在现代网页开发中,选择合适的尺寸单位对于确保网页在不同设备上具有良好的兼容性和用户体验至关重要。本文将深入探讨网页前端开发中常用的尺寸单位,包括px、rem、vw和vh,通过具体的例子展示它们在PC端和移动端的表现和应用。了解这些单位的特点和使用场景,能够帮助开发者创建更加灵活和响应式的网页设计。
一、px像素单位
px单位是绝对单位,一般用于pc端网页开发。因为是绝对单位所以在移动端上的使用体验并不是很好
举例:
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<div></div>
</body>
</html>pc端

移动端

px单位在pc端都是200px,并没有随着屏幕尺寸而变换
二、rem单位
rem它是描述相对于当前根元素字体尺寸,是相对单位。它可以根据根元素的变换而变换,根元素一般指的是html的font-size,默认值是1rem=16px
举例:
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 5.3333rem;
height: 5.3333rem;
background-color: aqua;
}
</style>
</head>
<body>
<div></div>
</body>
</html>pc端:

手机端:

rem单位是相对单位所以可以很好的适配手机端
三、vw和wh单位
vw跟wh单位是指相对于视口的宽度视口的宽度或者高度的长度单位。1vw为视口宽度的百分号之一,1vh为视口长度的百分之一。vw跟vh是根据视口尺寸而变化的所以常用于手机端。vw跟wh不能同时作用与一个元素上
举例:
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 26.6667vw;
height: 26.6667vw;
background-color: aqua;
}
</style>
</head>
<body>
<div></div>
</body>
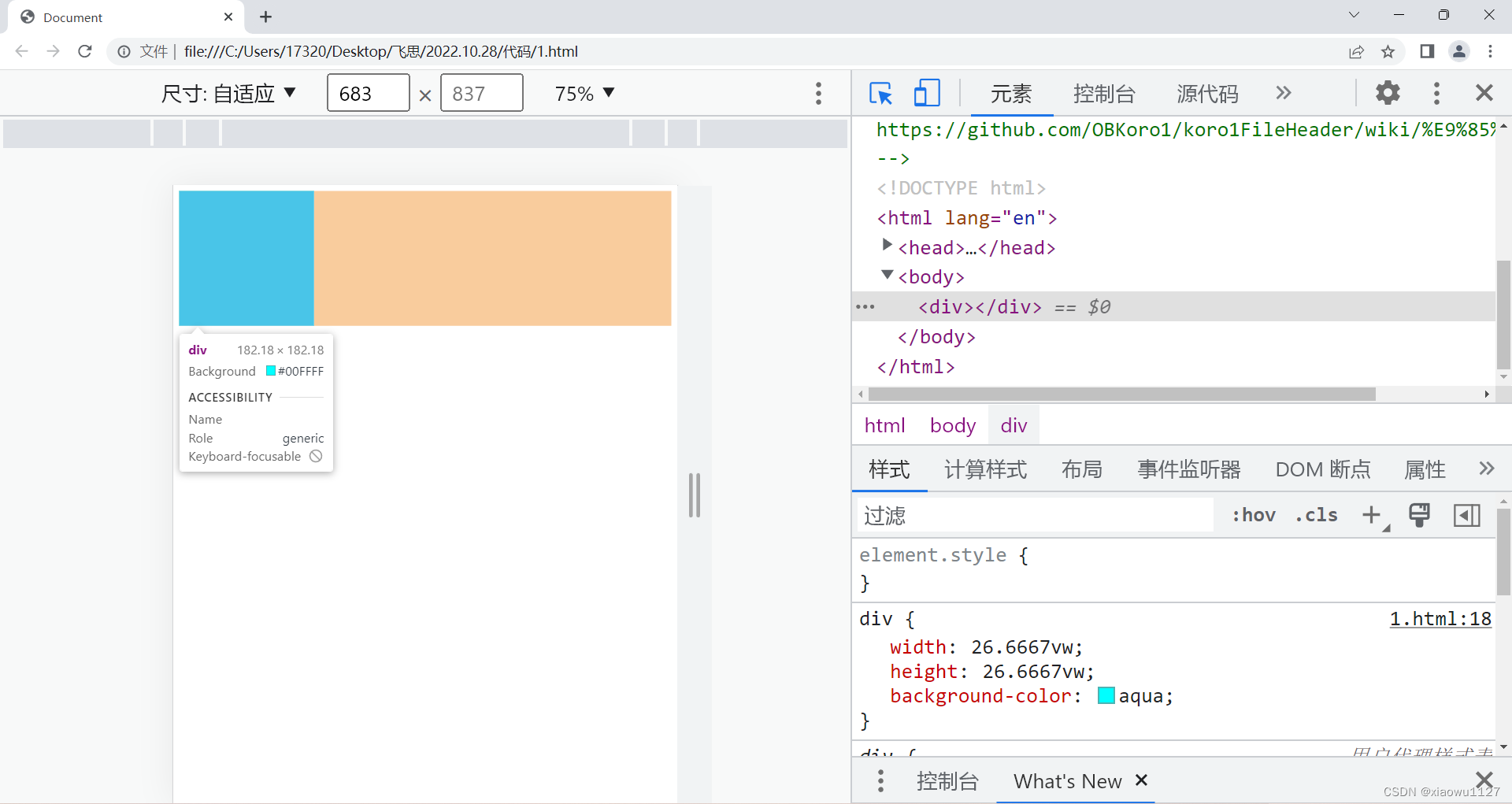
</html>手机端:


这是vw的举例说明而vh也是如此,盒子的vw单位没变但是随着手机屏幕大小发生改变,盒子的大小也发生了改变。
web前端常用长度单位(px,em,rem,pt)
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸,最初是指字母M的宽度,故名em。现指的是字符宽度的倍数,用法类似百分比,如:0.5em, 1em,2em等,通常1em=16px,为了简化font -size的换算,可以在css中的body选择器中声明Font-size=62.5%,这就使em值变为16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
em有如下特点:
因为“em”就是一个相对值,em的值并不是固定的;
em会继续父级元素的字体大小。
计算公式:1 ÷ 父元素的字体大小 × 需要转换的像素值 = em值,这样的情况下“1.4em”可以 是“14px”,也可以是“20px”,或者说是“24px”。
rem(root em,根em):是CSS3新增的一个相对单位,相对的只是HTML根元素,可以只修改根元素就可以成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。兼容性IE9+都可以兼容,对于不兼容的浏览器写一个绝对单位的声明就可以了。
3、pt (point,磅):是一个物理长度单位,指的是72分之一英寸。pt=1/72(英寸), px=1/dpi(英寸)
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸,最初是指字母M的宽度,故名em。现指的是字符宽度的倍数,用法类似百分比,如:0.5em, 1em,2em等,通常1em=16px,为了简化font -size的换算,可以在css中的body选择器中声明Font-size=62.5%,这就使em值变为16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
em有如下特点:
因为“em”就是一个相对值,em的值并不是固定的;
em会继续父级元素的字体大小。
计算公式:1 ÷ 父元素的字体大小 × 需要转换的像素值 = em值,这样的情况下“1.4em”可以 是“14px”,也可以是“20px”,或者说是“24px”。
rem(root em,根em):是CSS3新增的一个相对单位,相对的只是HTML根元素,可以只修改根元素就可以成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。兼容性IE9+都可以兼容,对于不兼容的浏览器写一个绝对单位的声明就可以了。
3、pt (point,磅):是一个物理长度单位,指的是72分之一英寸。pt=1/72(英寸), px=1/dpi(英寸)
CSS3视口单位vw,wh
vw和vh是视口(viewport units)单位,何谓视口,就是根据你浏览器窗口的大小的单位,不受显示器分辨率的影响,是不是很神奇,这就代表了,我们不需要顾虑到现在那么多不同电脑有关分辨率的自适应问题。
vw是可视窗口的宽度单位,和百分比有点一样,1vw = 可视窗口的宽度的百分之一。比如窗口宽度大小是1800px,那么1vw = 18px。和百分比不一样的是,vw始终相对于可视窗口的宽度,而百分比和其父元素的宽度有关。
vh就是可视窗口的高度了。
他们能够根据窗口大小来自动调节字体大小,这就能很轻松地完成响应式页面的布局
利用vw,wh实现在页面中响应垂直居中,只需要以下代码
#box {
width: 50vw;
height: 50vh;
margin: 25vh auto;
}本文详细介绍了网页前端开发中几种常见的尺寸单位:px、rem、vw和vh。通过对比它们在PC端和移动端的表现,我们了解到px作为绝对单位,在不同设备上的表现不够灵活;而rem、vw和vh作为相对单位,能够更好地适应不同的屏幕尺寸,提供更佳的用户体验。特别是rem单位,因其相对于根元素字体尺寸的特性,成为了现代网页开发中的一种优选。掌握这些单位的特性和应用场景,对于开发出高质量、响应式的网页具有重要意义。希望本文能为广大开发者在选择和使用尺寸单位时提供有益的参考。
本文来源于#xiaowu1127,由@战地网 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/1342.html






















