在现代Web开发中,Vue.js已经成为前端开发的主流框架之一。随着Vue 3的发布,开发者们对新特性的探索和应用也在不断深入。ElementPlus作为一款基于Vue 3的UI组件库,因其丰富的组件和易用性,受到了广大开发者的青睐。本文将详细介绍如何在Vue 3项目中正确引入和使用ElementPlus组件库,并提供示例代码,帮助开发者快速上手。
一、创建Vue3项目
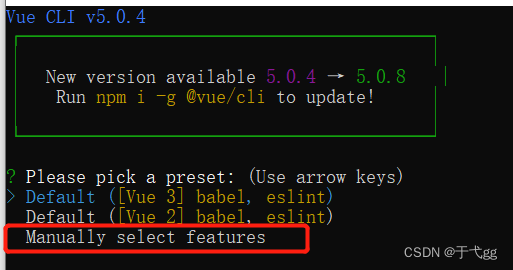
vue create vue_element
选择自定义项目创建:

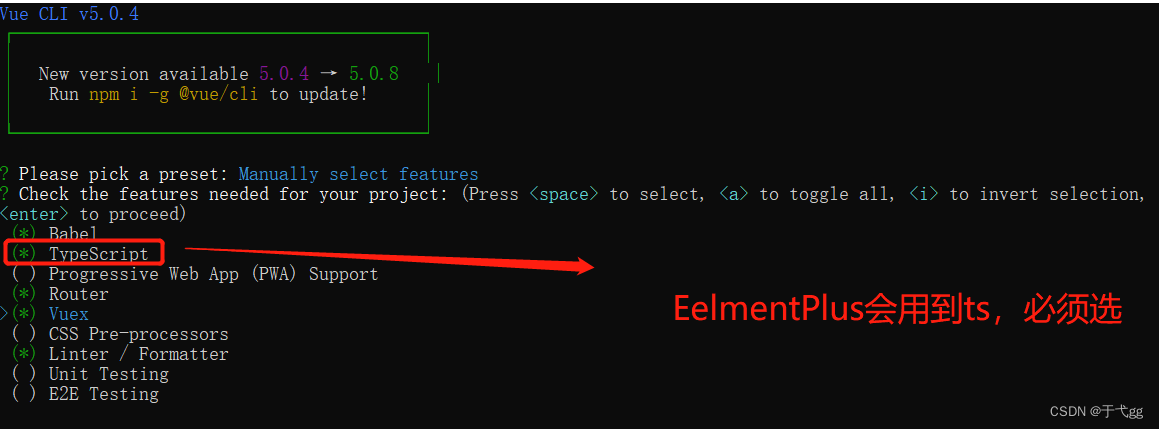
选择这几项(空格选择)

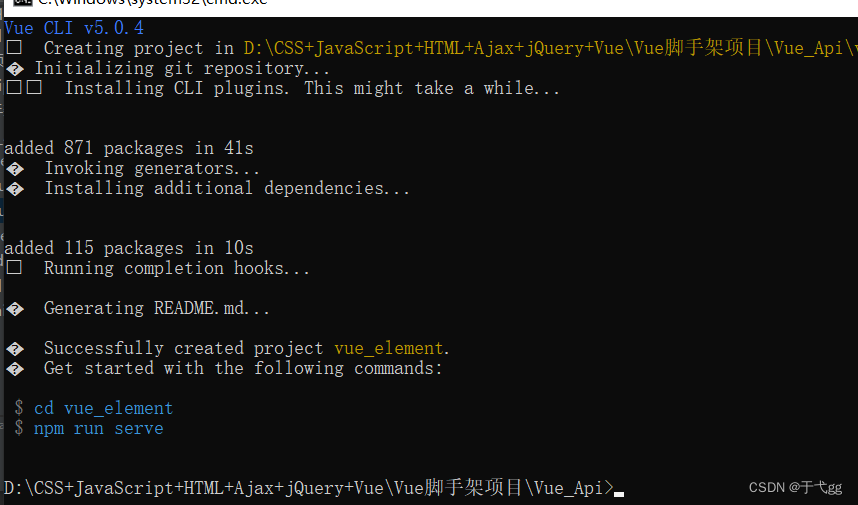
后面的几项全部回车,这里就不做介绍了,大胆回车就行,出了事算我的,除非你有特殊需求。(下面是安装成功后的图片)

二、进入项目,安装Element-Plus
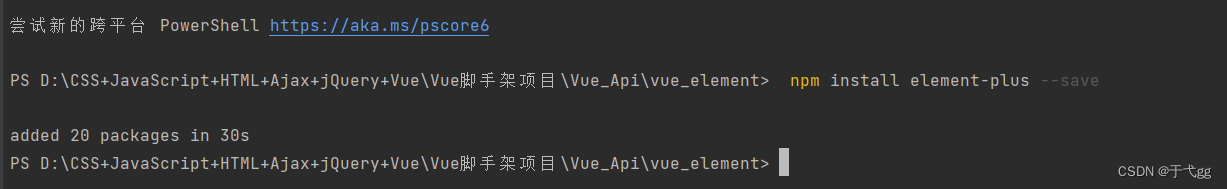
(1)我这里用的是WebStorm,在命令行中执行下面代码安卓Element-Plus:
npm install element-plus --save

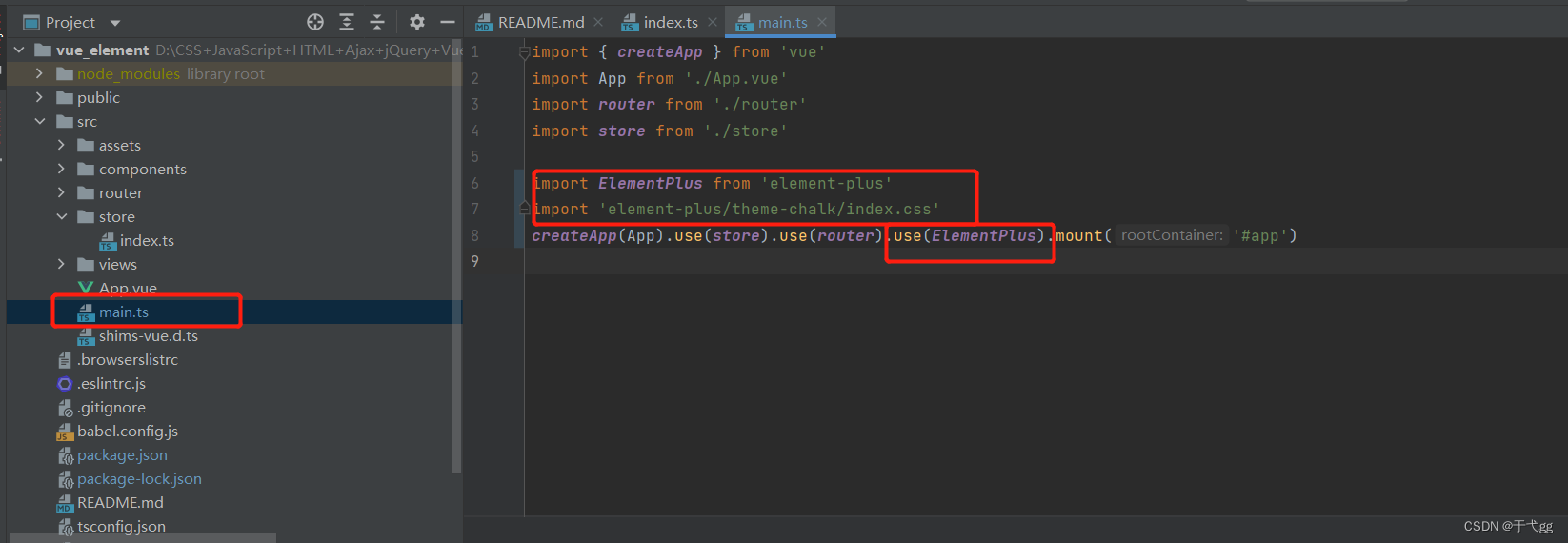
(2) 在main中配置Element-Plus:
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(router).use(ElementPlus).mount('#app')
到这里,Element-Plus里面的控件你都可以使用了。
后面讲介绍,如何使用ElementPlus中的Icon控件的配置。
三、配置Icon
(1)在终端执行下面代码进行安装:
npm install @element-plus/icons-vue
(2)在main中进行配置
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(router).use(ElementPlus).mount('#app')这样就可以使用所有ElementPlus配件了
四、测试运行
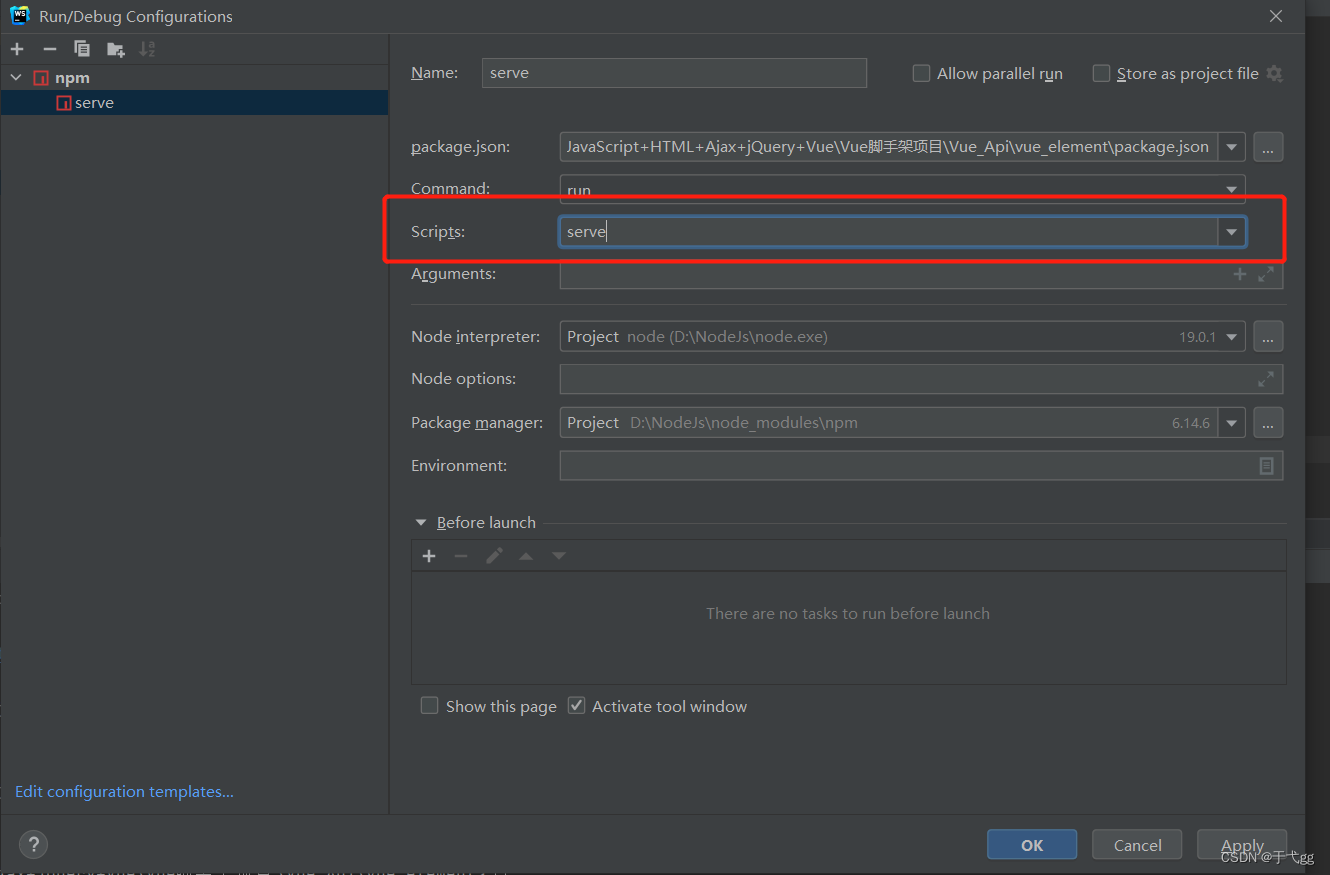
(1) 配置一个编译器

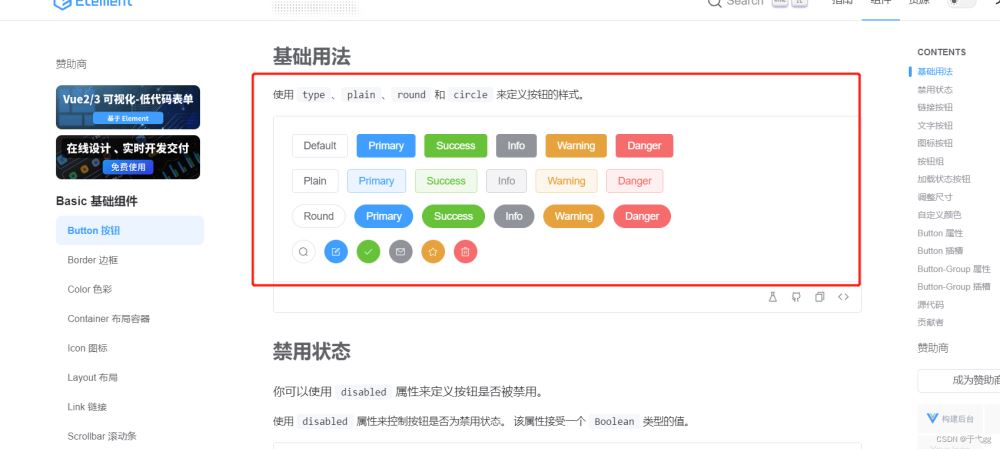
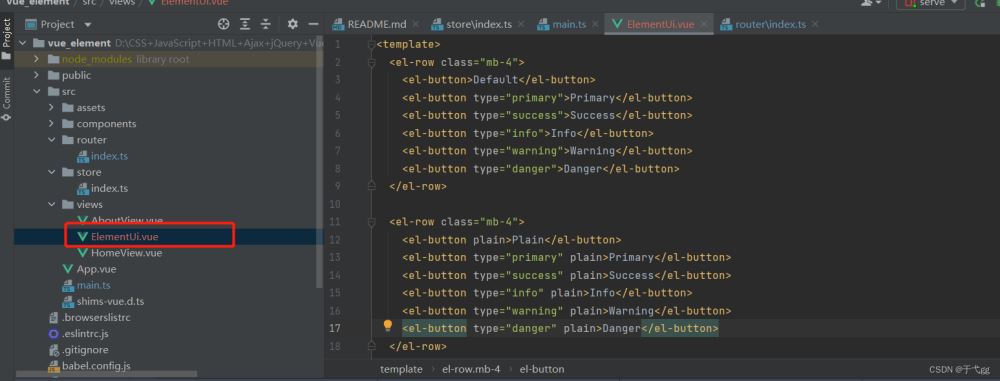
(2) 随便找一个ElementPlus用一下子看看。
拿他试一下,直接把代码复制到你的Vue就可以。

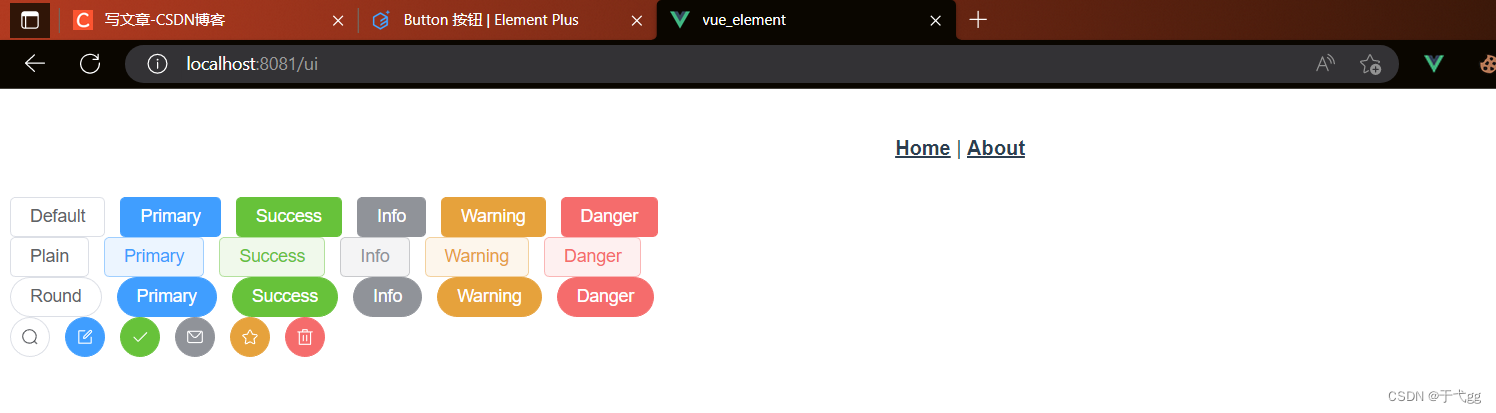
结果:

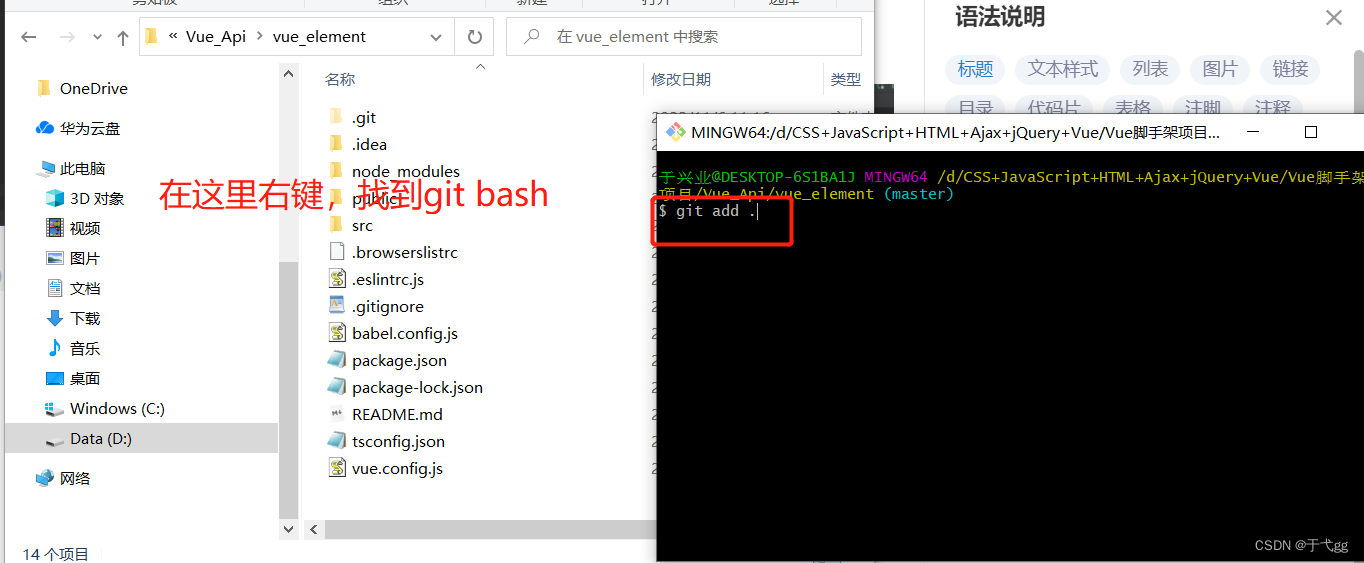
五、Git提交一下
总是报红怎么办?说明提示你修改了没有提交到git里面。有强迫症的看一下。


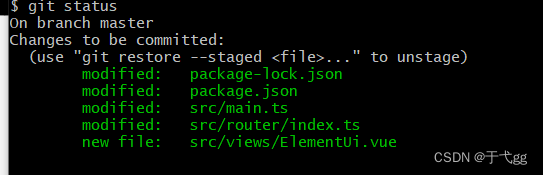
git add . 后再git status看一下子,这样之后就不报红,并提交到git上面了,如果你要pull到github上,这里就不演示了,已经有点跑题了。

总结
通过本文的介绍,我们了解了如何在Vue 3项目中正确引入和使用ElementPlus组件库。我们从安装依赖、全局引入、按需引入以及使用组件等方面进行了详细讲解,并提供了完整的示例代码。这些步骤和示例代码不仅能够帮助开发者快速上手ElementPlus,还能够为项目的开发效率和用户体验提供有力支持。希望本文的内容能够为您的Vue 3开发之旅提供有力支持,让您的前端开发更加高效和便捷。
本文来源于#于弋gg,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2283.html





















