在Web开发过程中,处理滚动条的行为是一项常见的任务。无论是实现无限滚动效果,还是确保内容加载后滚动条保持在特定位置,了解并熟练运用JavaScript中的滚动条属性是必不可少的。本文将详细介绍scrollTop和scrollHeight两个属性的使用方法及其应用场景。

scrollTop和scrollHeight
scrollTop和scrollHeight是JavaScript中与滚动条相关的属性。
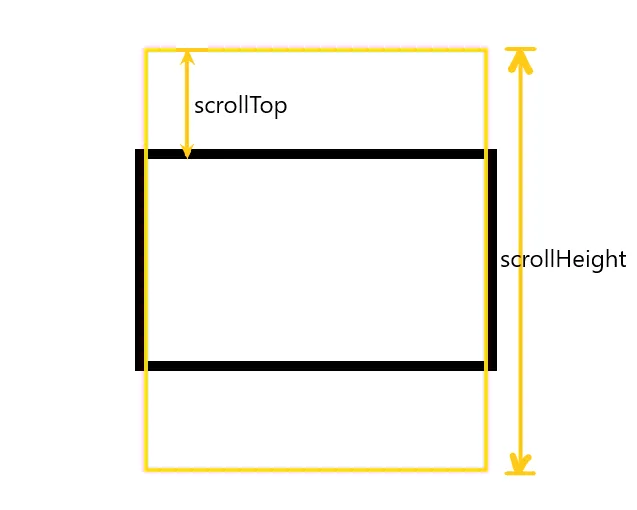
scrollTop属性表示滚动条距离滚动内容顶部的垂直距离。它可以获取或设置滚动条的位置。当读取scrollTop属性时,它会返回一个表示滚动条位置的数字。当设置scrollTop属性时,它会滚动内容到指定的位置。例如,如果你设置scrollTop为0,它会将内容滚动到顶部。
// 获取滚动条的位置 var scrollPosition = element.scrollTop; // 设置滚动条的位置 element.scrollTop = 200;
scrollHeight属性表示元素内容的总高度,包括那些在视口中不可见的部分。它返回一个数字,表示元素内容的高度。通常情况下,scrollHeight大于元素的可见高度,这意味着需要滚动才能查看全部内容。
// 获取元素内容的总高度 var contentHeight = element.scrollHeight;
这两个属性常用于处理滚动事件,例如在滚动时加载更多内容或实现无限滚动效果。可以通过监听滚动事件,获取和操作这些属性来实现自定义滚动行为。
element.addEventListener('scroll', function() {
// 获取滚动条的位置
var scrollPosition = element.scrollTop;
// 获取元素内容的总高度
var contentHeight = element.scrollHeight;
// 在适当的时候执行相关操作
});要确保滚动条始终保持在底部,可以使用以下步骤:
获取元素的
scrollHeight属性,它表示元素内容的总高度。将滚动条的
scrollTop属性设置为scrollHeight的值。
下面是一个示例代码,将滚动条保持在底部的操作:
var element = document.getElementById('yourElementId'); // 替换为你的元素ID
// 将滚动条保持在底部
function scrollToBottom() {
element.scrollTop = element.scrollHeight;
}
// 每当内容发生变化时调用 scrollToBottom() 函数
// 可以根据具体情况选择调用时机,比如在数据加载后或某个事件触发时
scrollToBottom();
需要在适当的时机调用 scrollToBottom() 函数,以确保滚动条在内容变化后被正确定位到底部。
通过调用 scrollToBottom() 函数,滚动条将被设置到元素内容的底部,从而保持滚动条始终在底部。
注意:scrollTop只对有滚动条的元素有效
子元素和父元素都设置了高度,且子大于父
父元素样式不能设置
overflow:hidden而应该设置overflow:scroll属性
总结
通过理解和使用scrollTop和scrollHeight属性,开发者可以更好地控制页面的滚动行为,从而提升用户体验。无论是实现无限滚动效果,还是确保内容加载后滚动条保持在特定位置,这些属性都提供了强大的支持。希望本文能帮助你更好地掌握JavaScript中的滚动条属性及其应用。
本文来源于#小谢sd,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2720.html






















