在Vue.js开发中,v-for指令是一个非常强大且常用的指令,用于遍历数组或对象,并生成动态的列表或元素。通过合理使用v-for指令,开发者可以高效地创建复杂的用户界面,并响应数据的变化。本文将详细介绍v-for指令的使用方法,帮助开发者在实际项目中高效地利用这一特性。
1.迭代普通数组
在data中定义普通数组
data:{
list:[1,2,3,4,5,6]
}在html中使用 v-for 指令渲染
<p v-for="(item,i) in list">--索引值--{{i}} --每一项--{{item}}</p>2.迭代对象数组
在data中定义对象数组
data:{
list:[1,2,3,4,5,6],
listObj:[
{id:1, name:'zs1'},
{id:2, name:'zs2'},
{id:3, name:'zs3'},
{id:4, name:'zs4'},
{id:5, name:'zs5'},
{id:6, name:'zs6'},
]
}在html中使用 v-for 指令渲染
<p v-for="(user,i) in listObj">--id--{{user.id}} --姓名--{{user.name}}</p>3.迭代对象
在data中定义对象
data:{
user:{
id:1,
name:'托尼.贾',
gender:'男'
}
}在html中使用 v-for 指令渲染
<p v-for="(val,key) in user">--键是--{{key}}--值是--{{val}}</p>4.迭代数字
<!-- 注意:如果使用v-for迭代数字的话,前面 count 的值从 1 开始-->
<p v-for="count in 10">这是第{{count}}次循环</p>完整代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id='app'>
<!--v-for循环普通数组-->
<p v-for="(item,i) in list">--索引值--{{i}} --每一项--{{item}}</p>
<br/>
<!--v-for循环对象数组-->
<p v-for="(user,i) in listObj">--id--{{user.id}} --姓名--{{user.name}}</p>
<br/>
<!--注意,在遍历对象的键值对的时候,除了有 val 和 key,在第三个位置还有一个索引-->
<p v-for="(val,key) in user">--键是--{{key}} --值是--{{val}}</p>
<br/>
<!-- in 后面我们放过数组、对象数组、对象,还可以放数字-->
<!-- 注意:如果使用v-for迭代数字的话,前面 count 的值从 1 开始-->
<p v-for="count in 10">这是第{{count}}次循环</p>
</div>
</body>
<script src="https://blog.csdn.net/xukongjing1/article/details/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
list:[1,2,3,4,5,6],
listObj:[
{id:1, name:'zs1'},
{id:2, name:'zs2'},
{id:3, name:'zs3'},
{id:4, name:'zs4'},
{id:5, name:'zs5'},
{id:6, name:'zs6'},
],
user:{
id:1,
name:'托尼.贾',
gender:'男'
}
}
});
</script>
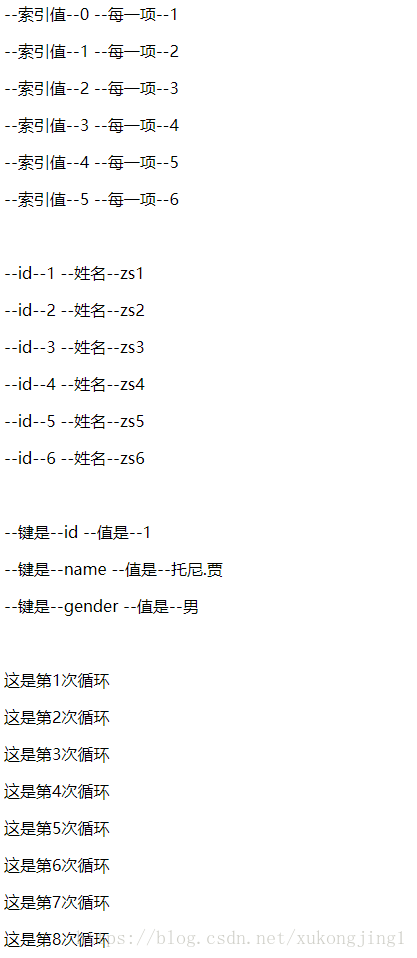
</html>截图:

总结
通过对Vue开发中v-for指令的详细解析,我们了解了v-for的基本概念、作用及其使用方法。v-for不仅可以遍历数组和对象,还可以结合其他指令和组件,实现复杂的数据展示和交互效果。本文提供的示例代码展示了如何在Vue.js中使用v-for指令,并处理了一些常见的错误和异常情况。通过本文的学习,开发者可以掌握在Vue.js中使用v-for指令的方法,提高数据展示和交互的效率和质量。希望本文的内容能为读者在实际项目中提供有价值的参考和帮助。无论是创建简单的列表,还是实现复杂的数据表格,v-for指令都能为开发者提供有效的解决方案。
本文来源于#北海之灵,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2646.html






















