在现代软件开发中,前端技术日新月异,开发者面临着不断变化的技术栈和日益复杂的项目需求。为了提高开发效率,越来越多的团队开始借助人工智能(AI)技术。AI编程工具不仅能自动化重复任务,还能提供智能建议,显著提升代码质量和开发速度。本文将为您介绍11款优秀的AI编程工具,帮助前端开发者在日常工作中更上一层楼。

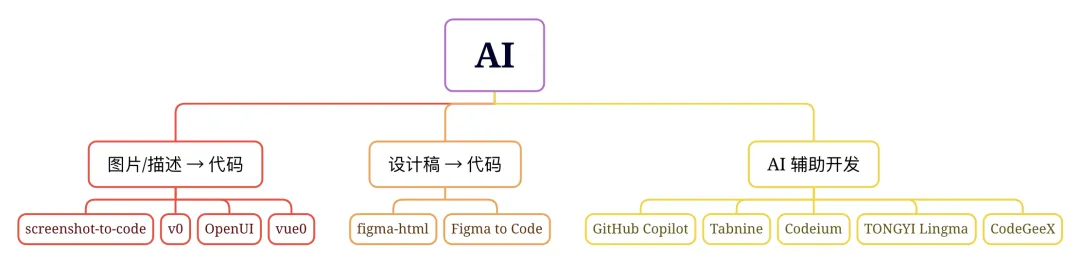
一、图片/描述 →代码
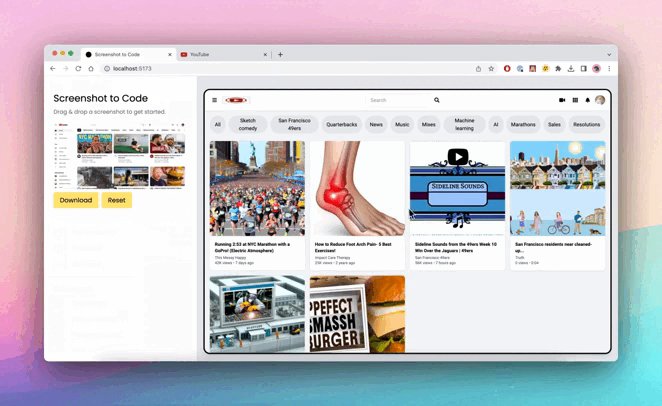
1、screenshot-to-code
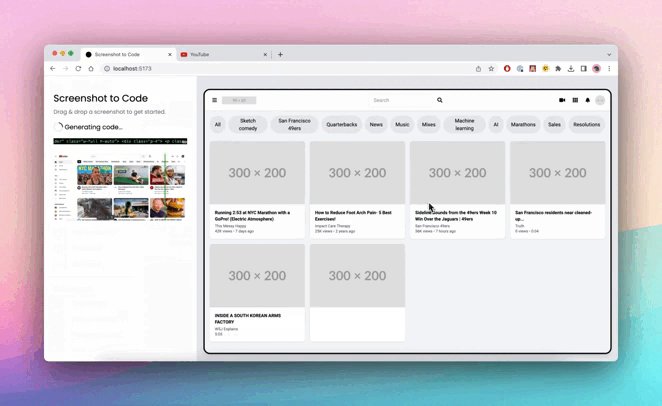
screenshot-to-code 旨在探索使用 AI 技术,将网页截图转换为代码,其支持生成多种前端技术栈,包括 HTML + Tailwind、React + Tailwind、Vue + Tailwind、Bootstrap、Ionic + Tailwind 和 SVG。

Github:https://github.com/abi/screenshot-to-code。
详细介绍:https://www.zhanid.com/biancheng/56.html
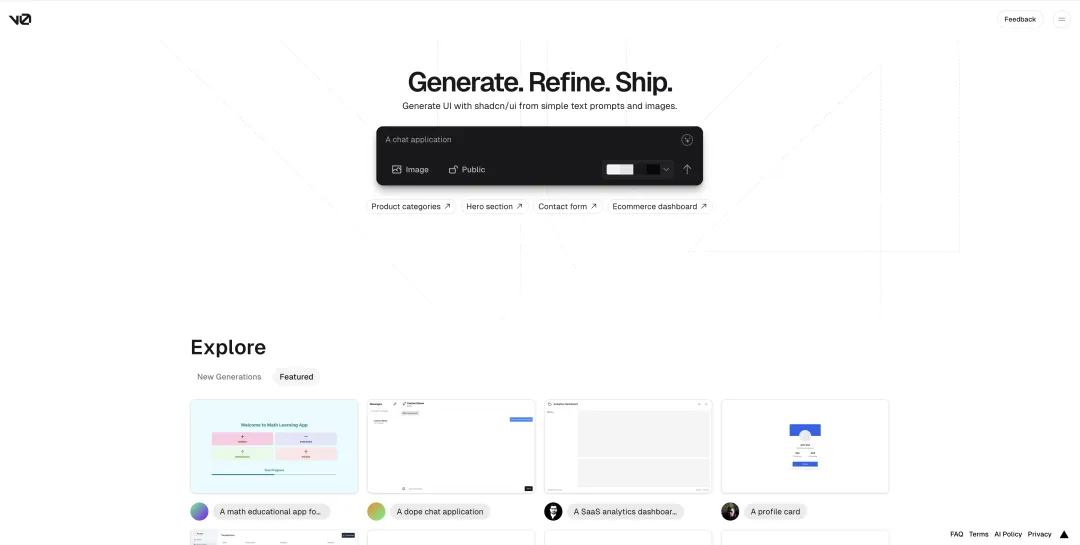
2、v0
v0 是 Vercel 推出的文本生成 UI 界面代码的 AI 工具,只需要输入文字提示,即可生成需要的 UI 组件界面,而且可以直接复制代码粘贴到需要使用的任何地方。

官网:https://v0.dev/。
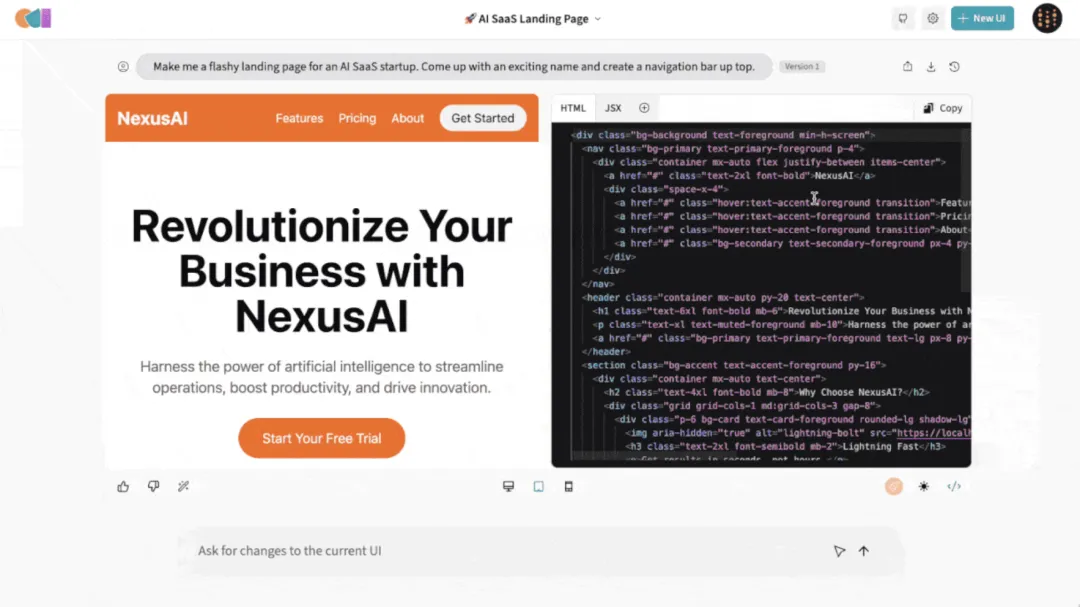
3、OpenUI
openui 是一个基于AI技术的生成式UI组件框架,它支持实时预览和高度模块化设计,允许用户快速生成和迭代UI组件。openui 兼容多种前端框架和UI库,同时易于集成新的框架、库和插件。

Github:https://github.com/wandb/openui。
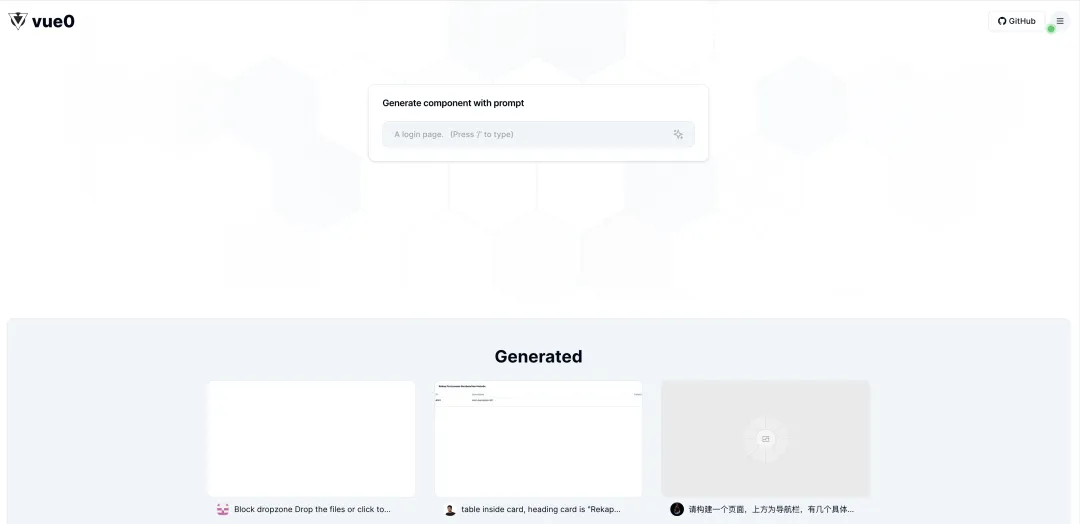
4、vue0
vue0 是一个开源的 AI 工具,借助 Open AI 实现。通过简单的描述,就可以快速生成一个 Vue 页面,目前支持生成 shadcn / Vue 代码。

Github:https://github.com/zernonia/vue0。
二、设计稿 →代码
5、figma-html
figma-html 插件支持将 Figma 设计稿导出为多种代码格式,包括React、Vue、Svelte、Qwik、Solid、HTML/CSS 等。

Github:https://github.com/BuilderIO/figma-html。
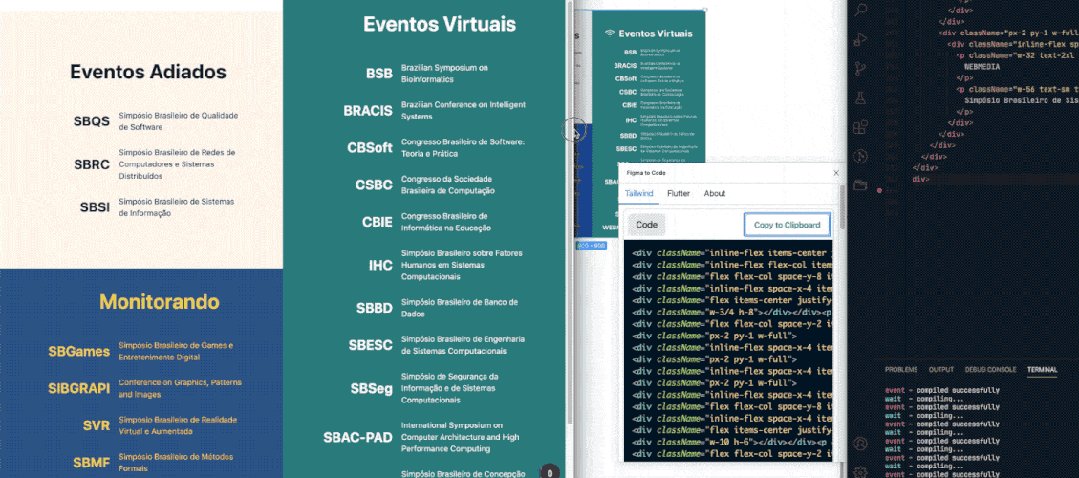
6、Figma to Code
Figma to Code 是一个设计到代码的工具,它的目标是通过生成响应式布局的代码来提升设计到开发的工作流程。具体来说,这个工具可以将 Figma 设计转换成 Tailwind CSS、Flutter 和 SwiftUI 代码,以便于开发者能够快速地将设计图转化为实际的前端界面。

Github:https://github.com/bernaferrari/FigmaToCode。
三、AI 辅助开发
以下均为 VS Code 插件。
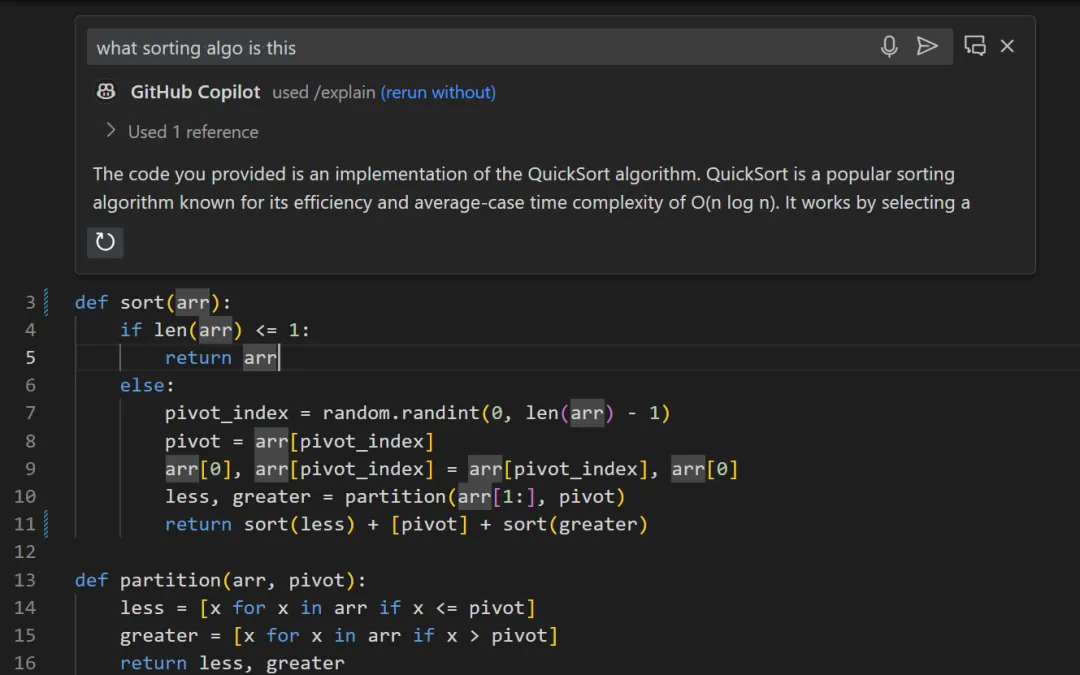
7、GitHub Copilot
GitHub Copilot 是 Github 推出的一款 AI 结对编程工具,可以帮助开发者更快、更智能地编写代码,不过该插件并不是免费的。

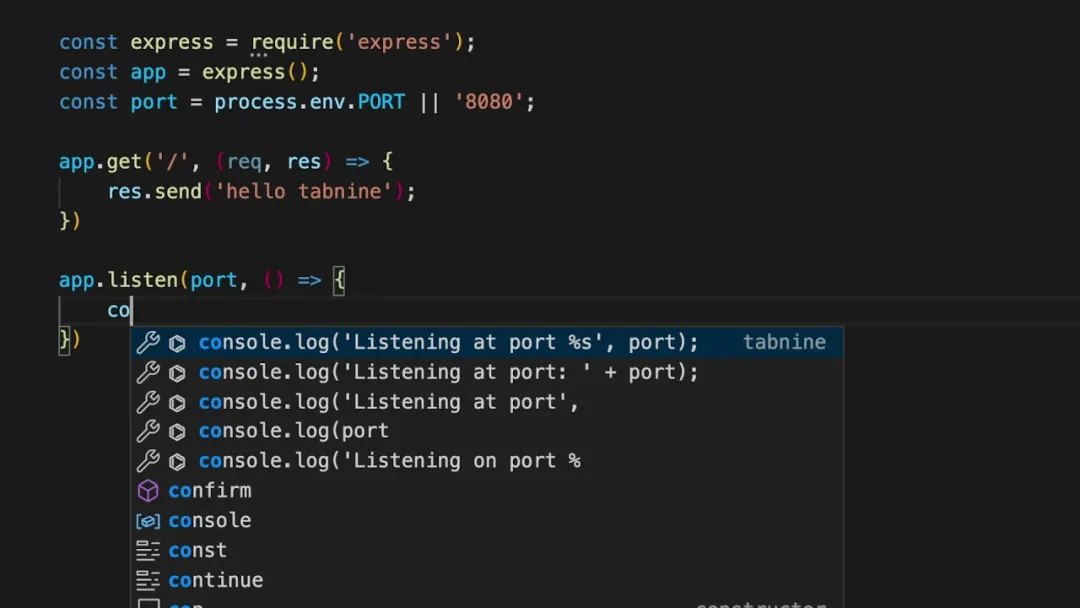
8、Tabnine
Tabnine 是一款 AI 代码助手,可加速和简化软件开发,同时保证代码的私密性、安全性和合规性。

9、Codeium
一个基于 AI 技术的免费代码加速工具包,为VSCode提供70多种语言的快速自动补全、聊天和搜索功能,支持IDE内聊天和多种编程语言的建议。

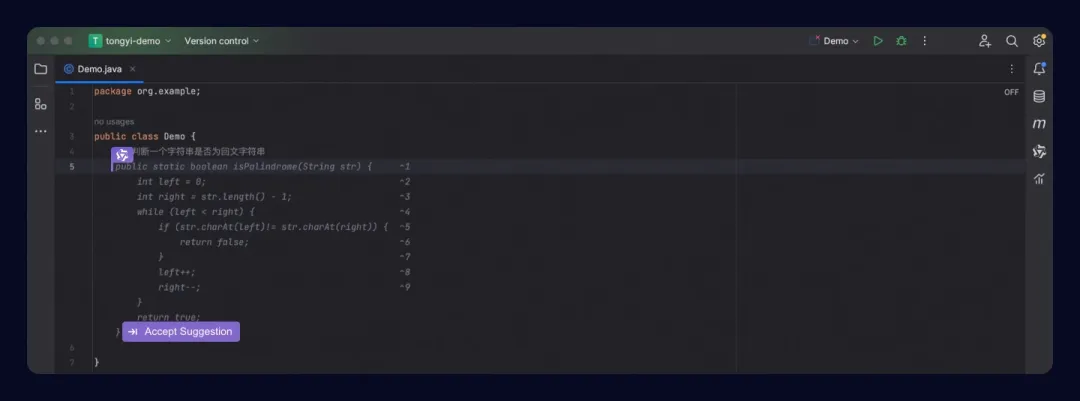
10、TONGYI Lingma
通义灵码是阿里云推出的一款基于通义大模型的智能编码辅助工具,提供实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研发智能问答、异常报错排查等能力。

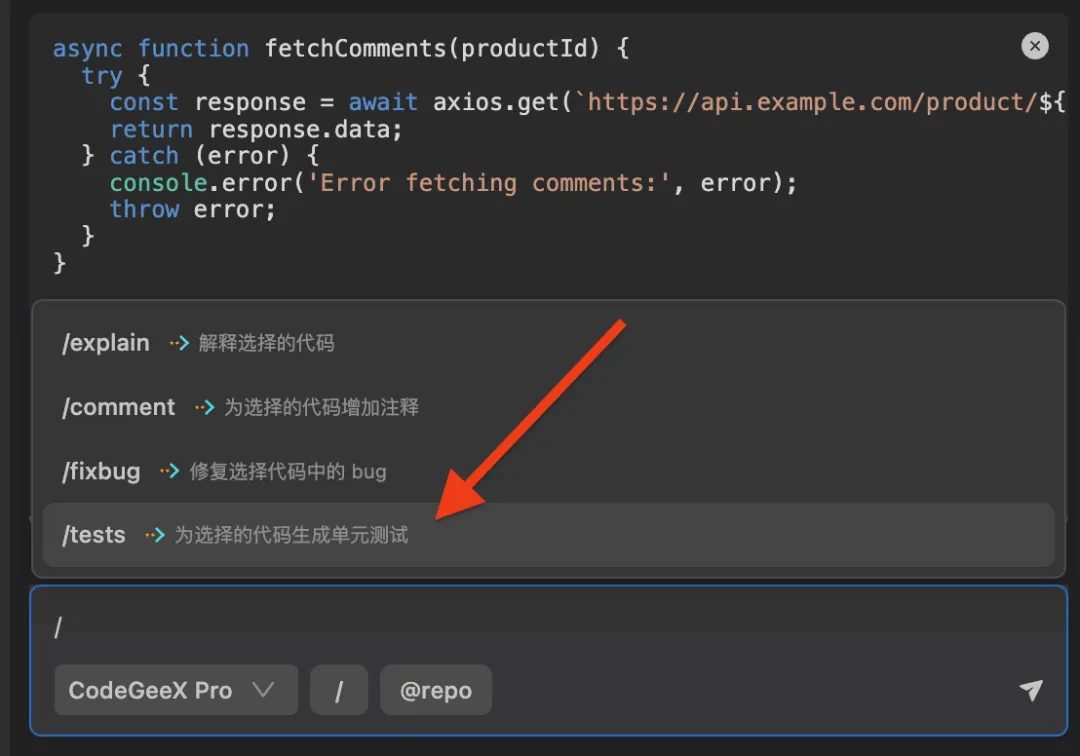
11、CodeGeeX
CodeGeeX 是一款基于大模型的智能编程助手,它完善了代码的生成与补全,自动为代码添加注释,此外,它还针对代码问题的智能问答,当然还包括代码解释,实现代码,修复代码bug等非常丰富的功能。

总结
通过本文的介绍,我们了解了11款提升前端开发效率的AI编程工具。这些工具不仅能够自动化处理繁琐的任务,还能提供智能建议,帮助开发者更好地完成工作。无论是代码生成、错误检测,还是性能优化,这些工具都展示了AI在前端开发中的巨大潜力。希望本文的推荐能为您的开发工作带来新的灵感和帮助,让您的前端开发更加高效和愉快。在未来的发展中,AI将继续在软件开发领域发挥重要作用,期待更多的创新工具为我们的工作带来更多便利。
本文来源于#前端充电宝,由@ZhanShen 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/1442.html






















