Vant是专为Vue移动端项目打造的轻量级组件库,提供了丰富且易于使用的UI组件。在移动应用开发中,标签(Tag)组件常用于标记、分类和过滤等场景。本文将深入解析Vant组件库中的Tag组件,探讨其使用方法、属性配置以及实际应用场景,帮助开发者更好地利用这一组件提升用户体验。
vant组件库之tag
直接上代码
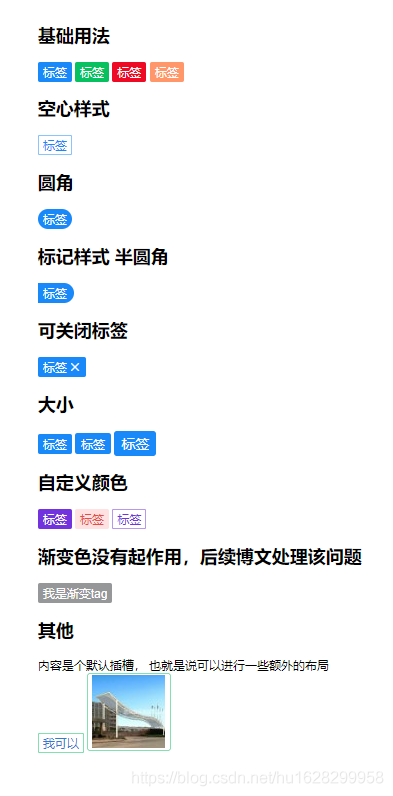
<template> <div class="pd50"> <!-- Tag标签的属性与Button按钮的大体相同 --> <!-- 基础用法 其他第三方ui库的颜色可能不一致 --> <h2>基础用法</h2> <van-tag type="primary">标签</van-tag> <van-tag type="success">标签</van-tag> <van-tag type="danger">标签</van-tag> <van-tag type="warning">标签</van-tag> <!-- 空心样式 多数第三方都是采用 plain 作为空心样式 --> <h2>空心样式</h2> <van-tag plain type="primary">标签</van-tag> <h2>圆角</h2> <van-tag round type="primary">标签</van-tag> <h2>标记样式 半圆角</h2> <van-tag mark type="primary">标签</van-tag> <h2>可关闭标签</h2> <!-- 需要自己写逻辑控制关闭 --> <van-tag v-if="show" closeable type="primary" @close="close"> 标签 </van-tag> <h2>大小</h2> <van-tag type="primary">标签</van-tag> <van-tag type="primary" size="medium">标签</van-tag> <van-tag type="primary" size="large">标签</van-tag> <h2>自定义颜色</h2> <!-- color 背景颜色 text-color 文本颜色 --> <van-tag color="#7232dd">标签</van-tag> <van-tag color="#ffe1e1" text-color="#e44e44">标签</van-tag> <van-tag color="#7232dd" plain>标签</van-tag> <h2>渐变色没有起作用,后续博文处理该问题</h2> <van-tag color="linear-gradient(to right, #ff6034, #ee0a24)">我是渐变tag</van-tag> <!-- --> <h2>其他</h2> <div>内容是个默认插槽, 也就是说可以进行一些额外的布局</div> <van-tag type="success" plain><span style="color:#347ad0">我可以</span></van-tag> <van-tag type="success" plain> <img src="https://www.zhanid.com/article/@/assets/1.jpg" alt="深入解析Vue移动端项目中Vant组件库的Tag组件"> </van-tag> </div> </template>
<script>
import { Tag } from "vant";
export default {
components: {
vanTag: Tag,
},
data() {
return {
show: true,
};
},
methods: {
close() {
this.show = false;
},
},
};
</script>
<style lang="scss" scoped>
</style>效果

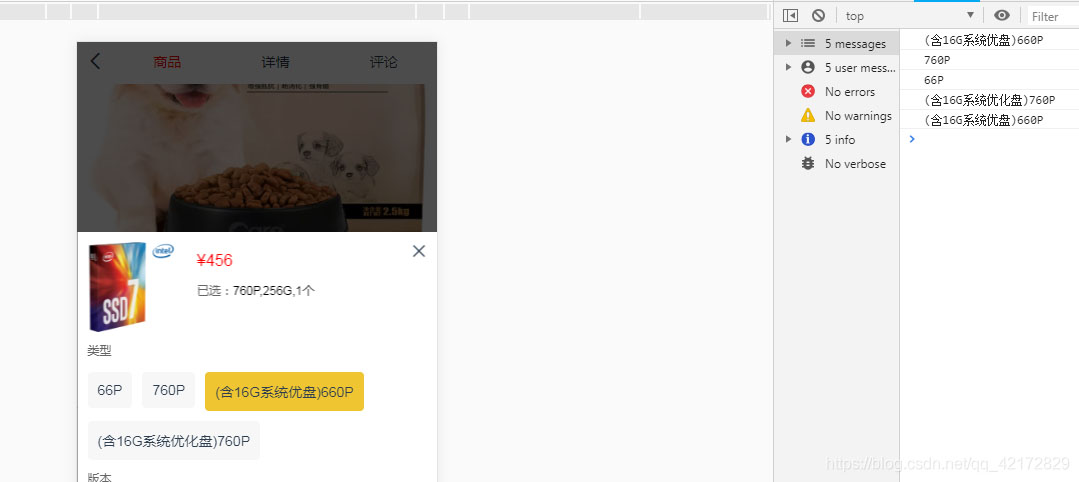
tag标签选中(类型选择,分类选择)
使用三元表达式为类选择器给值。当变量active被点击赋值时则,引用active样式。无点击使用Classification样式。
往往就是简单的操作,就把自己玩懵逼了!写半天报找不到Classification,还在想诶?Classification不是变量啊。一脸懵逼。最后发现'active':'Classification'。没加''。(日常自己坑自己)
效果图:

<div v-for="(item,index) in data">
<span :class="active==item.type?'active':'Classification'" @click="oncheck(item.type)">
{{item.type}}</span>
</div>js:
data() {
return {
data: [{
type: '66P'
}, {
type: '760P'
}, {
type: '(含16G系统优盘)660P'
}, {
type: '(含16G系统优化盘)760P'
}],
active:''
}
},
methods: {
oncheck(name){
console.log(name)
this.active=name
}
}css:
.active{
float: left;
margin-left: 10px;
padding: 10px;
background: #efc531;
margin-bottom: 10px;
border-radius: 4px;
font-size: 14px;
}
.Classification {
float: left;
margin-left: 10px;
padding: 10px;
background: #f7f7f7;
margin-bottom: 10px;
border-radius: 4px;
font-size: 14px;
}总结
通过本文的介绍,我们详细学习了Vant组件库中Tag组件的使用方法、属性配置以及实际应用场景。从基础用法、自定义样式到复杂场景下的应用,每一步都进行了详细的说明。希望这些内容能够帮助开发者更好地掌握Vant Tag组件的使用技巧,提升移动应用的用户体验。如果您在使用过程中遇到任何问题,欢迎随时交流和讨论。
本文来源于#笑望灬星辰,由@站地网 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2219.html






















