ant-codeAI是一个开源项目,其基于流行的截图转代码项目——screenshot-to-code。该项目后端采用Node.js编写,并集成了GPT-4 Vision模型,以提供强大的代码生成能力,允许用户快速将图片生成代码。它不仅支持React和Tailwind CSS等现有代码库,还新增了对react/ant design的代码输出,致力于提供更广泛的代码生成服务。

开源地址:https://github.com/sparrow-js/an-codeAI/
主要功能
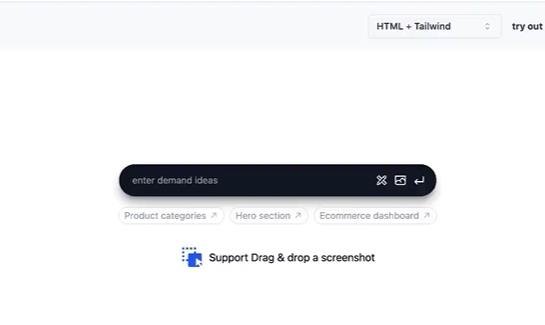
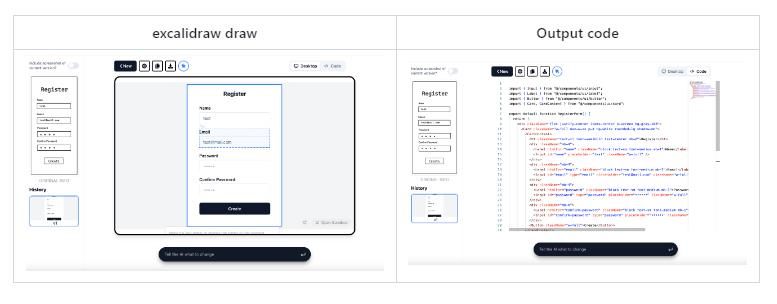
截图生成代码:用户可以上传截图,系统将自动识别并生成相应的代码。
支持多种框架:目前支持React、Tailwind CSS以及Ant Design等流行前端框架。
代码输出定制:用户可以根据需要选择不同的代码输出格式和风格。
特色
基于GPT-4 Vision:利用先进的AI视觉模型,提高代码生成的准确性和效率。
开源可定制:作为一个开源项目,ant-codeAI允许社区贡献代码和创意,不断迭代和完善。
本地部署支持:用户可以下载项目并在本地运行,享受个性化的代码生成体验。
使用方法
1、本地运行:下载项目代码,通过yarn dev和npm run start:dev命令在本地启动客户端和服务端。
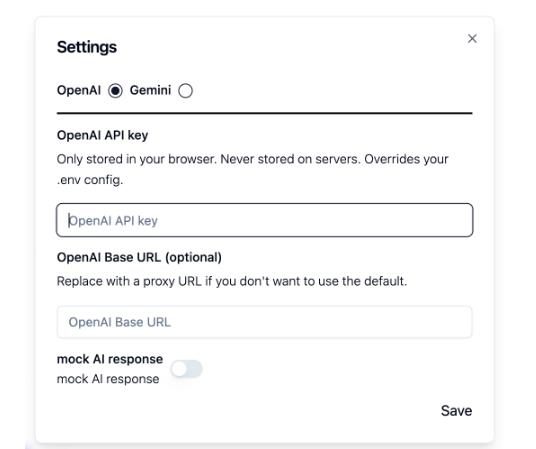
2、设置OpenAI API:配置OpenAI API Key和Base URL,以使用AI生成代码的功能。

支持OpenAI、Gemini(免费),Gemini输出的效果不好
OpenAI:
OpenAI API Key
OpenAI Base URL(代理地址,默认:https://api.openai.com/v1)
Mock AI Response(mock AI返回的数据,不直接请求AI),直接请求OpenAI 接口会消耗费用
Gemini (不推荐)(免费):
Gemini API key
3、选择截图:上传截图,系统将自动识别界面元素并生成代码。
4、生成代码:选择所需的框架和样式,系统将输出相应的代码。
5、代码定制:根据生成的代码,用户可以进行进一步的定制和优化。

常见问题
Q: 如何获取OpenAI API Key?
A: 访问OpenAI官网并注册账户,按照指引获取API Key。
Q: 截图生成的代码准确度如何?
A: 准确度可能受到截图质量和AI模型的限制,可能需要用户进行微调。
Q: 是否支持在线使用?
A: 目前项目支持本地部署,也提供了在线服务,有需要的朋友可以访问其官网进行使用。
总结
ant-codeAI作为一个创新的AI工具,为前端开发者提供了一种快速生成代码的新途径。它的开源特性和对多种框架的支持,使其成为一个具有潜力的辅助开发工具。随着AI技术的不断进步和社区的共同贡献,ant-codeAI有望在未来提供更加强大和精准的代码生成服务。
本文由@zhanid 原创发布。
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/1650.html


















