Vercel最新发布了v0版本的前端组件代码生成工具,现在你可以通过自然语言描述生成前端界面代码,随后直接在预览中查看和调整生成的代码。完成后,你可以将代码复制下来,或者将应用部署在Vercel上。

官网地址:https://v0.dev/
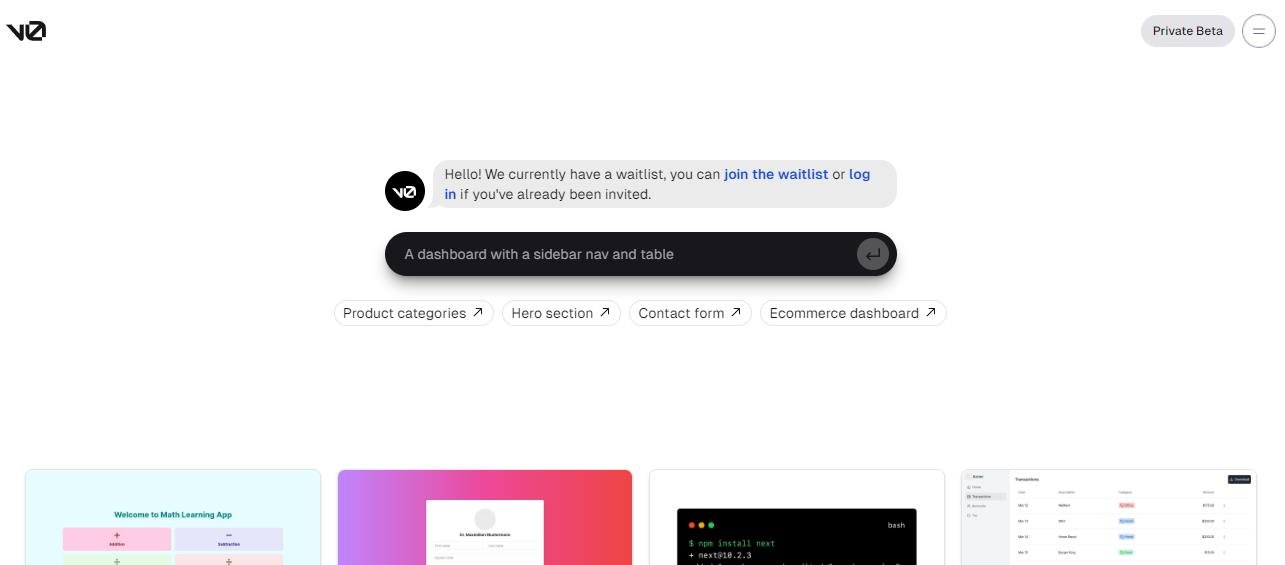
你可以在输入框内输入想要的界面描述,例如"一个登录界面,有邮箱登录和 Google 登录"。应用会根据文本描述自动生成相应的界面样式,无需编程和设计就可以实现界面原型的快速迭代。不仅外观美观,而且生成的代码结构看起来也非常合理。
该应用的页面显示它包含不同用户的界面描述和生成的界面样例,覆盖各种常见页面样式,如推特界面、音乐播放器、设置菜单等。这说明该应用功能强大,可以根据多种文本描述生成多种界面,节省设计工作量。
目前,该应用处于内测阶段,用户需要申请使用。期待Vercel后续能够推出更多实用功能,成为界面设计的利器。
v0使用方法:
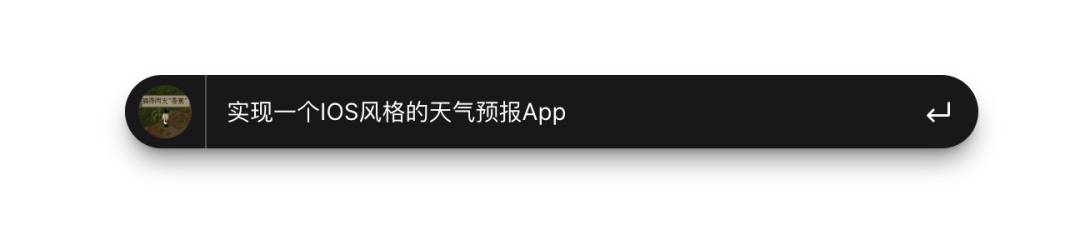
首先,用自然语言描述需求。

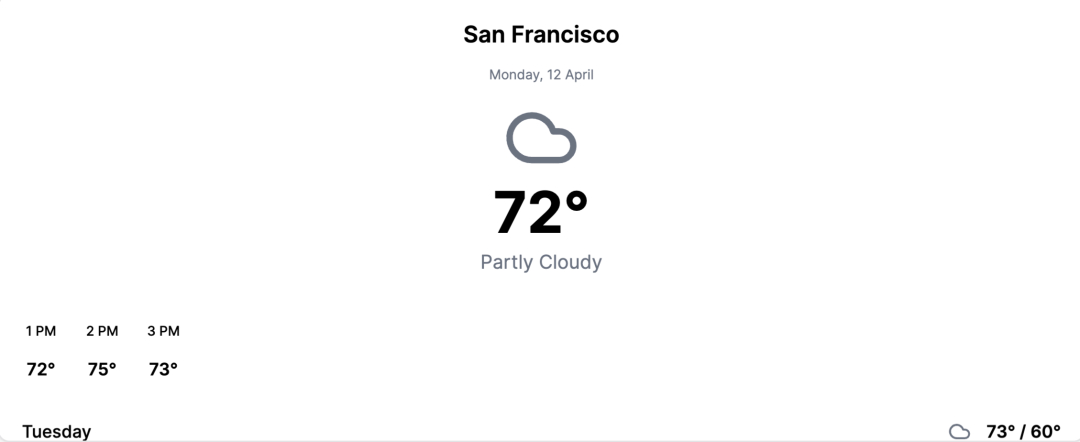
v0会根据需求生成组件代码:

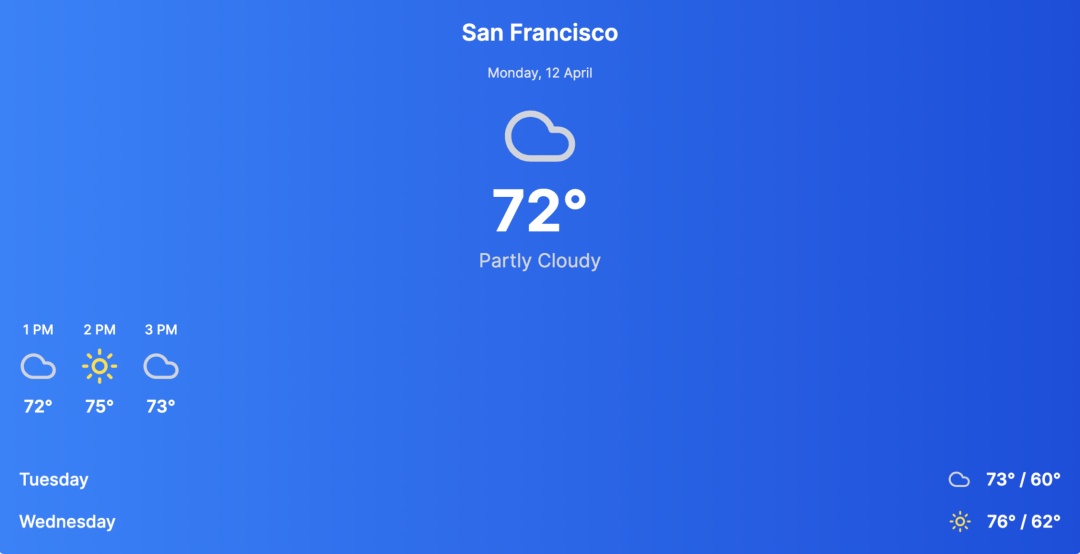
我们可以继续对不满意的地方提出修改意见,比如「背景请使用渐变蓝色」:

此时,会生成一个新的版本(这里是v1)。具体来说,每个修改意见都会产生一个新的版本。
现在你明白这款产品为什么叫v0了吧?v0指产品的最初版本,开发者可以基于v0不断迭代新的版本。而迭代的方式,就是不断提出新需求或修改意见。
有同学可能会问:我直接向ChatGPT提需求不也能生成代码,v0有啥优势?
v0的优势主要体现在两点:
可以针对组件不同部分单独修改。
UI与样式分离。
总而言之,这是一个非常有前景的界面生成工具,它简化了设计流程,可以大幅降低界面设计成本,值得关注其未来的发展。
本文来源于#网络综合,由@zhanid 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/132.html






















