在现代 Web 开发中,JSON 数据的展示和调试是一个常见的需求。为了提高用户体验和开发效率,我们设计并实现了一个名为jsonView的 Vue 组件。这个组件不仅能够以可折叠的方式展示复杂的 JSON 数据,还提供了丰富的样式配置选项,使得 JSON 数据的呈现更加美观和易读。本文将详细介绍jsonView组件的功能和使用方法。
前两天干活儿有个需求,在前端需要展示可折叠的Json树,供开发人员查看,这里采用JsonView组件来实现,它是一款用于展示Json的Vue组件,支持大体积的Json文件快速解析渲染,下面记录一下实现过程。
1.首先先下载好JsonView的组件:JsonView.vue,组件代码如下:
<template>
<div class="bgView">
<div :class="['json-view', length ? 'closeable' : '']" :style="'font-size:' + fontSize+'px'">
<span @click="toggleClose" :class="['angle', innerclosed ? 'closed' : '']" v-if="length">
</span>
<div class="content-wrap">
<p class="first-line">
<span v-if="jsonKey" class="json-key">"{{jsonKey}}": </span>
<span v-if="length">
{{prefix}}
{{innerclosed ? ('...' + subfix) : ''}}
<span class="json-note">
{{innerclosed ? (' // count: ' + length) : ''}}
</span>
</span>
<span v-if="!length">{{isArray ? '[]' : '{}'}}</span>
</p>
<div v-if="!innerclosed && length" class="json-body">
<template v-for="(item, index) in items">
<json-view :closed="closed" v-if="item.isJSON" :key="index" :json="item.value"
:jsonKey="item.key" :isLast="index === items.length - 1"></json-view>
<p class="json-item" v-else :key="index">
<span class="json-key">
{{(isArray ? '' : '"' + item.key + '"')}}
</span>
:
<span class="json-value">
{{item.value + (index === items.length - 1 ? '' : ',')}}
</span>
</p>
</template>
<span v-show="!innerclosed" class="body-line"></span>
</div>
<p v-if="!innerclosed && length" class="last-line">
<span>{{subfix}}</span>
</p>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'jsonView',
props: {
json: [Object, Array],
jsonKey: {
type: String,
default: ''
},
closed: {
type: Boolean,
default: false
},
isLast: {
type: Boolean,
default: true
},
fontSize: {
type: Number,
default: 13
}
},
created() {
this.innerclosed = this.closed
this.$watch('closed', () => {
this.innerclosed = this.closed
})
},
data() {
return {
innerclosed: true
}
},
methods: {
isObjectOrArray(source) {
const type = Object.prototype.toString.call(source)
const res = type === '[object Array]' || type === '[object Object]'
return res
},
toggleClose() {
if (this.innerclosed) {
this.innerclosed = false
} else {
this.innerclosed = true
}
}
},
computed: {
isArray() {
return Object.prototype.toString.call(this.json) === '[object Array]'
},
length() {
return this.isArray ? this.json.length : Object.keys(this.json).length
},
subfix() {
return (this.isArray ? ']' : '}') + (this.isLast ? '' : ',')
},
prefix() {
return this.isArray ? '[' : '{'
},
items() {
if (this.isArray) {
return this.json.map(item => {
const isJSON = this.isObjectOrArray(item)
return {
value: isJSON ? item : JSON.stringify(item),
isJSON,
key: ''
}
})
}
const json = this.json
return Object.keys(json).map(key => {
const item = json[key]
const isJSON = this.isObjectOrArray(item)
return {
value: isJSON ? item : JSON.stringify(item),
isJSON,
key
}
})
}
}
}
</script>
<style>
.bgView {
background-color: #fafafa;
}
.json-view {
position: relative;
display: block;
width: 100%;
height: 100%;
white-space: nowrap;
padding-left: 20px;
box-sizing: border-box;
}
.json-note {
color: #909399;
}
.json-key {
color: rgb(147, 98, 15);
}
.json-value {
color: rgb(24, 186, 24);
}
.json-item {
margin: 0;
padding-left: 20px;
}
.first-line {
padding: 0;
margin: 0;
}
.json-body {
position: relative;
padding: 0;
margin: 0;
}
.json-body .body-line {
position: absolute;
height: 100%;
width: 0;
border-left: dashed 1px #bbb;
top: 0;
left: 2px;
}
.last-line {
padding: 0;
margin: 0;
}
.angle {
position: absolute;
display: block;
cursor: pointer;
float: left;
width: 20px;
text-align: center;
left: 0;
}
.angle::after {
content: "";
display: inline-block;
width: 0;
height: 0;
vertical-align: middle;
border-top: solid 4px #333;
border-left: solid 6px transparent;
border-right: solid 6px transparent;
}
.angle.closed::after {
border-left: solid 4px #333;
border-top: solid 6px transparent;
border-bottom: solid 6px transparent;
}
</style>2.在需要使用的vue页面中引用JsonView组件
import JsonView from '@/components/JsonView'
3.定义Json数据变量
jsonData:{},4.页面展示代码
<JsonView :json="jsonData"></JsonView>
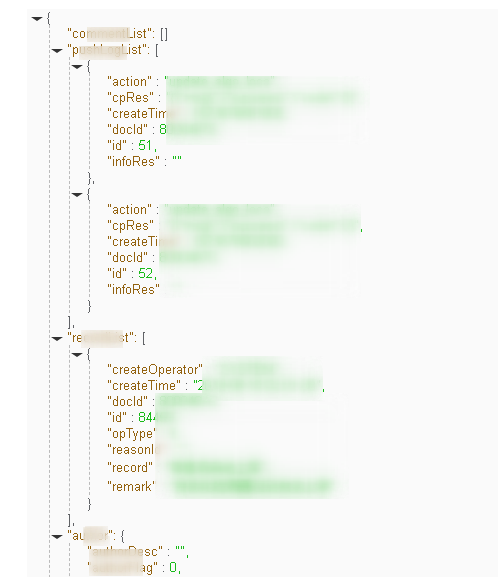
5.实现效果如下:

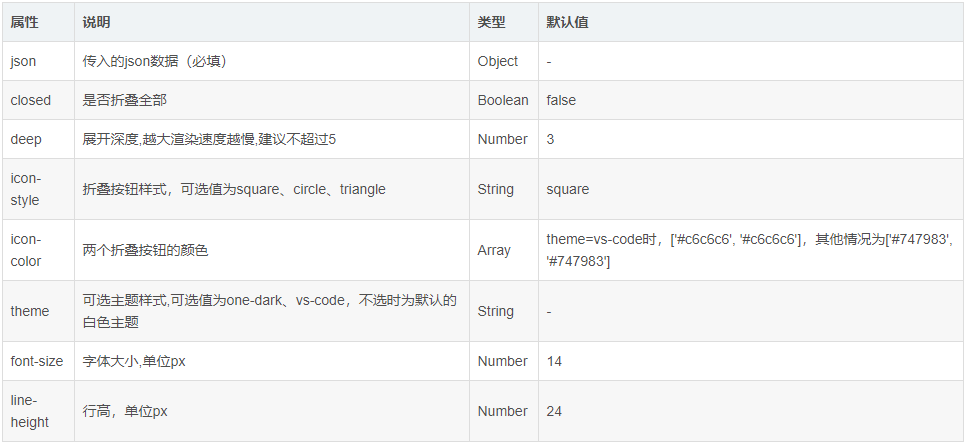
JsonViewAttributes

总结
jsonView组件通过其简洁而强大的功能,为开发者提供了一种高效且美观的方式来展示 JSON 数据。无论是简单的对象还是复杂的嵌套数组,jsonView都能轻松应对。通过灵活的属性配置和样式定义,开发者可以根据实际需求定制组件的外观和行为。无论是在前端调试工具中,还是在用户界面中,jsonView都是一个值得推荐的选择。希望本文的介绍能够帮助读者更好地理解和使用这一实用的 Vue 组件。
本文来源于#爱懒懒的小景景,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2506.html






















