
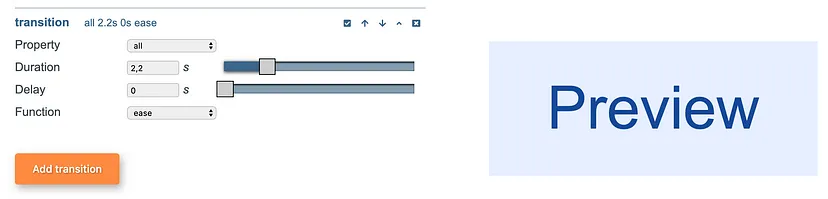
1、Transition 生成器
在 CSS 属性中,过渡属性具有多种可能性,因此很难从头到尾记住所有属性。
当你不确定自己想要什么样的转场效果,或者只是想尝试多种转场效果时,这个工具就非常有用。通过该工具,我们可以轻松混合不同的转场效果,如持续时间和延迟时间。这样,就能清楚地看到每种不同的过渡效果是如何工作的。

地址:https://webcode.tools/generators/css/transition
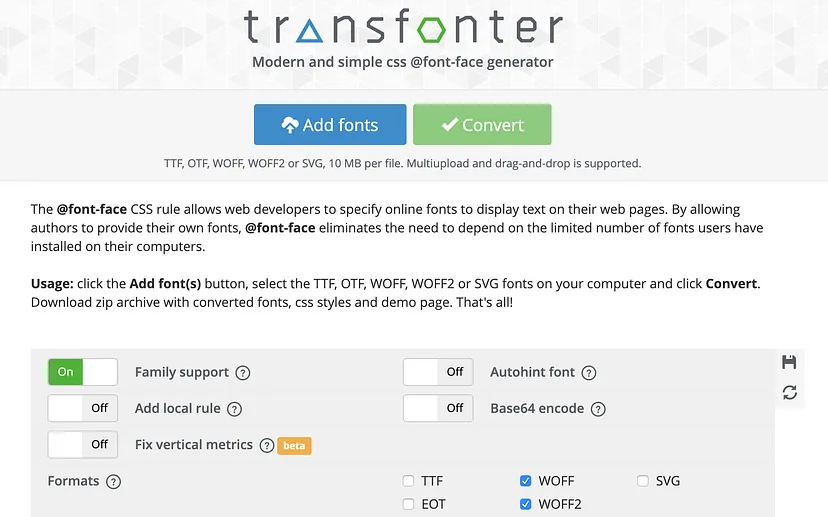
2、Transfonter
地址:https://transfonter.org/

Transfonter 是一款用于转换字体的工具,这样你就可以在网络上使用它们了。它支持多种不同格式,如 TTF、EOT、WOFF、WOFF2 和 SVG。
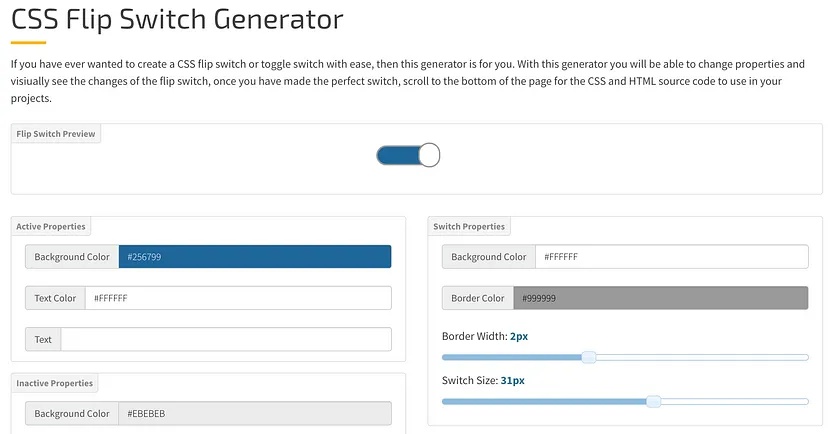
3、Flip Switch Generator

地址:https://www.cssportal.com/css3-flip-switch/
每隔一段时间,我们可能需要为正在构建的新应用程序实现一个 switch 开关。与其一遍又一遍地重新发明轮子,我们可以使用此工具生成代码。
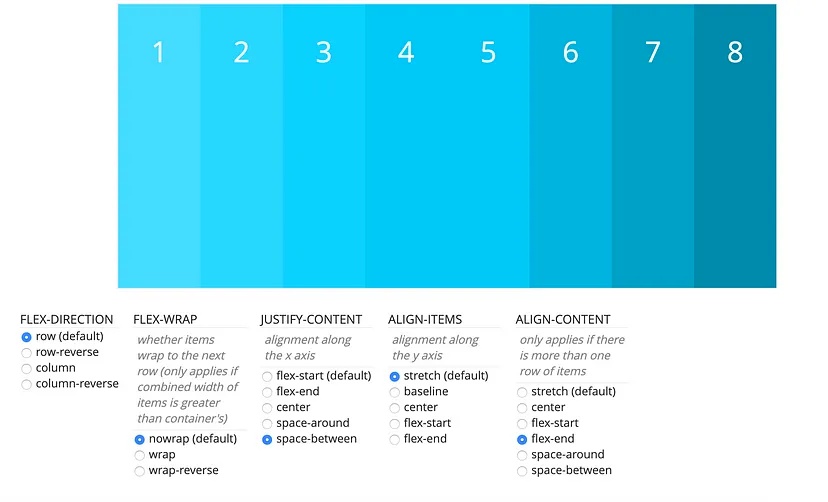
4、Flexbox.help

地址:https://flexbox.help/
Flexbox.help 是一款出色的工具,只要我偿需要有关柔性方框的帮助,就可以使用它。如果对柔性方框还比较陌生,这将是一个很好的结果。使用该工具,可以尝试所有可用的柔性选项。CSS 会根据您选择的选项为我们生成,因此我们不必亲自键入所有代码。
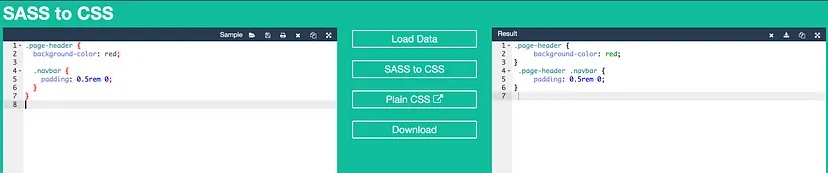
5、SASS to CSS

地址:https://jsonformatter.org/sass-to-css
使用该工具,你可以将 SASS 代码转换回 CSS。当您需要将编写的 SASS 代码用于网络时,这将非常有用。
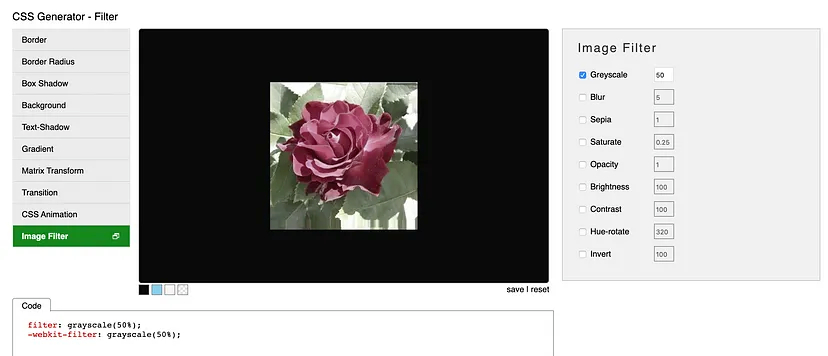
6、纯 CSS 图像效果

地址:https://angrytools.com/css-generator/filter/
通过 CSS 过滤器属性,可以在元素显示前在元素渲染中使用模糊或颜色偏移等效果。本工具可让你尝试滤镜属性提供的所有可能性。
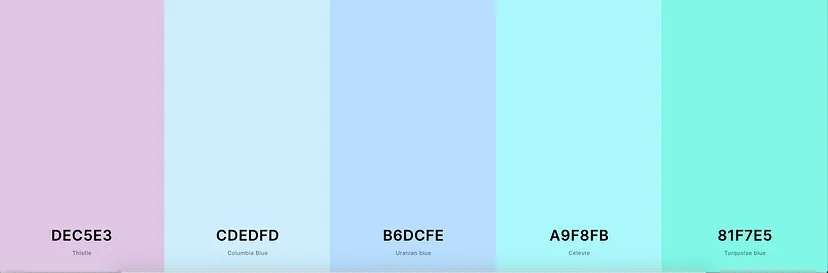
7、生成配色方案

地址:https://coolors.co/
有时,你在为某个设计或网站寻找最佳色彩时会缺乏灵感。每当你缺乏灵感时,你就应该使用这个工具。它是一款非常优雅且易于使用的工具,能为你提供最漂亮的配色方案。
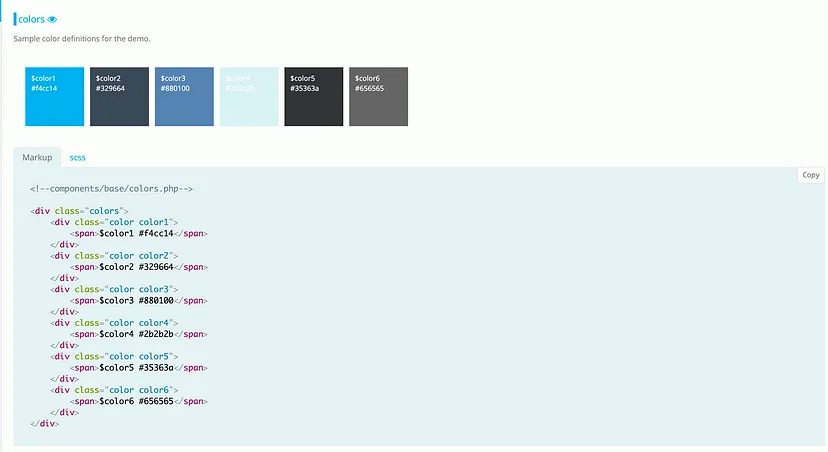
8、风格指南生成器

地址:https://atomicdocs.io/
如果你在一个团队中工作,有多人负责前端工作,那么这个工具就非常受欢迎。它可以让你生成风格指南,这样就不会对某些元素的风格产生误解。
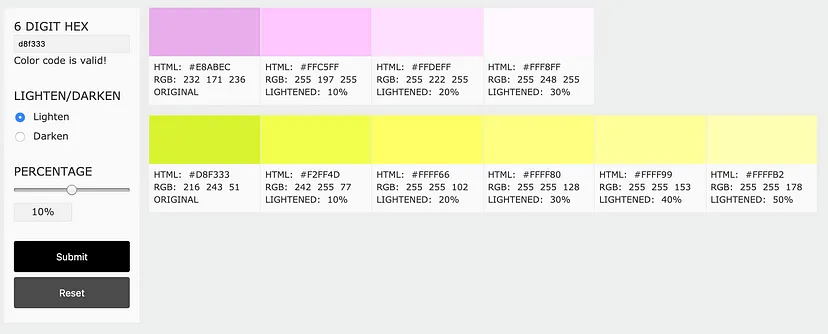
9、变暗或变亮某种颜色

地址:https://www.cssfontstack.com/oldsites/hexcolortool/
最后一个工具可以让你加深或减淡任何颜色。在很多情况下,当你得到一种颜色时,你会想让它变得更深或更浅一些。例如,在为按钮寻找背景色时。
以上就是九个对Web开发人员有用的CSS工具的全部内容,有需要的朋友可以参考下,希望对您有所帮助!
本文来源于#大迁世界,由@zhanid 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/271.html






















