记录已切换的选项卡。
根据 change 属性判断是否自动切换到下一个未被选中的选项卡。
在模板中生成a标签作为选项卡,每个点击触发切换逻辑。
提供方法来手动切换或控制切换行为。
现在,我可以开始编写具体的代码了,确保所有功能都涵盖,并且符合用户的要求。
好的,我将按照您的要求创建一个基于 Vue 3 的组合式 API 组件 - Tabs。以下是实现步骤和代码:
首先,在 components 文件夹下新建一个名为 Tabs 的文件夹.
在 Tabs 文件夹中新建一个名为 Tabs.vue 的文件.
📘以下是 Tabs.vue 内的完整代码:
<script setup>
import { ref } from 'vue'
const props = {
tabsConfig: {
id: {
type: String,
default: 'tab'
},
title: {
type: String,
default: 'content'
}
},
change: {
type: Boolean,
default: true
}
}
const [currentTab, setCurrentTab] = ref(0)
const selectedItems = new Set()
// 初始化默认选项卡
const defaultTabConfig = Array.from({ length: 4 }, (_, i) => ({
id: `tab${i + 1}`,
title: `Tab ${i + 1}`,
content: `content${i + 1}`
}))
// 切换到指定的选项卡
function changeToTab(index) {
if (selectedItems.has(index)) return
const currentIndex = currentTab
const nextIndex = index
// 检查是否需要自动切换
if (props.change && !selectedItems.has(currentIndex) && currentIndex !== nextIndex) {
// 跳过已被切换的选项卡
let i = currentIndex
while (i < defaultTabConfig.length) {
if (!selectedItems.has(i)) {
setCurrentTab(i)
selectedItems.add(i)
break
}
i++
}
} else {
setCurrentTab(nextIndex)
selectedItems.add(nextIndex)
}
}
// 手动切换到指定选项卡
function manualChange(index) {
if (!selectedItems.has(index)) {
changeToTab(index)
}
}
</script>
<template>
<div class="tabs-container">
<ul :key="index">
<li v-for="(config, index) in defaultTabConfig" :key="index">
<a
href="https://blog.csdn.net/qq_33650655/article/details/145587999#"
@click="manualChange(index)"
:class="{ 'selected-tab': currentTab === index }"
>
{{ config.title }}
</a>
</li>
</ul>
</div>
</template>
<style lang="less" scoped>
.tabs-container {
display: flex;
justify-content: center;
width: 100%;
}
.tab-list {
list-style: none;
padding: 0;
}
.tab-item {
display: inline-block;
margin: 10px;
cursor: pointer;
}
.selected-tab {
color: #007bff;
}
</style>📘使用方法:
<!-- 在你的视图中使用 Tabs 组件 --> <Tabs :tabs-config="tabsConfig" @changeTab="handleChange" />
📘props 属性说明:
tabsConfig: 选项卡的配置数组, 可以为每个选项卡设置 id 和 title 或者直接通过数组索引生成默认值.
change: 是否启用自动切换功能.
📘方法说明:
@changeTab(index): 手动触发切换到指定的选项卡.
handleChange(index) (事件处理方法): 在你的组件中定义该方法来处理选项卡切换事件.
📘示例使用:
<template>
<Tabs
:tabs-config="['tab1', 'tab2']"
@changeTab="handleTabChange"
/>
</template>
<script>
import { ref } from 'vue'
export default {
data() {
return {
currentTab: 0,
selectedItems: new Set()
}
},
methods: {
handleTabChange(index) {
// 在这里实现切换逻辑
console.log(`切换到选项卡 ${index}`);
}
}
}
</script>📘CSS 样式:
您可以根据需要在 <style> 标签中添加自定义样式.
默认样式如下:
.tabs-container {
display: flex;
justify-content: center;
}
.tab-list {
list-style: none;
padding: 0;
}
.tab-item {
display: inline-block;
margin: 10px;
cursor: pointer;
}
.selected-tab {
color: #007bff;
}希望这个组件能满足您的需求!如果需要更多功能或修改,请告诉我.
📚代码测试
正常
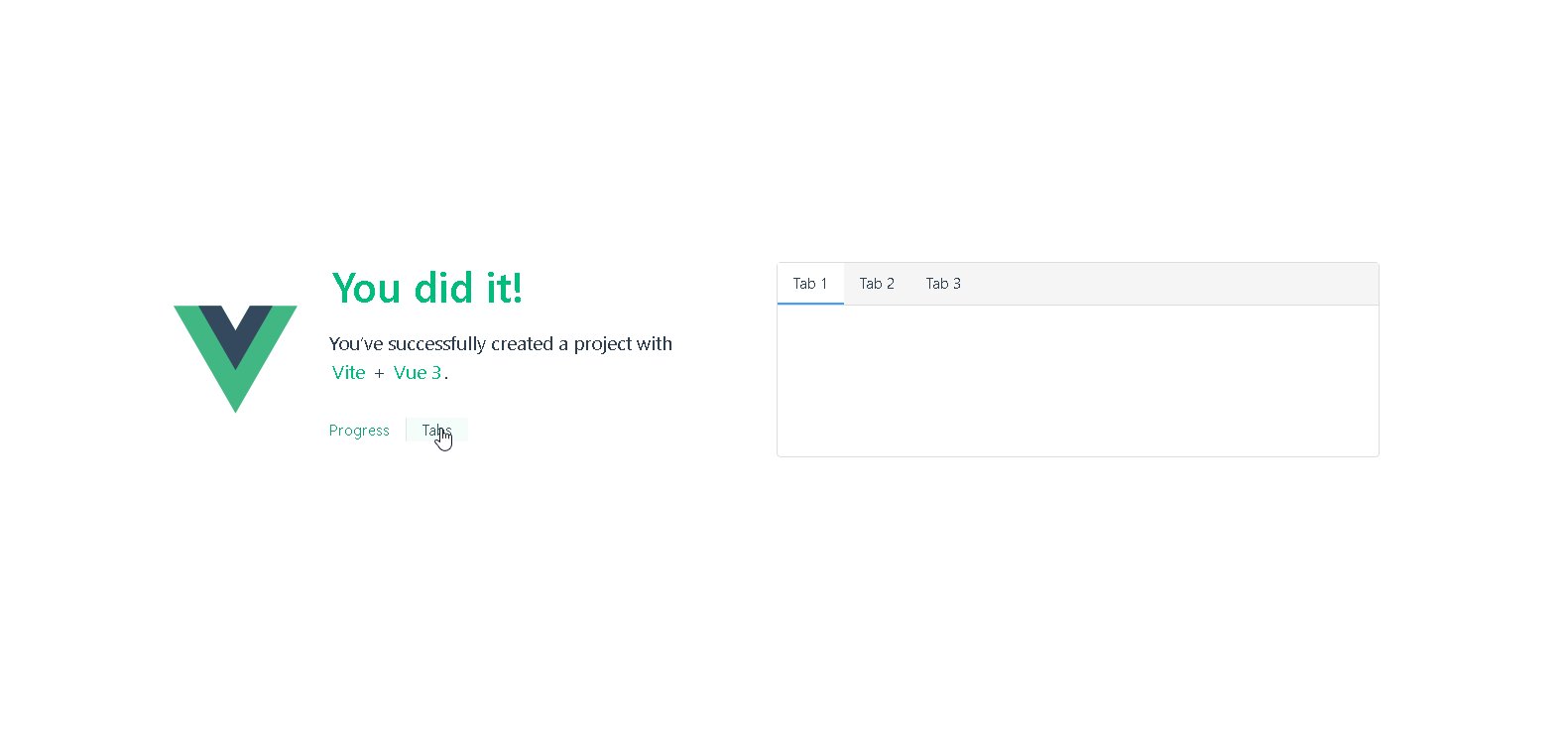
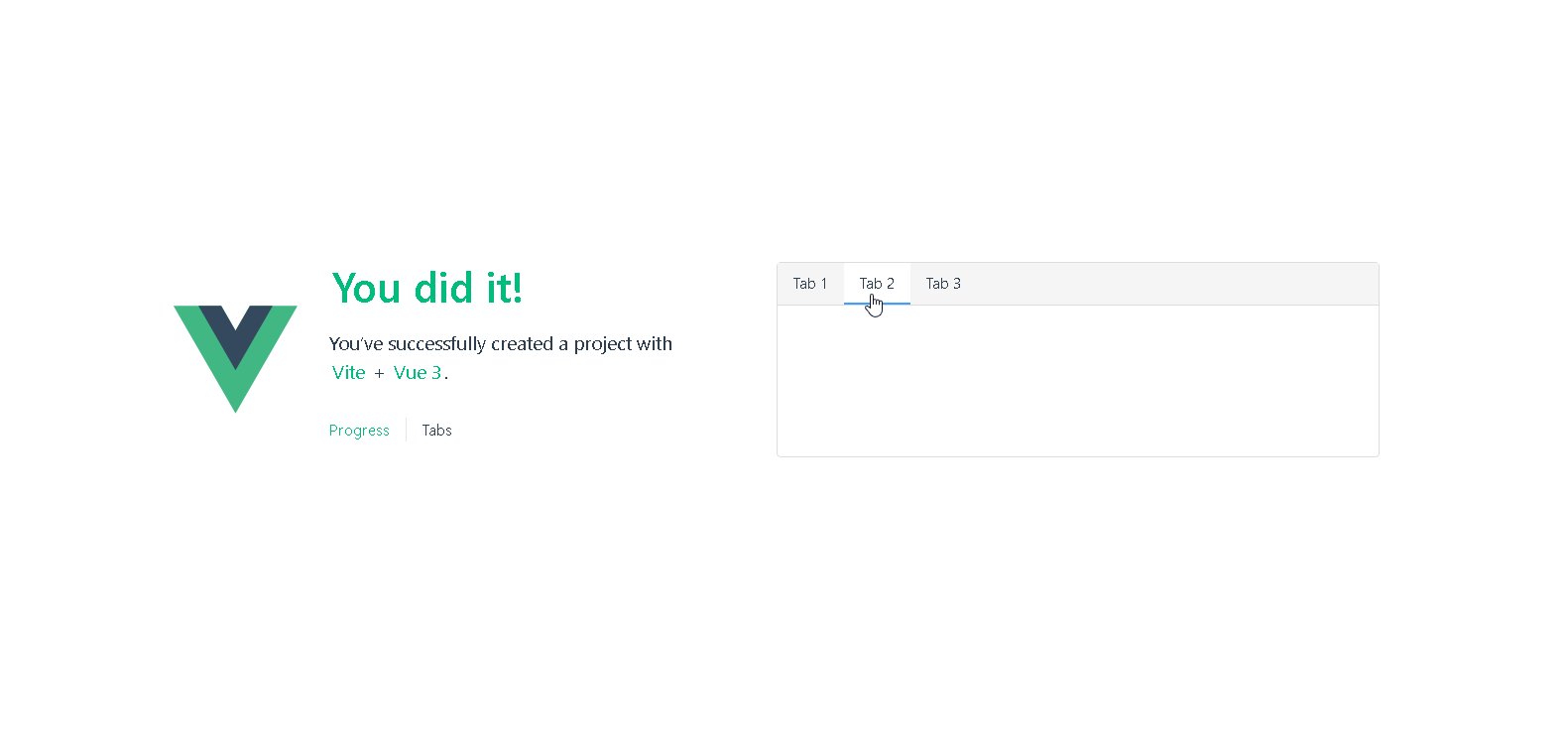
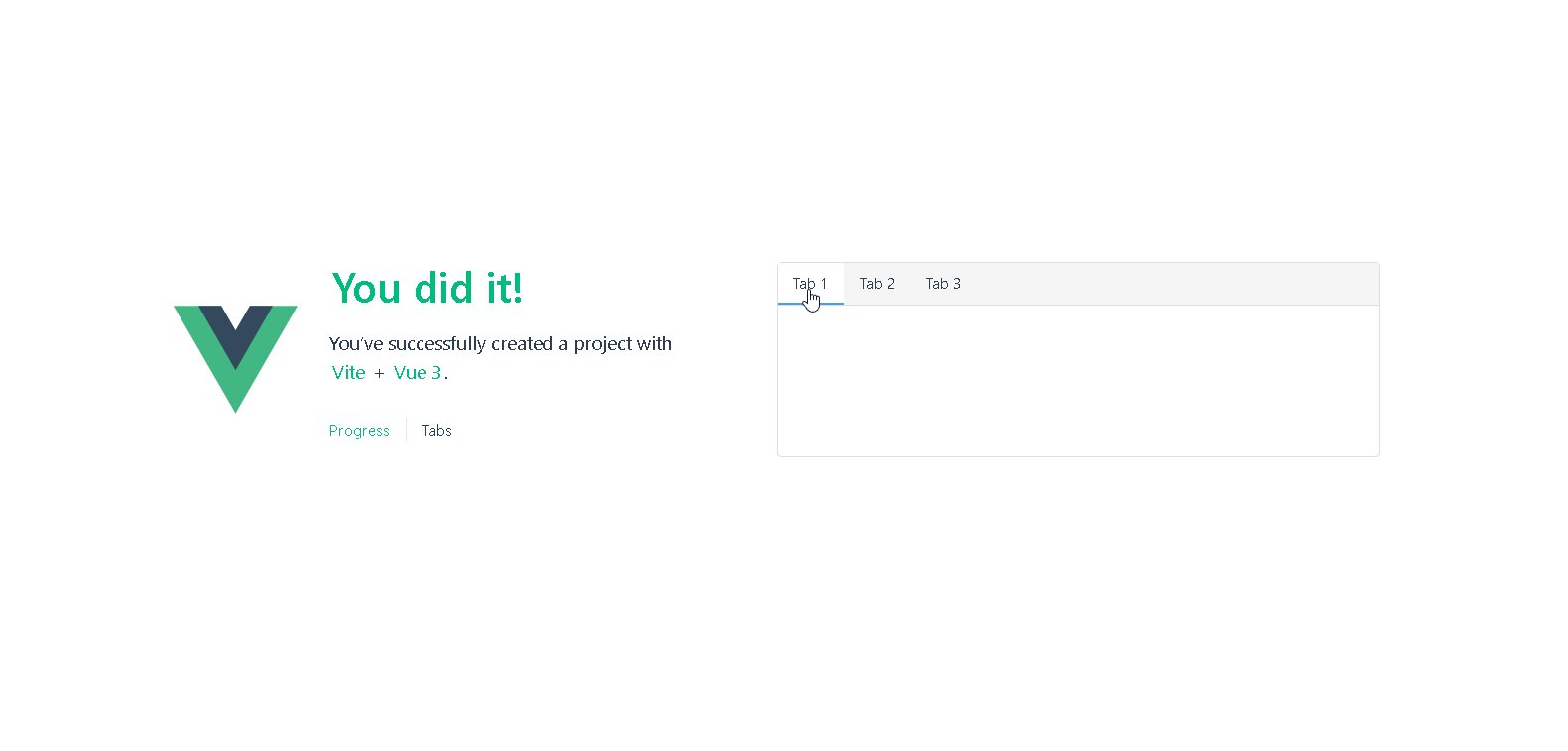
📚页面效果

总结
通过结合DeepSeek的强大搜索功能和Vue.js的高效性,我们成功打造了一个丝滑的标签页。这个标签页不仅提升了用户体验,还优化了网站的性能。希望本文的介绍能为你的项目提供有价值的参考,帮助你在Web开发的道路上更进一步。无论是新手还是有经验的开发者,都可以从中受益,创造出更加优秀的Web应用。
本文来源于#宝码香车,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/3369.html






















