在当今的数字化时代,搭建一个下载网站成为了许多个人和企业分享文件、软件或资源的常见需求。Nginx作为一款高性能的HTTP和反向代理服务器,凭借其出色的性能和丰富的模块功能,成为了搭建下载站点的理想选择。本文将详细介绍如何使用Nginx搭建一个功能完备的下载网站,从安装必要的模块到配置目录列表,再到准备可供下载的文件,让读者轻松掌握整个流程。
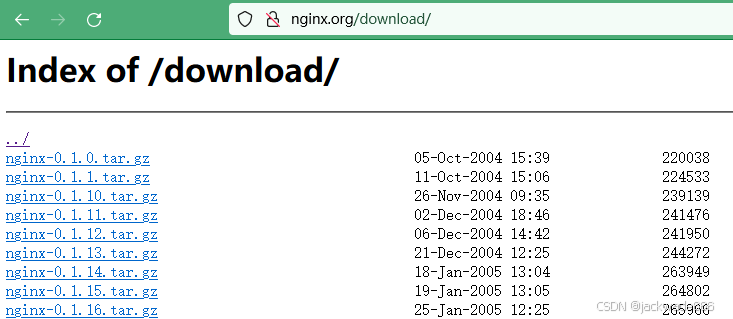
使用nginx搭建一个类似nginx官网的下载站点

如何搭建一个下载站点,首先需要ngx_http_autoindex_module模块
该模块处理以斜杠(“/”)结尾的请求,并生成目录列表。
nginx编译的时候会自动加载该模块,但是该模块默认是关闭的,需要使用下来指令来完成对应的配置
autoindex:启用或禁用目录列表输出
| 指令 | autoindex on|off |
|---|---|
| 默认值 | off |
| 位置 | http、server、location |
autoindex_exact_size:对应HTLM格式,指定是否在目录列表展示文件的详细大小
| 指令 | autoindex_exact_size on|off; |
|---|---|
| 默认值 | off |
| 位置 | location |
| 用途 | 控制是否显示文件的确切大小 |
autoindex_format:设置目录列表的格式
| 指令 | autoindex_format html|xml|json|jsonp; |
|---|---|
| 默认值 | html |
| 位置 | location |
| 用途 | 指定目录索引的显示格式 |
注意:该指令是在1.7.9及以后版本中出现
autoindex_localtime:对应HTML格式,是否在目录列表上显示时间。
| 指令 | autoindex_localtime on | off; |
|---|---|
| 默认值 | off |
| 位置 | http、server、location |
| 用途 | 控制目录索引中文件时间的显示 |
配置文件:
server {
listen 8088;
server_name localhost;
location /download {
root html;
autoindex on;
autoindex_exact_size on;
autoindex_format html;
autoindex_localtime on;
}
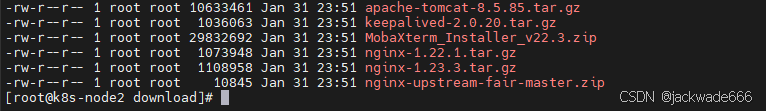
}在html目录下创建download文件夹并放入可供下载的文件

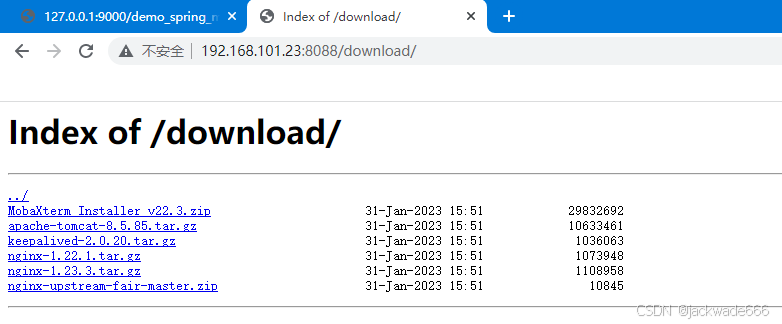
访问页面:

总结:
通过本文的详细指导,读者已经了解了如何使用Nginx搭建一个下载网站的全部步骤。从安装ngx_http_autoindex_module模块开始,我们一步步地进行了配置,包括启用或禁用目录列表输出、设置目录列表的显示格式等。最后,我们在指定的目录下放入了可供下载的文件,完成了一个简单的下载站点的搭建。Nginx凭借其强大的功能和灵活的配置,使得这一过程变得既简单又高效。希望本文能够帮助读者更好地利用Nginx搭建自己的下载网站,实现资源的共享和分发。
本文来源于#jackwade666,由@ZhanShen 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2139.html






















