随着编程语言和开发工具的不断更新,选择一款高效、易用的开发环境变得尤为重要。Visual Studio Code(简称VSCode)作为一款轻量级但功能强大的代码编辑器,受到了广大开发者的青睐。本文将详细介绍如何在VSCode中配置C++开发环境,帮助读者快速上手并提升开发效率。
1. 什么是 VSCode?
Visual Studio Code 是微软推出的一款免费的开源代码编辑器,支持多种编程语言,包括 C++。它具有丰富的插件生态系统,可以通过安装扩展来增强功能,如代码高亮、智能提示、调试等。
2. 安装 VSCode
首先,你需要下载并安装 VSCode。访问 VSCode 官网 并选择适合你操作系统的版本进行下载。

安装完成后,启动 VSCode。
3. 安装 C++ 编译器
3.1 Windows 系统
在 Windows 系统上,推荐使用 MinGW 或者 Microsoft Visual C++(MSVC)。
安装 MinGW
下载 MinGW 安装程序:MinGW 下载页面
运行安装程序,选择
mingw32-base和mingw32-gcc-g++进行安装。安装完成后,将 MinGW 的
bin目录添加到系统环境变量中。通常路径为C:\MinGW\bin。右键点击“我的电脑” -> “属性” -> “高级系统设置” -> “环境变量”。
在“系统变量”中找到
Path,点击“编辑”,添加C:\MinGW\bin。
3.2 macOS 系统
在 macOS 上,可以通过 Homebrew 安装 GCC。
打开终端,输入以下命令安装 Homebrew(如果尚未安装):
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
安装 GCC:
brew install gcc
3.3 Linux 系统
在 Linux 系统上,可以使用包管理器安装 GCC。
Ubuntu/Debian:
sudo apt update sudo apt install build-essential
Fedora:
sudo dnf install gcc-c++
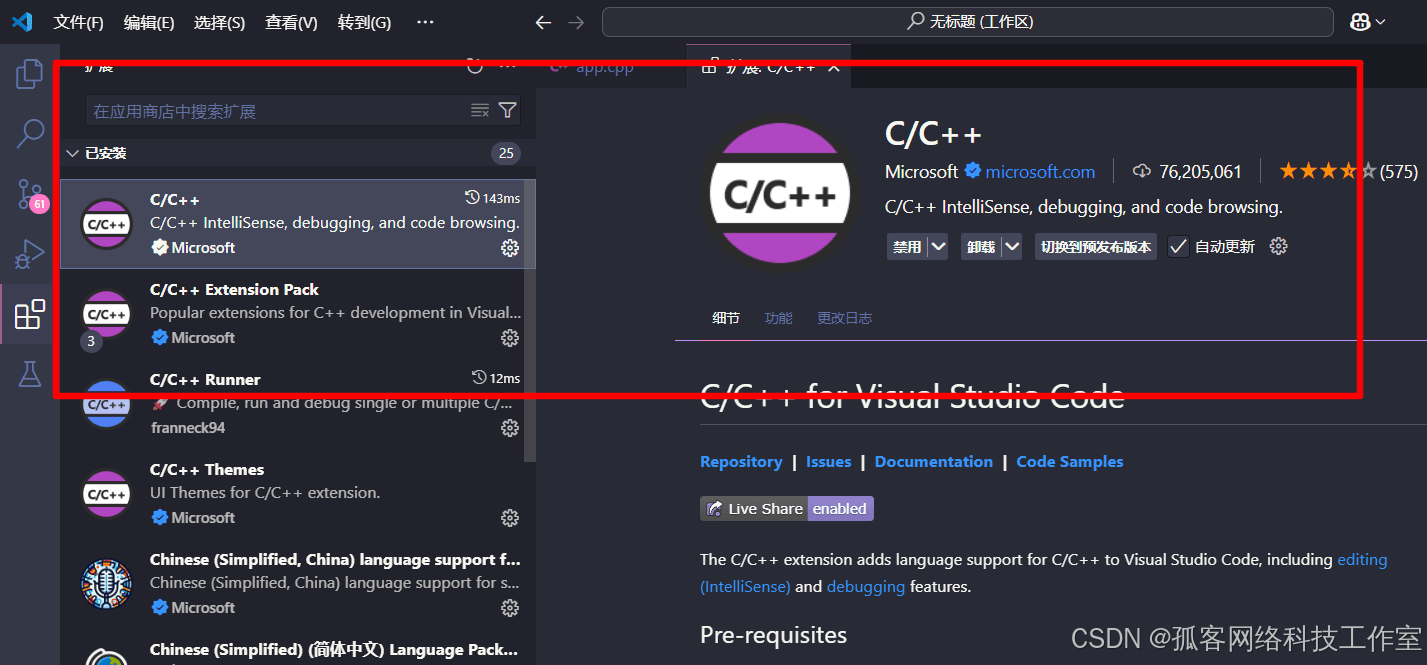
4. 安装 C++ 扩展
启动 VSCode,点击左侧活动栏中的扩展图标(或按
Ctrl + Shift + X)。在搜索框中输入
C/C++,找到由 Microsoft 提供的 C/C++ 扩展并点击安装。

5. 创建 C++ 项目
在 VSCode 中,选择“文件” -> “新文件”,并保存为
main.cpp。编写一段简单的 C++ 代码,例如:
#include <iostream>
int main() {
std::cout << "Hello, World!" << std::endl;
return 0;
}6. 编写和编译代码
编译代码
打开终端(Ctrl + ),在终端中输入以下命令进行编译:
Windows:
g++ main.cpp -o main.exe
macOS/Linux:
g++ main.cpp -o main
编译成功后,运行程序:
Windows:
./main.exe
macOS/Linux:
./main
示例输出
Hello, World!
7. 配置调试环境
点击左侧活动栏中的“运行和调试”图标,选择“创建一个 launch.json 文件”。
选择 C++ (GDB) 选项,VSCode 会自动生成一个
launch.json文件。修改
launch.json文件,确保program路径正确。例如:
{
"version": "0.2.0",
"configurations": [
{
"name": "C++ Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/main", // 确保路径正确
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build",
"miDebuggerPath": "gdb",
"setupCommands": [
{
"text": "-enable-pretty-printing",
"description": "Enable pretty printing",
"ignoreFailures": true
}
]
}
]
}
创建一个 tasks.json 文件,以便在调试之前自动编译代码。在 .vscode 文件夹中创建 tasks.json 文件,内容如下:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"-g",
"main.cpp",
"-o",
"main"
],
"group": {
"kind": "build",
"isDefault": true
},
"problemMatcher": ["$gcc"],
"detail": "Generated task by Debugger."
}
]
}现在,你可以通过点击左侧的“运行和调试”按钮,选择“C++ Launch”来启动调试。
8. 常见问题解答
问题 1:编译时找不到 g++ 命令?
确保你已经将 MinGW 的 bin 目录添加到系统环境变量中,并重启 VSCode。
问题 2:调试时出现错误?
确保 launch.json 和 tasks.json 中的路径配置正确,并且程序已经成功编译。
问题 3:如何在终端中运行程序?
在终端中,使用 ./main(Linux/macOS)或 main.exe(Windows)命令运行编译后的程序。
9. 总结
通过以上步骤,你已经成功在 VSCode 中配置了 C++ 开发环境。现在你可以开始编写、编译和调试 C++ 程序了。VSCode 提供了强大的功能和灵活的配置,使得 C++ 开发变得更加高效和便捷。
最后提醒
保持 VSCode 和扩展的更新,以获得最新的功能和修复。
多尝试不同的扩展,如 CMake Tools、Code Runner 等,以提升开发体验。
通过本文的介绍,我们可以看到在VSCode中配置C++开发环境并不复杂。只需安装相应的扩展、配置编译器和调试器,就能轻松搭建起一个高效、易用的开发环境。掌握这些配置技巧,将有助于我们在实际开发过程中编写出更加高效和准确的代码。希望本文的内容能够对读者有所帮助,欢迎大家在评论区分享自己的经验和见解。
本文来源于#孤客网络科技工作室,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2885.html






















