在移动应用开发中,调试是确保应用质量和性能的关键环节。随着移动设备的普及和应用的多样化,开发者需要一款强大的调试工具来辅助开发过程。vConsole正是这样一款功能强大的移动端调试工具,它提供了丰富的功能,如日志输出、网络请求监控、性能分析等,帮助开发者快速定位和解决应用中的问题。本文将详细介绍vConsole的使用方法,帮助开发者更好地利用这款工具,提升开发效率和应用质量。
介绍
平时在web应用开发过程中,我们可以console.log去输出一些信息或者看接口返回的信息及接口性能等情况,但是在移动端,也就是在手机上,我们是看不到的。
这种情况下,可以选择使用alert弹出一些信息,但是这种方法不怎么方便,也会阻断JS线程,导致后面的线程都不执行。也影响调试体验。
那么,如果将console.log应用到移动端呢?
需要借助第三方插件:vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。都有配套插件
https://gitee.com/Tencent/vConsole/tree/master/ 官方文档
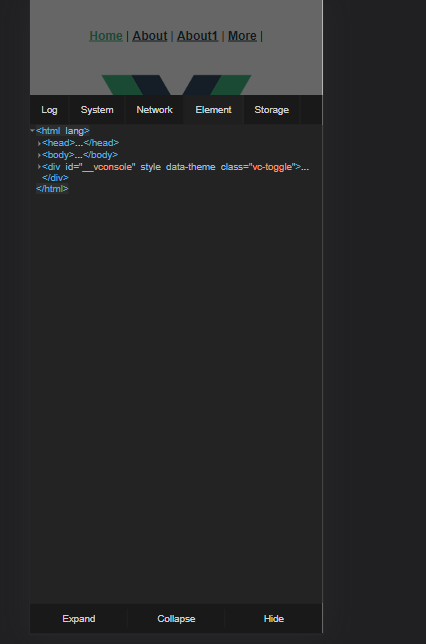
功能特性
日志(Logs): console.log|info|error|…
网络(Network): XMLHttpRequest, Fetch, sendBeacon
节点(Element): HTML 节点树
存储(Storage): Cookies, LocalStorage, SessionStorage
手动执行 JS 命令行
自定义插件
使用
方法一:使用 npm(推荐)
npm install vconsole
Import 并初始化后,即可使用 console.log 功能,如 Chrome devtools 上一样。
import VConsole from 'vconsole';
const vConsole = new VConsole();
// 接下来即可照常使用 `console` 等方法
console.log('Hello world');
// 结束调试后,可移除掉
vConsole.destroy();方法二:使用 CDN 直接插入到 HTML
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>
// VConsole 默认会挂载到 `window.VConsole` 上
var vConsole = new window.VConsole();
// 接下来即可照常使用 `console` 等方法
console.log('Hello world');
// 结束调试后,可移除掉
vConsole.destroy();
</script>开发环境显示生成环境删除
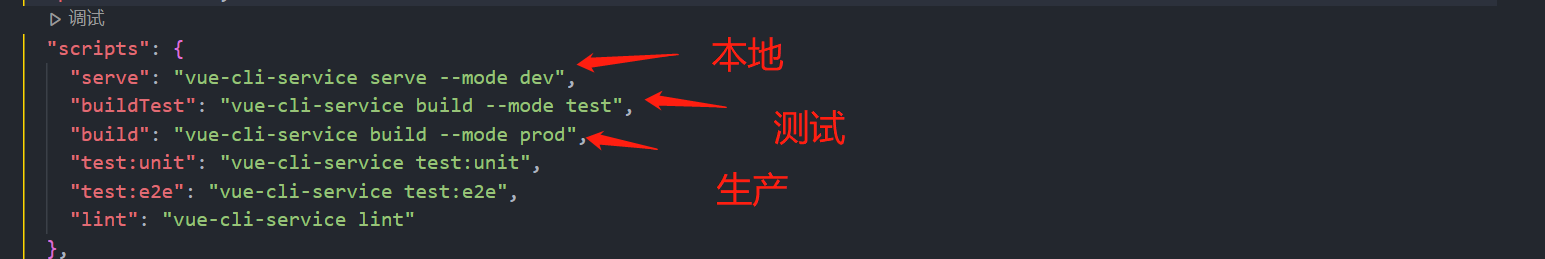
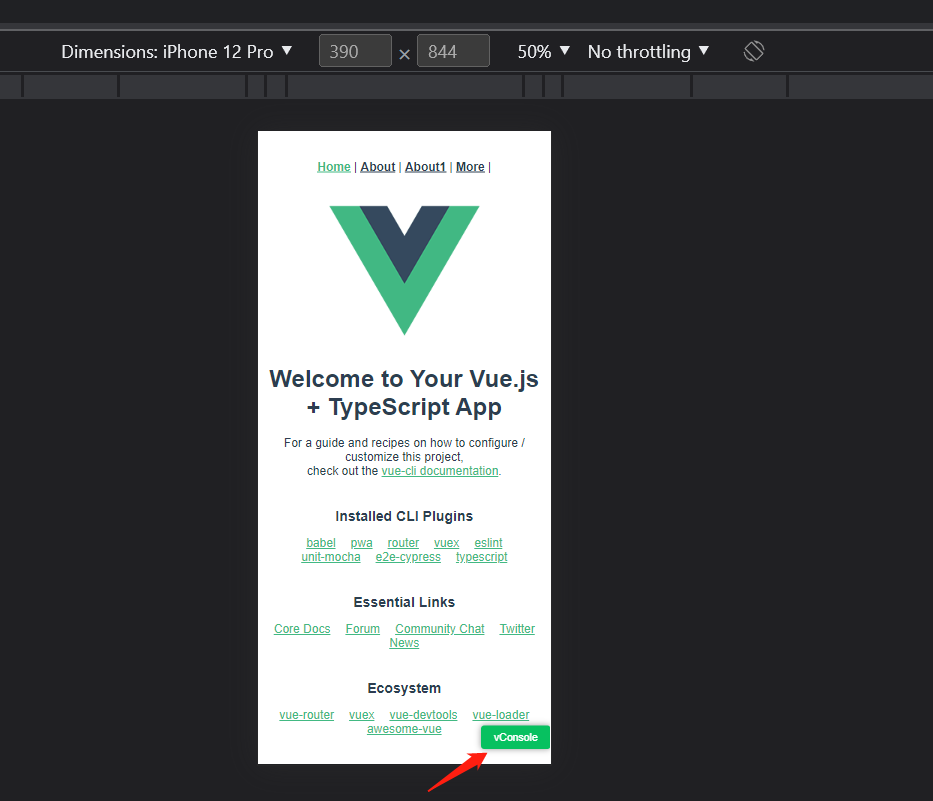
首先,咱们在做react、vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生。 我们只需要生产环境不加载vConsole 开发和测试加载vConsole 并且限制只在手机端显示,因为pc有游览器的调试工具了,如果条件允许我们还可以添加生产环境开关按钮的方式触发调试面板
vue案例
如果不懂process.env的话自行百度搜索下很简单的,就好比全局变量一样


在main.ts里面添加如下代码
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import store from './store'
import VConsole from 'vconsole';
import router from './router'
createApp(App).use(store).use(router).mount('#app')
// 判断是否是pc设备
const isPc = () => {
const userAgentInfo = navigator.userAgent;
const Agents = ["Android", "iPhone",
"SymbianOS", "Windows Phone",
"iPad", "iPod"];
let flag = true;
for (let v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
//如果不是生产环境并且不是pc设备那么就显示调试
if (process.env.NODE_ENV != "prod" && !isPc()) {
console.log(process.env.NODE_ENV);
const vConsole = new VConsole();
}

总结
通过本文的介绍,我们了解了vConsole的使用方法及其在移动应用开发中的重要作用。vConsole提供了丰富的功能,如日志输出、网络请求监控、性能分析等,帮助开发者快速定位和解决应用中的问题。使用vConsole可以大大提高开发效率和应用质量,减少调试时间和成本。希望本文的内容能够为您的移动应用开发之旅提供有力支持,让您的开发过程更加高效和便捷。
本文来源于#胡安民,由@站地网 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2295.html
















