Visual Studio Code (VSCode) 是许多前端开发者的首选编辑器,因其强大的扩展性和对现代前端框架的良好支持而备受青睐。Vue.js作为一个流行的前端框架,广泛应用于构建单页面应用和复杂的用户界面。本文将通过图文教程的形式,详细介绍如何在VSCode中运行Vue代码以及启动Vue项目,帮助开发者快速上手Vue开发。
要在VS Code中启动Vue项目,您可以按照以下步骤进行操作:
正常情况
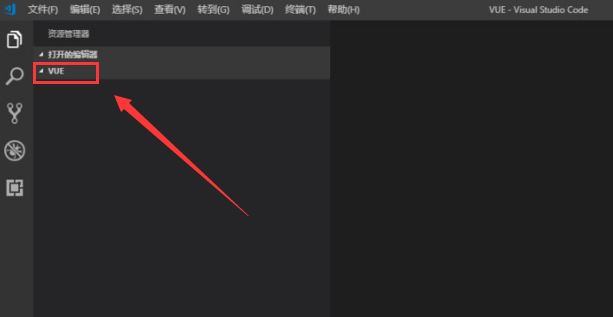
打开界面后,创建一个vue文件夹

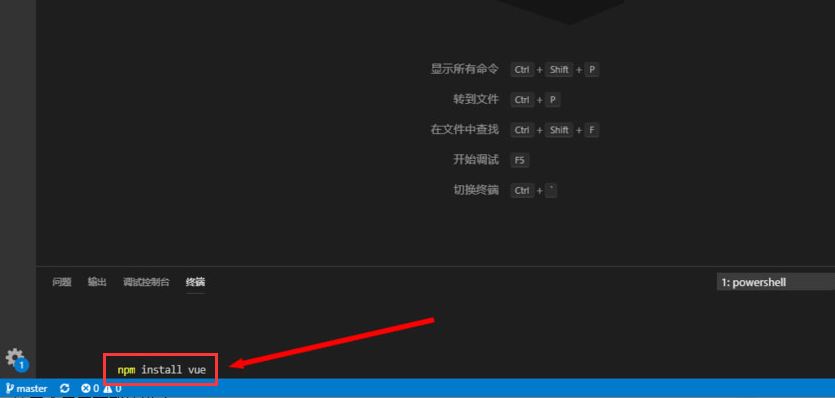
打开终端,输入npm install vue命令,下载代码

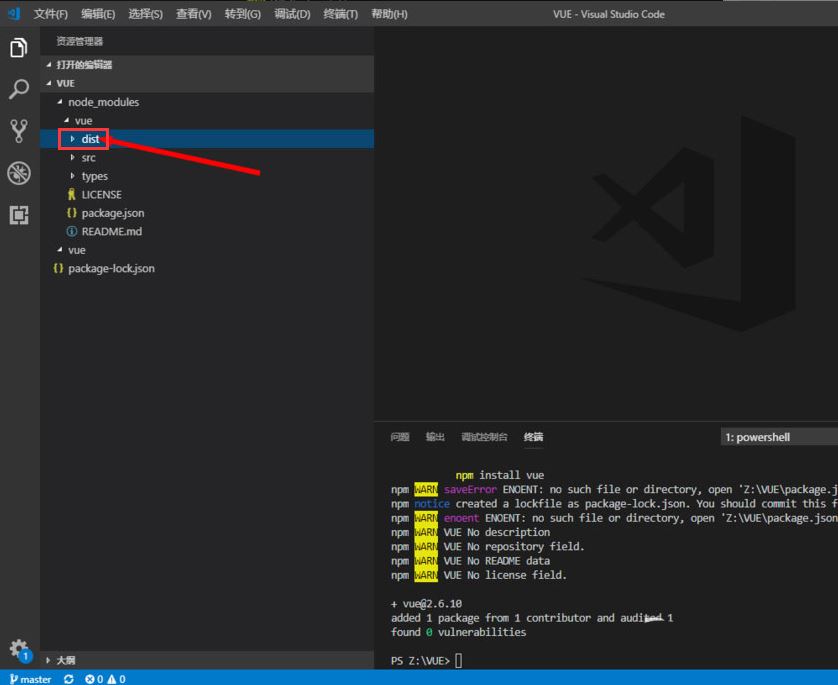
等待文件下载完成后,找到dist文件夹,双击其中的vue.js 文件运行即可

新手如何用vsCode运行vue项目
安装Node.js
下载地址:https://nodejs.org/en/,安装过程一路next就行
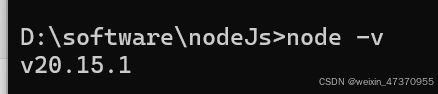
检查安装是否成功:
(1)node -v,出现版本号

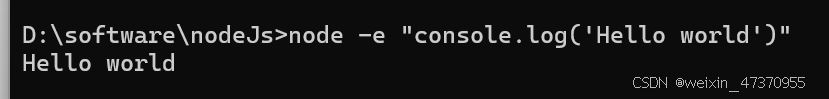
(2)node -e “console.log(‘Hello world!’)”

说明安装成功了。
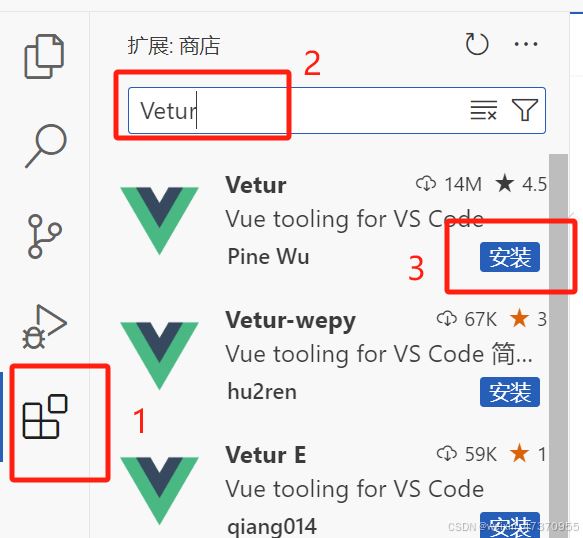
打开vsCode左侧栏的扩展,搜索并安装 Vetur

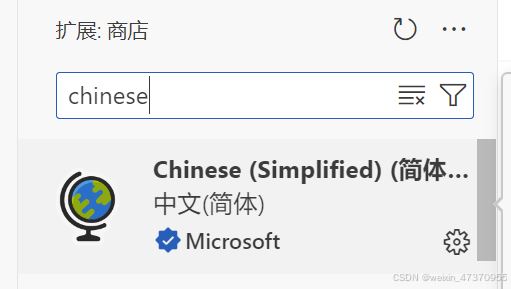
英文不熟练的小伙伴可以在拓展商店搜索chinese安装中文插件

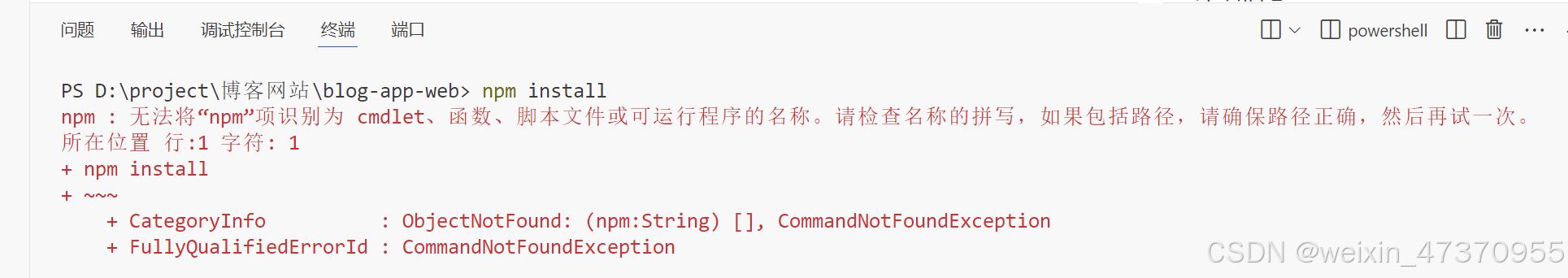
左上角打开要运行的项目所在文件夹 在vsCode按住ctrl+`呼出终端,输入 npm install 回车(正常运行直接跳到文章结尾)

如果结果出现无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称...
这说明没有设置环境变量,这时候应该:
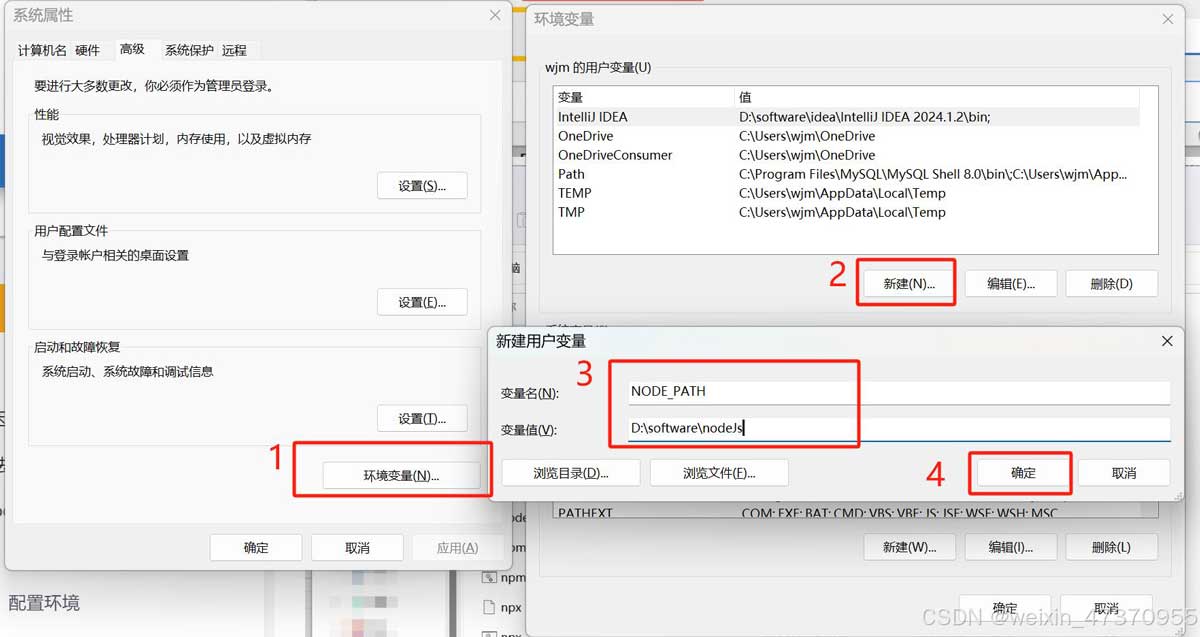
(1)在“我的电脑”右键打开“属性”——>高级系统设置——>环境变量
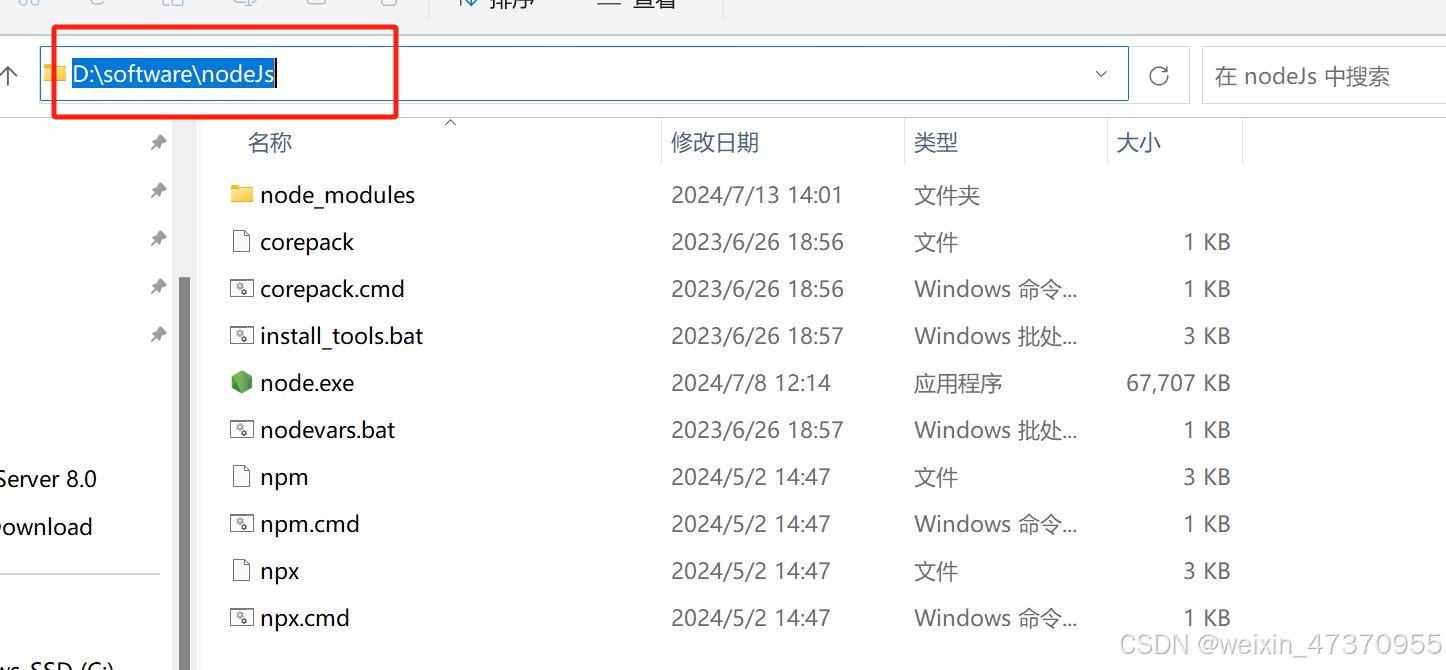
(2)在用户变量点击“新建”,变量名输入NODE_PATH,变量值输入你node.js安装的路径


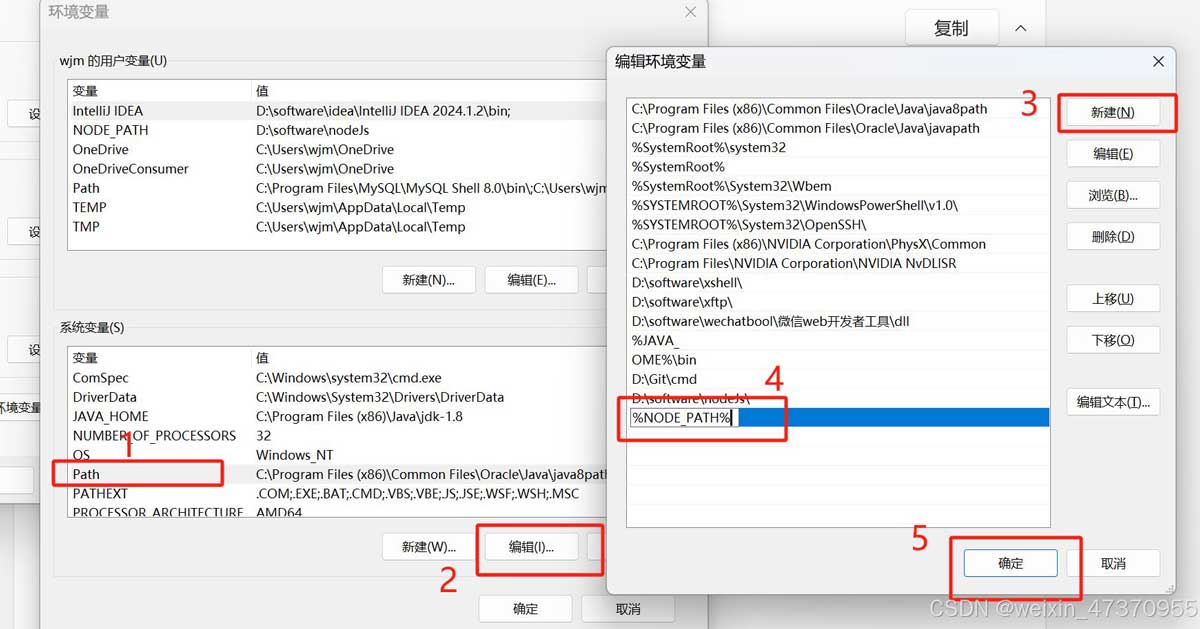
(3)修改系统变量中的Path,添加 %NODE_PATH%

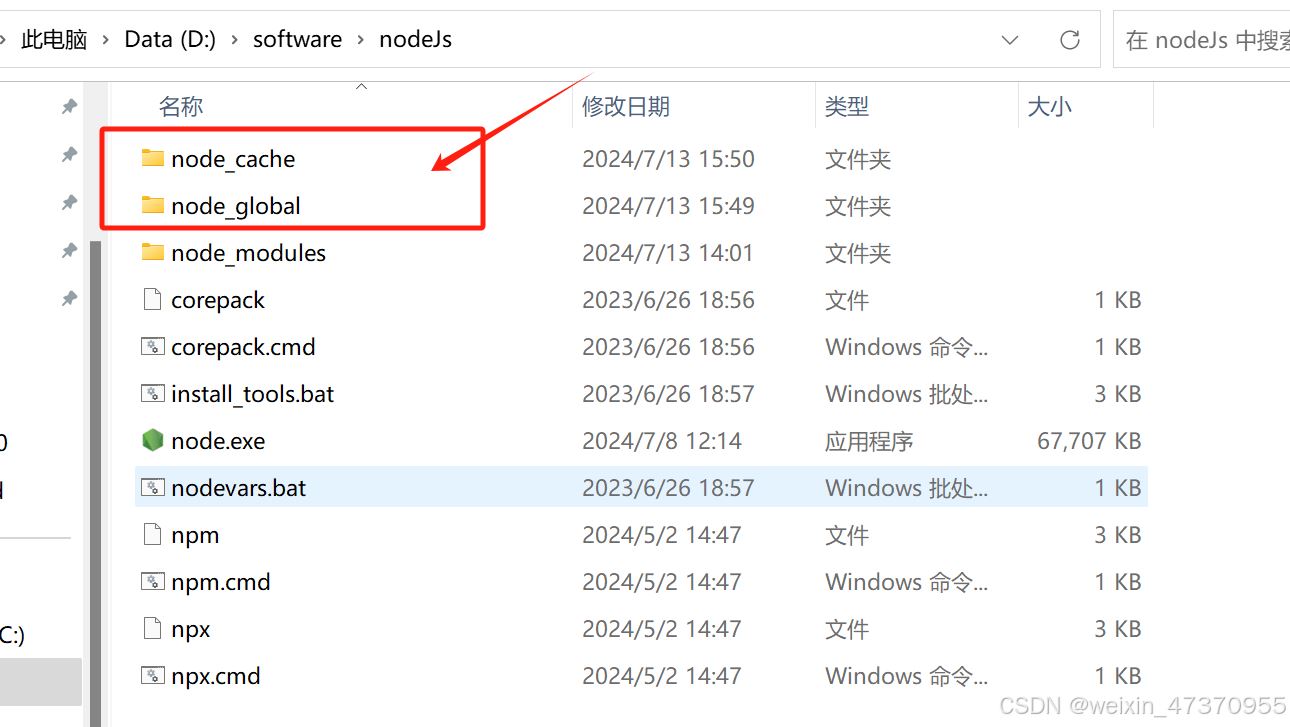
(4)在node.js的安装路径下创建文件夹“node_global”及“node_cache”

(5)在终端运行
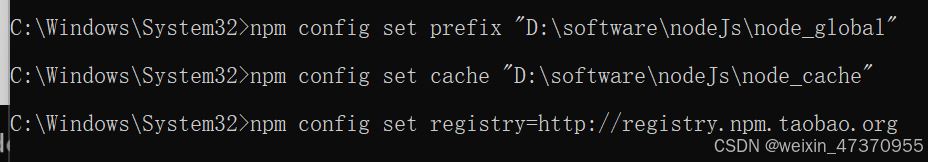
npm config set prefix “D:\software\nodeJs\node_global”
npm config set cache “D:\software\nodeJs\node_cache”
npm config set registry=http://registry.npm.taobao.org

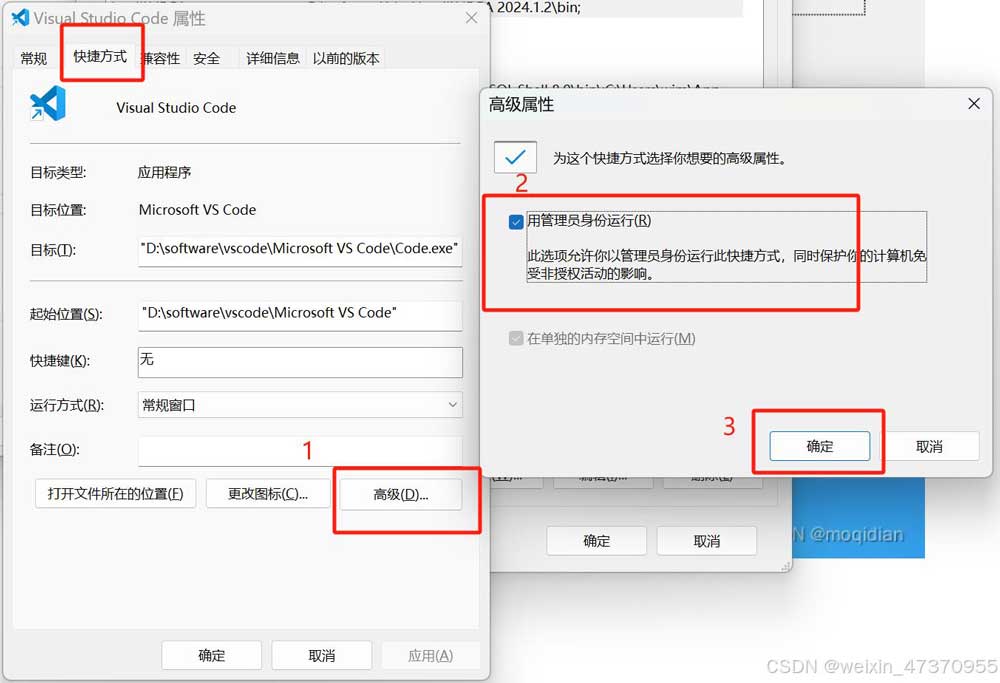
(6)设置vsCode为管理员身份运行

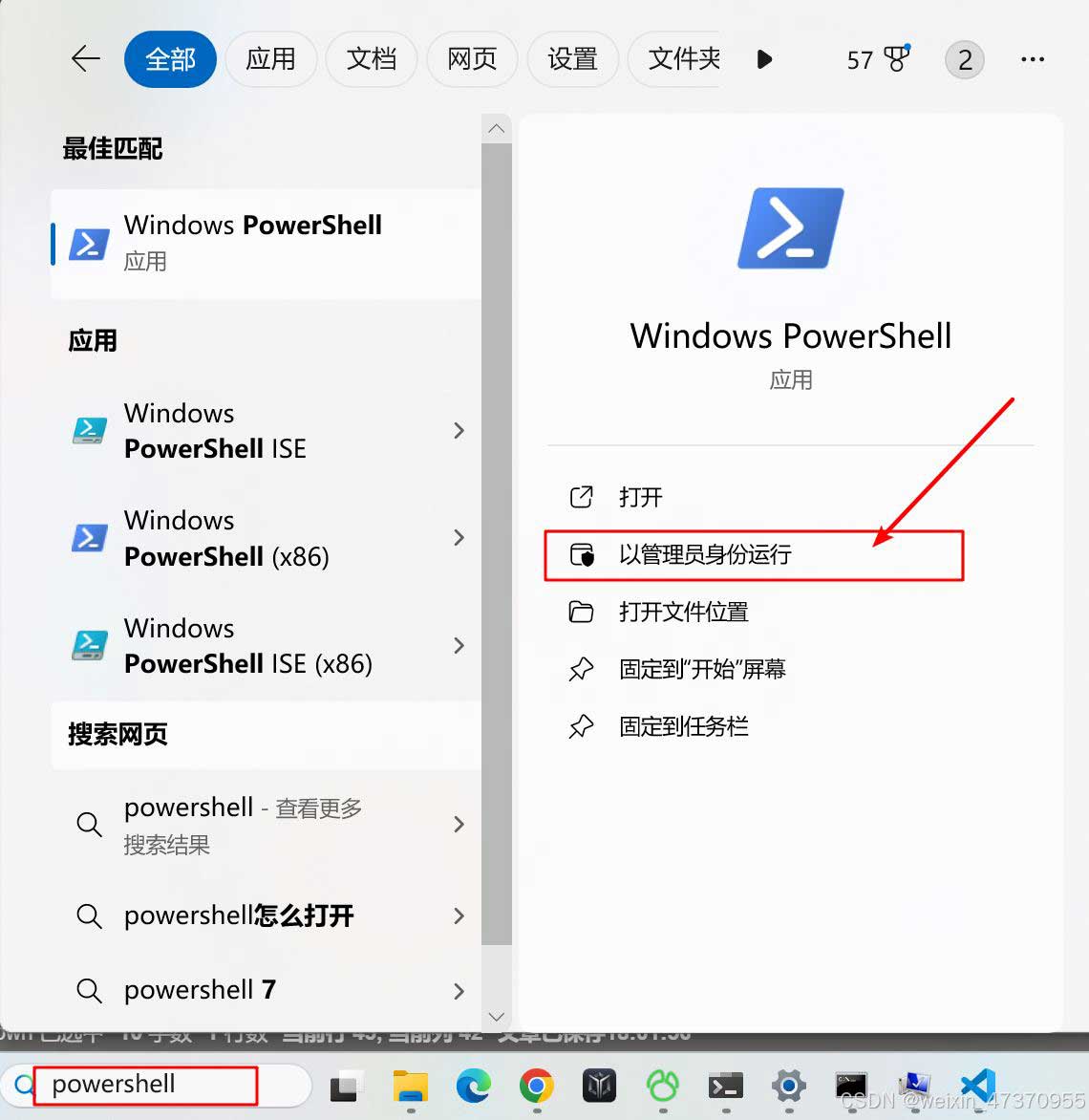
(7)用管理员方式运行 powershell
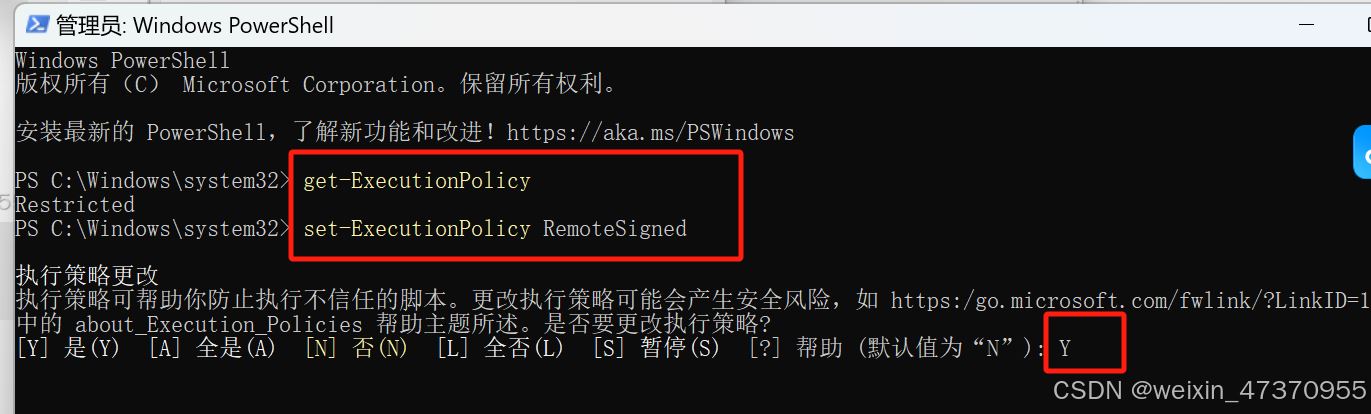
执行:get-ExecutionPolicy
执行:set-ExecutionPolicy RemoteSigned
输入Y回车


在vsCode终端重新输入npm install,可以看到成功了

继续输入npm run dev运行项目
成功运行的话,恭喜你到这里结束了!http://localhost:8080就可以打开项目了~

总结
通过本文的图文教程,我们详细介绍了在VSCode中运行Vue代码及启动Vue项目的各个步骤。从环境配置到项目创建,再到代码编辑和运行调试,本文涵盖了所有关键环节。掌握这些技巧后,开发者可以在VSCode中高效地进行Vue开发,充分利用VSCode的强大功能和便捷操作。希望本文的内容能为初学Vue或希望提升Vue开发效率的读者提供有价值的指导。
本文来源于#CSDN,由@ZhanShen 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/2080.html






















