在互联网发展的早期,贪吃蛇游戏就以其简单易上手的玩法和趣味性深受玩家喜爱。如今,我们可以使用 HTML 和 JavaScript 来实现一个贪吃蛇小游戏,让玩家在浏览器中就能体验到这个经典游戏的魅力。本文ZHANID将详细介绍使用 HTML 和 JavaScript 实现贪吃蛇小游戏的步骤,并提供示例源码,帮助读者更好地理解和掌握这个过程。

一、游戏设计思路
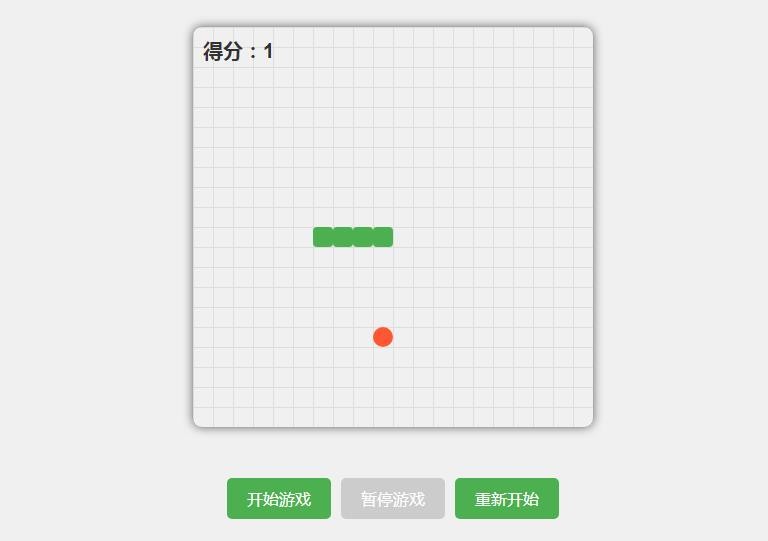
1、游戏界面
游戏区域:一个固定大小的矩形区域,用于显示贪吃蛇和食物。
得分显示:在游戏界面的某个位置显示玩家的当前得分。
游戏控制按钮:可以设置开始、暂停、重新开始等按钮,方便玩家操作。
2、游戏规则
贪吃蛇初始长度为一定数量的方块,在游戏区域内移动。
玩家通过控制贪吃蛇的移动方向来吃食物。当贪吃蛇吃到食物时,身体长度增加,得分增加。
如果贪吃蛇撞到游戏区域的边界或者自己的身体,游戏结束。
3、技术选型
HTML:用于构建游戏的界面结构。
CSS:用于美化游戏界面的样式。
JavaScript:实现游戏的逻辑控制,包括贪吃蛇的移动、食物的生成、碰撞检测等。
二、实现步骤
1、创建 HTML 结构
首先,我们需要创建一个 HTML 文件,作为游戏的容器。在 HTML 文件中,我们可以使用div标签来创建游戏区域和得分显示区域。
以下是一个简单的 HTML 结构示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>贪吃蛇游戏</title> <link rel="stylesheet" href="https://www.zhanid.com/greedysnake.css"> </head> <body> <div id="game-container"> <div id="score-display">得分:0</div> <div id="game-area"></div> </div> <div class="button-container"> <button id="start-button">开始游戏</button> <button id="pause-button" disabled>暂停游戏</button> <button id="restart-button">重新开始</button> </div> <script src="https://www.zhanid.com/greedysnake.js"></script> </body> </html>
在这个 HTML 结构中,我们有一个div标签作为游戏容器,其中包含了得分显示区域和游戏区域。还有三个按钮用于控制游戏的开始、暂停和重新开始。
2、设计 CSS 样式
接下来,我们需要为游戏界面设计 CSS 样式。我们可以使用 CSS 来设置游戏区域的大小、颜色、边框等样式,以及得分显示区域和按钮的样式。
以下是一个简单的 greedysnake.css 样式示例:
body {
margin: 0;
padding: 0;
background-color: #f0f0f0;
font-family: Arial, sans-serif;
overflow: hidden; /* 禁止页面滚动 */
}
#game-container {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
border: 1px solid #ababab;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
overflow: hidden;
display: grid; /* 使用 grid 布局 */
grid-template-columns: repeat(20, 1fr); /* 添加 20 列 */
grid-template-rows: repeat(20, 1fr); /* 添加 20 行 */
background-image: linear-gradient(to right, #ddd 1px, transparent 1px), linear-gradient(to bottom, #ddd 1px, transparent 1px);
background-size: 20px 20px;
}
#score-display {
position: absolute;
top: 10px;
left: 10px;
font-size: 20px;
font-weight: bold;
color: #333;
}
.snake-block {
position: absolute;
width: 20px;
height: 20px;
background-color: #4CAF50;
border-radius: 4px;
}
.food-block {
position: absolute;
width: 20px;
height: 20px;
background-color: #FF5733;
border-radius: 50%;
}
.button-container {
display: flex; /* 使用 flexbox 使按钮横排 */
justify-content: center;
margin: 10px auto;
}
button {
margin: 0 5px; /* 为按钮添加左右间距 */
padding: 10px 20px;
font-size: 16px;
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:disabled {
background-color: #ccc;
cursor: not-allowed;
}在这个 CSS 样式中,我们设置了游戏容器的大小、边框和背景颜色,以及得分显示区域的位置和字体大小。游戏区域的背景颜色为白色。按钮的样式为绿色背景、白色字体,并且没有边框。当鼠标悬停在按钮上时,鼠标指针会变成手形。
3、实现 JavaScript 逻辑
最后,我们需要使用 JavaScript 来实现游戏的逻辑控制。我们可以将 JavaScript 代码放在一个单独的文件中,然后在 HTML 文件中引入这个文件。
以下是一个简单的 greedysnake.js 逻辑实现示例:
const GAME_WIDTH = 400;
const GAME_HEIGHT = 400;
const BLOCK_SIZE = 20;
let snake;
let direction;
let food;
let score;
let gameInterval;
const gameArea = document.getElementById("game-area");
const scoreDisplay = document.getElementById("score-display");
function resetGame() {
snake = [
{ x: BLOCK_SIZE * 5, y: BLOCK_SIZE * 5 },
{ x: BLOCK_SIZE * 4, y: BLOCK_SIZE * 5 },
{ x: BLOCK_SIZE * 3, y: BLOCK_SIZE * 5 }
];
direction = "right"; // 初始方向
score = 0;
placeFood();
updateScore();
}
function placeFood() {
let newPosition;
let isOnSnake;
do {
newPosition = {
x: Math.floor(Math.random() * (GAME_WIDTH / BLOCK_SIZE)) * BLOCK_SIZE,
y: Math.floor(Math.random() * (GAME_HEIGHT / BLOCK_SIZE)) * BLOCK_SIZE
};
isOnSnake = snake.some(segment => segment.x === newPosition.x && segment.y === newPosition.y);
} while (isOnSnake);
food = newPosition;
}
function draw() {
gameArea.innerHTML = "";
snake.forEach(segment => {
const snakeBlock = document.createElement("div");
snakeBlock.style.left = segment.x + "px";
snakeBlock.style.top = segment.y + "px";
snakeBlock.classList.add("snake-block");
gameArea.appendChild(snakeBlock);
});
const foodBlock = document.createElement("div");
foodBlock.style.left = food.x + "px";
foodBlock.style.top = food.y + "px";
foodBlock.classList.add("food-block");
gameArea.appendChild(foodBlock);
}
function update() {
const head = { ...snake[0] };
switch (direction) {
case "up": head.y -= BLOCK_SIZE; break;
case "down": head.y += BLOCK_SIZE; break;
case "left": head.x -= BLOCK_SIZE; break;
case "right": head.x += BLOCK_SIZE; break;
}
snake.unshift(head);
if (head.x === food.x && head.y === food.y) {
score++;
updateScore();
placeFood();
} else {
snake.pop();
}
}
function checkCollision() {
const head = snake[0];
if (head.x < 0 || head.x >= GAME_WIDTH || head.y < 0 || head.y >= GAME_HEIGHT ||
snake.slice(1).some(segment => head.x === segment.x && head.y === segment.y)) {
return true;
}
return false;
}
function gameLoop() {
if (checkCollision()) {
alert("游戏结束!你的得分是:" + score);
resetGame();
clearInterval(gameInterval);
document.getElementById("start-button").disabled = false;
document.getElementById("pause-button").disabled = true;
return;
}
update();
draw();
}
function updateScore() {
scoreDisplay.textContent = '得分:' + score;
}
document.addEventListener("keydown", function (event) {
switch (event.keyCode) {
case 37:
if (direction !== "right") direction = "left"; break;
case 38:
if (direction !== "down") direction = "up"; break;
case 39:
if (direction !== "left") direction = "right"; break;
case 40:
if (direction !== "up") direction = "down"; break;
}
event.preventDefault(); // 阻止默认滚动行为
});
document.getElementById("start-button").addEventListener("click", function () {
resetGame();
gameInterval = setInterval(gameLoop, 150); 调整游戏速度
this.disabled = true;
document.getElementById("pause-button").disabled = false;
});
document.getElementById("pause-button").addEventListener("click", function () {
clearInterval(gameInterval);
this.disabled = true;
document.getElementById("start-button").disabled = false;
});
document.getElementById("restart-button").addEventListener("click", function () {
resetGame();
clearInterval(gameInterval);
gameInterval = setInterval(gameLoop, 150); // 调整游戏速度
});在这个 JavaScript 代码中,我们首先定义了游戏区域的大小和方块大小,以及贪吃蛇的初始位置和方向、食物的位置。然后,我们获取了游戏区域的 DOM 元素,并设置了游戏区域的大小。接着,我们定义了绘制贪吃蛇和食物、更新贪吃蛇的位置、检测碰撞和游戏循环等函数。最后,我们为开始游戏、暂停游戏和重新开始按钮添加了点击事件处理函数,以便玩家可以控制游戏的进行。
总结
通过以上步骤,我们使用 HTML、CSS 和 JavaScript 实现了一个简单的贪吃蛇小游戏。这个游戏虽然功能比较简单,但是可以帮助读者更好地理解 HTML、CSS 和 JavaScript 的基础知识,以及如何使用它们来实现一个小游戏。读者可以根据自己的需求对这个游戏进行进一步的扩展和优化,例如添加音效、增加游戏难度等。希望本文对读者有所帮助。
本文由@ZhanShen 原创发布。
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/1884.html






















