.vue 是一种用于构建用户界面的 JavaScript 框架,主要用于开发 Web 应用程序。它是 Vue.js 框架的文件扩展名,默认包含 HTML、CSS 和 JavaScript 代码块,并使用 Vue.js 提供的语法来定义应用程序的交互式组件。
Vue 具有许多独特的功能和优势,它采用了组件化的方式来构建用户界面,并且允许开发人员创建可重复使用的组件。这种方法可以大大地简化代码,并提高Web应用程序的可维护性和可重复性。
此外,Vue 还具有良好的生态系统,包括大量的第三方库和插件,可用于解决各种问题和扩展Vue 的功能。在本文中,我们将为大家推荐几款基于vue开发的后台管理框架,有需要的朋友可以参考下。

1、Element UI
Element UI 是一个基于 Vue.js 的桌面端组件库,提供了丰富的 UI 组件和交互方式,非常适合构建后台管理系统。它具有以下优点:
丰富的组件库:Element UI 提供了大量的组件,包括表单、表格、弹窗、导航等等,可以满足各种后台管理系统的需求。
简洁美观的设计:Element UI 的设计风格简洁美观,符合现代化的视觉要求,用户体验良好。
完善的文档和社区支持:Element UI 提供了详细的文档和示例,开发者可以快速上手并解决问题。同时,Element UI 的社区活跃,有很多开发者分享经验和解决方案。
可定制性强:Element UI 提供了丰富的主题和样式变量,可以根据项目需求进行定制,满足不同风格的后台管理系统的需求。

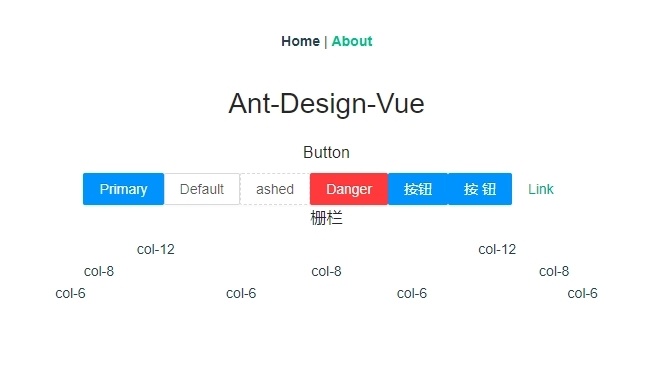
2、Ant Design Vue
Ant Design Vue 是 Ant Design 的 Vue 实现,也是一个非常受欢迎的后台管理框架。它具有以下优点:
丰富的组件库:Ant Design Vue 提供了大量的高质量组件,包括表单、表格、弹窗、导航等等,可以满足各种后台管理系统的需求。
遵循 Ant Design 的设计规范:Ant Design Vue 遵循 Ant Design 的设计规范,拥有统一的设计风格,可以提供一致性的用户体验。
支持国际化:Ant Design Vue 支持国际化,可以轻松实现多语言的后台管理系统。
完善的文档和社区支持:Ant Design Vue 提供了详细的文档和示例,开发者可以快速上手并解决问题。同时,Ant Design Vue 的社区活跃,有很多开发者分享经验和解决方案。
可定制性强:Ant Design Vue 提供了丰富的主题和样式变量,可以根据项目需求进行定制,满足不同风格的后台管理系统的需求。

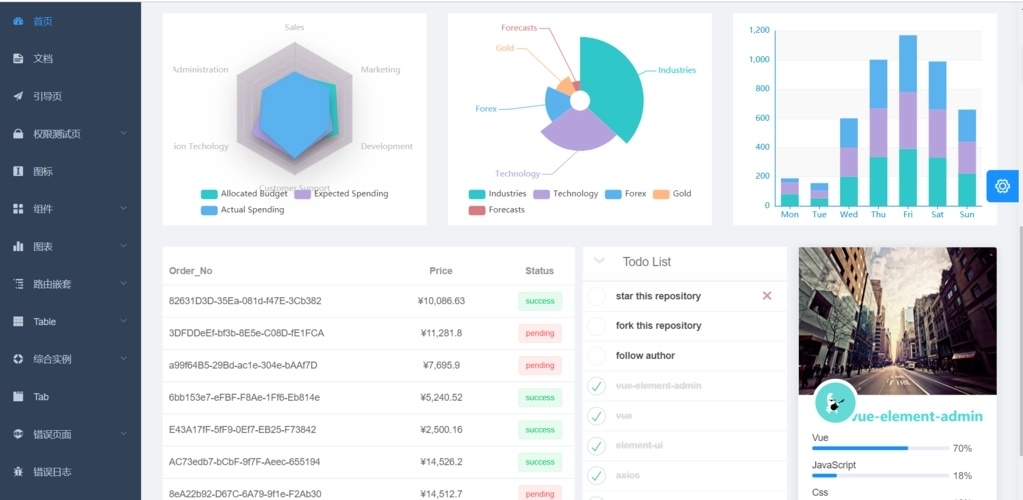
3、Vue Element Admin
Vue Element Admin 是一个基于 Vue.js 和 Element UI 的后台管理框架,它具有以下优点:
功能丰富:Vue Element Admin 提供了丰富的功能,包括权限管理、用户管理、数据可视化等等,可以满足各种复杂的后台管理系统的需求。
灵活的布局:Vue Element Admin 提供了多种布局方式,可以根据项目需求选择合适的布局,同时支持响应式布局,在不同设备上都可以有良好的显示效果。
可扩展性强:Vue Element Admin 使用了模块化的设计,可以方便地进行功能扩展和定制,开发者可以根据项目需求进行二次开发。
完善的文档和示例:Vue Element Admin 提供了详细的文档和示例,开发者可以快速上手并解决问题。
社区支持良好:Vue Element Admin 的社区活跃,有很多开发者分享经验和解决方案,可以帮助开发者解决问题。

4、Vuetify
Vuetify 是一个基于 Vue.js 的 Material Design 组件库,也是一个非常优秀的后台管理框架。它具有以下优点:
Material Design 风格:Vuetify 遵循 Material Design 的设计规范,拥有现代化的设计风格,可以提供一致性的用户体验。
丰富的组件库:Vuetify 提供了大量的高质量组件,包括表单、表格、弹窗、导航等等,可以满足各种后台管理系统的需求。
响应式布局:Vuetify 支持响应式布局,可以在不同设备上自动适应,保证在不同分辨率下都有良好的显示效果。
完善的文档和示例:Vuetify 提供了详细的文档和示例,开发者可以快速上手并解决问题。
社区支持良好:Vuetify 的社区活跃,有很多开发者分享经验和解决方案,可以帮助开发者解决问题。

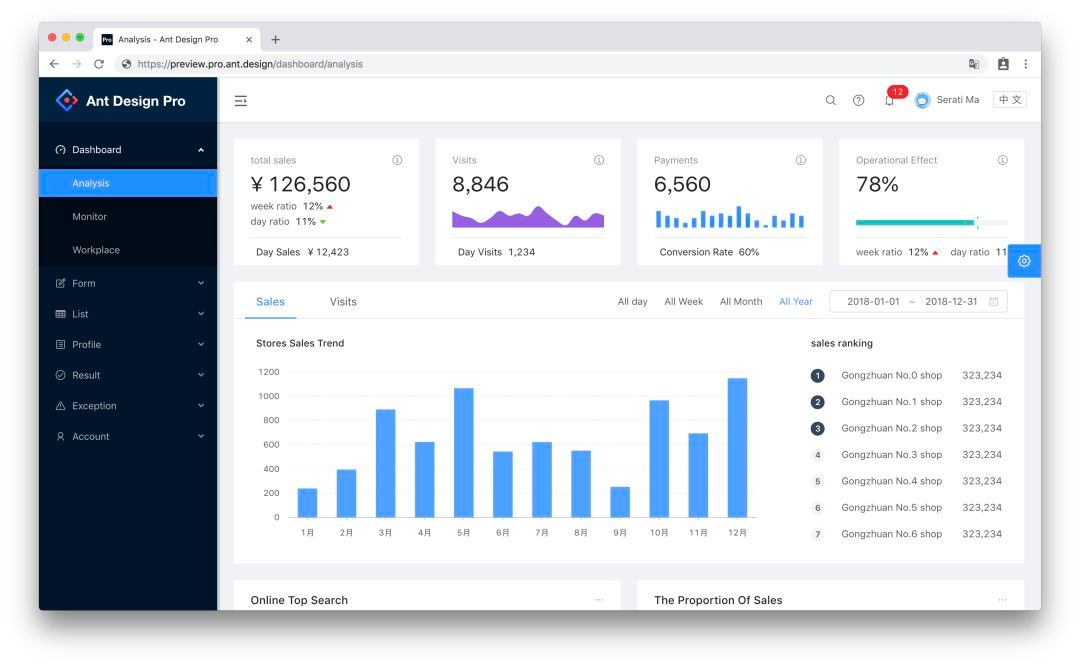
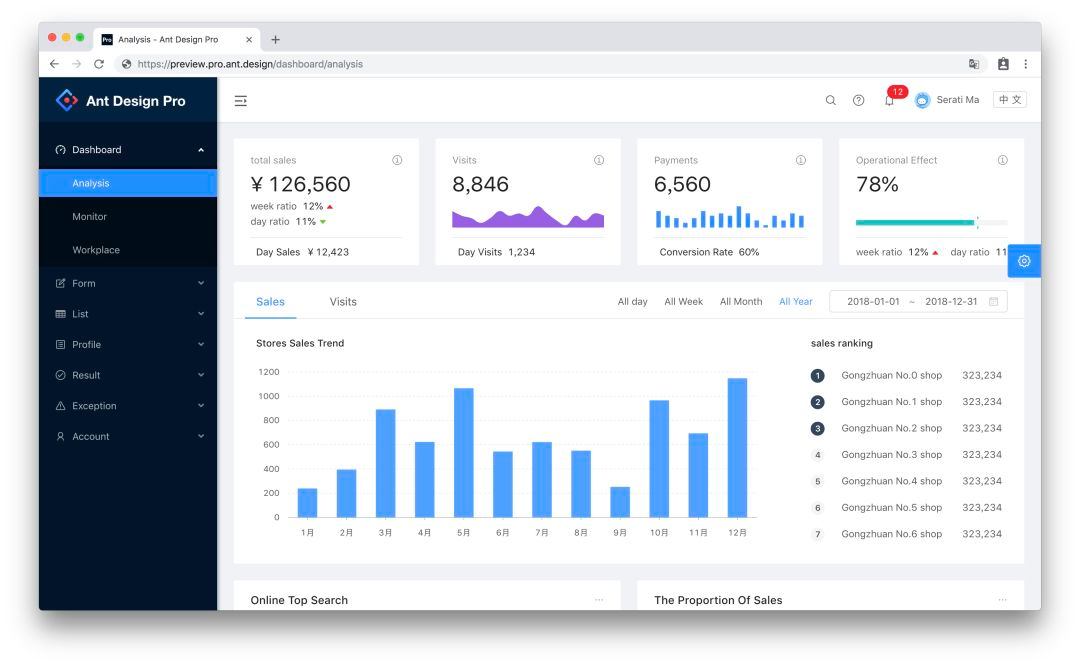
5、Ant Design Pro
Ant Design Pro 是一个基于 Ant Design 的 Vue 实现,也是一个非常优秀的后台管理框架。它具有以下优点:
丰富的功能:Ant Design Pro 提供了丰富的功能,包括权限管理、用户管理、数据可视化等等,可以满足各种复杂的后台管理系统的需求。
精美的界面:Ant Design Pro 的界面设计精美,符合现代化的视觉要求,用户体验良好。
支持国际化:Ant Design Pro 支持国际化,可以轻松实现多语言的后台管理系统。
可扩展性强:Ant Design Pro 使用了模块化的设计,可以方便地进行功能扩展和定制,开发者可以根据项目需求进行二次开发。
完善的文档和示例:Ant Design Pro 提供了详细的文档和示例,开发者可以快速上手并解决问题。
以上几个优秀好看的 Vue 后台管理框架,每个框架都有自己的特点和优势,开发者可以根据项目需求选择适合的框架。无论是国内还是国外的框架,都有完善的文档和社区支持,可以帮助开发者快速上手并解决问题。希望以上推荐对您有帮助!
本文来源于#架构师老卢,由@战地网 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/279.html






















