Vue3作为一款渐进式JavaScript框架,以其简洁、灵活和高效的特点赢得了广大开发者的青睐。插槽(slot)是Vue3中一个非常实用的特性,它允许我们在组件中定义可替换的内容区域,从而使组件更加通用和灵活。本文将全面解析Vue3中插槽的使用方法,从基础知识到高级技巧,帮助读者深入理解和掌握这一强大特性。
什么是插槽
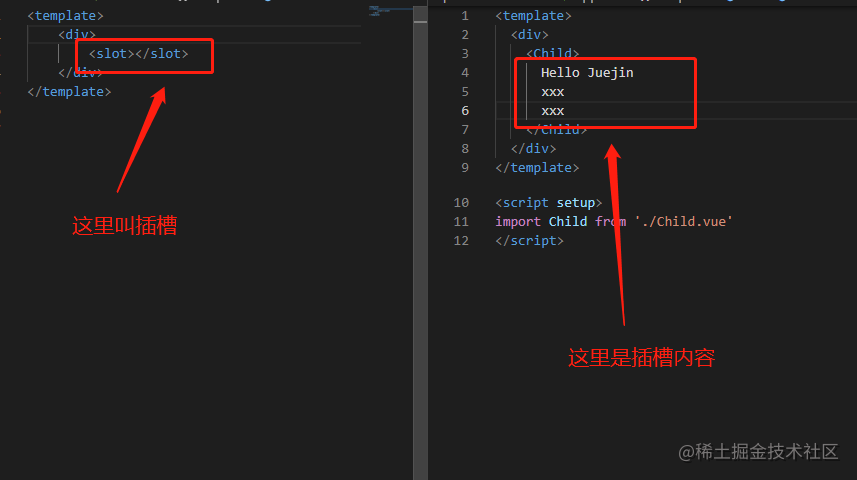
简单来说就是子组件中的提供给父组件使用的一个 坑位 ,用 <slot></slot> 表示,父组件可以在这个坑位中填充任何模板代码然后子组件中 <slot></slot> 就会被替换成这些内容。比如一个最简单插槽例子
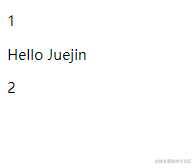
//父组件 <template> <div> <Child>Hello Juejin</Child> </div> </template> <script setup lang="ts"> import Child from './Child.vue' </script> //子组件Child <template> <div> <p>1</p> <slot /> <p>2</p> </div> </template>
子组件中的 <slot /> 便是父组件放在子组件标签 <Child> 之间的内容。当然这之间你可以传入任何代码片段,都会被放到 <slot /> 这个位置。

同样的你也可以在标签 <Child> 之间放入变量,比如
//父组件
<template>
<div>
<Child>{{ msg }}</Child>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import Child from './Child.vue'
const msg = ref('Hello Juejin')
</script>
先解释一下后面频繁出现的两个词 插槽 和 插槽内容 ,防止后面阅读搞混了:

同样的 插槽 表示的就是这个 msg 变量。所以子组件 插槽 是可以访问到父组件的数据作用域,而 插槽内容 是无法访问子组件的数据(即父组件中两个 <Child> 之间是不能使用子组件中的数据的),这就是所谓的渲染作用域。后面会介绍 插槽 向 插槽内容 传参的方式
默认内容
在父组件没有提供任何 插槽内容 的时候,我们是可以为子组件的 插槽 指定默认内容的,比如
//子组件 <template> <div> <slot>我是默认内容</slot> </div> </template> //父组件1 <template> <div> <Child></Child> </div> </template> <script setup> import Child from './Child.vue' </script> //父组件2 <template> <div> <Child>Hello Juejin</Child> </div> </template> <script setup> import Child from './Child.vue' </script>
此时 父组件1 展示默认内容

父组件2 展示提供的内容

具名插槽
很多时候一个 插槽 满足不了我们的需求,我们需要多个 插槽 。于是就有了 具名插槽 ,就是具有名字的 插槽 。简单来说这个 具名插槽 的目的就是让一个萝卜一个坑,让它们呆在该呆的位置去。比如带 name 的插槽 <slot name="xx"> 被称为具名插槽。没有提供 name 的 <slot> 会隐式地命名为“default”。在父组件中可以使用 v-slot:xxx (可简写为 #xxx ) 指令的 <template> 元素将目标插槽的名字传下去匹配对应 插槽 。比如
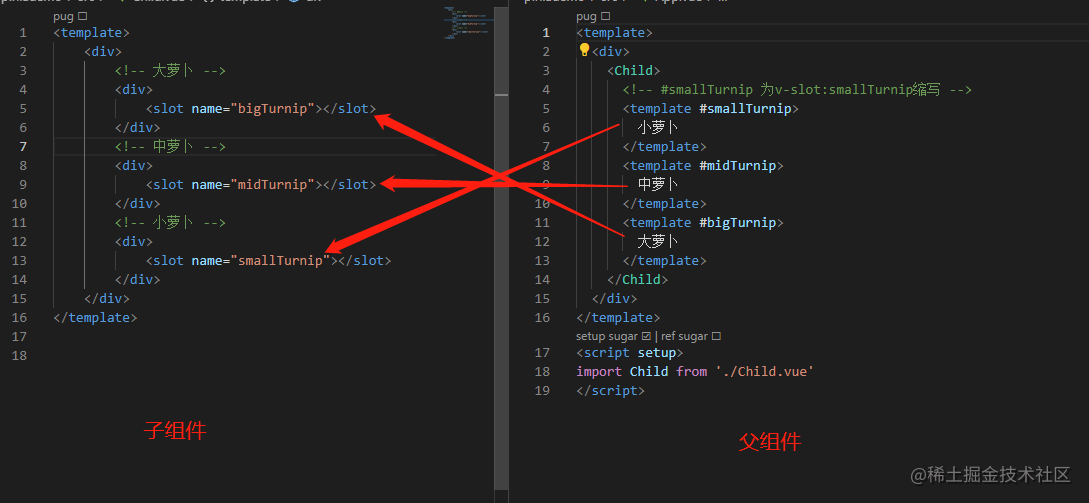
//子组件 <template> <div> <!-- 大萝卜 --> <div> <slot name="bigTurnip"></slot> </div> <!-- 小萝卜 --> <div> <slot name="smallTurnip"></slot> </div> <!-- 中萝卜 --> <div> <slot name="midTurnip"></slot> </div> </div> </template> //父组件 <template> <div> <Child> <!-- #smallTurnip 为v-slot:smallTurnip缩写 --> <template #smallTurnip> 小萝卜 </template> <template #midTurnip> 中萝卜 </template> <template #bigTurnip> 大萝卜 </template> </Child> </div> </template> <script setup> import Child from './Child.vue' </script>

所以父组件中无需在意顺序,只需要写好模板命好名,它就会自动去到它所对应的位置。
动态插槽名
动态插槽名就是插槽名变成了变量的形式,我们可以随时修改这个变量从而展示不同的效果。它的写法是 v-slot:[变量名] 或者缩写为 #[变量名] 。
//父组件
<template>
<div>
<Child>
<!-- 等同于#smallTurnip -->
<template #[slotName]>
小萝卜
</template>
<template #midTurnip>
中萝卜
</template>
<template #bigTurnip>
大萝卜
</template>
</Child>
</div>
</template>
<script setup>
import { ref } from 'vue'
import Child from './Child.vue'
const slotName = ref('smallTurnip')
</script>作用域插槽
作用域插槽
上面说过 插槽内容 是无法访问子组件的数据的,但是如果我们想在 插槽内容 访问子组件的状态该怎么办呢?
其实 插槽 可以像对组件传递 props 那样,在 slot 标签绑定属性从而传递给父组件中的 插槽内容 。首先来看下默认插槽的传值方式
//子组件
<template>
<div>
<slot personName="xiaoyue" age="18"></slot>
</div>
</template>
//父组件
<template>
<div>
<Child v-slot="slotProps">
My name is {{ slotProps.personName }} and I am {{ slotProps.age }} years old this year
</Child>
</div>
</template>
<script setup>
import Child from './Child.vue'
</script>
你还可以以结构的形式获取 slot 提供的数据
<template>
<div>
<Child v-slot="{ personName, age }">
My name is {{ personName }} and I am {{ age }} years old this year
</Child>
</div>
</template>
注意不能绑定 name 属性,因为你绑定了 name 它就成了具名插槽了。同样具名插槽中的 name 属性也不会传递给 插槽内容 。因为传递的参数只能在 插槽内容 中使用,所以这类能够接受参数的插槽就被称为了 作用域插槽 。
具名作用域插槽
下面再看下 具名作用域插槽 它的传参方式。它接收参数的方式是通过 template 标签的指令 v-slot 的值获取的,所以可以缩写成这样
//父组件
<template>
<div>
<Child>
<template #bigTurnip="bigTurnipProps">
{{ bigTurnipProps.message }}
</template>
</Child>
</div>
</template>
<script setup>
import Child from './Child.vue'
</script>
//子组件Child.vue
<template>
<div>
<!-- 大萝卜 -->
<div>
<slot name="bigTurnip" message="我是萝北"></slot>
</div>
</div>
</template>
这类插槽便是 具名作用域插槽 啦
总结
通过本文的详细讲解,我们全面了解了Vue3中插槽(slot)的使用方法,包括基本用法、具名插槽、作用域插槽以及插槽的优先级等内容。掌握了这些知识后,您将能够更加灵活地设计和使用Vue3组件,从而提升开发效率和代码复用性。希望本文的内容对您有所帮助,并能为您的Vue3开发实践提供有价值的参考。如果您有任何疑问或需要进一步的指导,请随时留言,我们将竭诚为您解答。感谢您的阅读,期待您的进步与成长!
本文来源于#迪迪滴,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2336.html





















