在现代Web开发中,音乐播放器已经成为许多网站和应用的重要组成部分。无论是背景音乐、在线电台还是个人音乐库,一个好的HTML5音乐播放器都能提升用户体验。本文将推荐10款优秀的开源HTML5网页音乐播放器,并提供它们的开源地址,帮助开发者找到最适合自己的解决方案。

1. Plyr
简介:
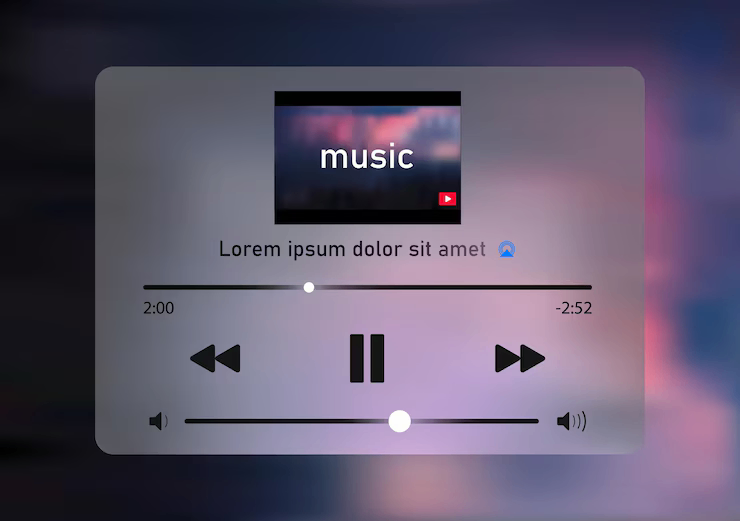
Plyr是一款功能强大且高度定制化的HTML5媒体播放器,支持音频、视频和YouTube嵌入。它具有响应式设计,支持触摸操作,兼容多种浏览器和设备。

特点:
支持多种媒体类型,包括音频、视频和YouTube。
高度可定制的样式,支持CSS自定义。
响应式设计,适用于各种屏幕尺寸。
支持触摸操作,适合移动设备。
开源地址:GitHub
2. howler.js
简介:
howler.js是一个轻量级的HTML5音频播放器,专注于简单易用。它支持多种音频格式,并且可以轻松集成到任何网页中。

特点:
轻量级,文件体积小。
支持多种音频格式,如MP3、OGG、WAV等。
易于集成,只需几行代码即可使用。
支持自动播放和循环播放功能。
开源地址:GitHub
3. Wavesurfer.js
简介:
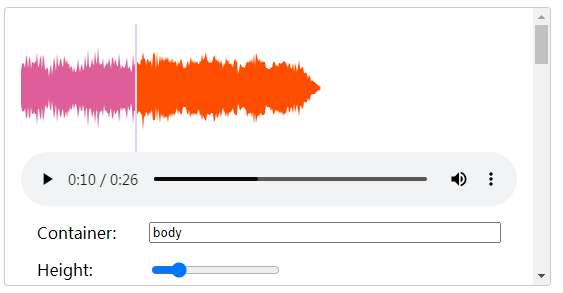
Wavesurfer.js是一款基于Web Audio API的音频可视化播放器,可以显示音频波形并支持多种交互功能。它非常适合用于播客、语音记录和音乐可视化等场景。

特点:
实时音频可视化,显示音频波形。
支持多种音频格式,如MP3、OGG、WAV等。
可以与其他GUI框架(如Bootstrap、Foundation)无缝集成。
支持多种交互功能,如拖动、缩放等。
开源地址:GitHub
4. jPlayer
简介:
jPlayer是一款基于jQuery的多媒体播放器,支持音频和视频播放。它具有丰富的API和事件系统,可以方便地与其他JavaScript库和框架集成。

特点:
基于jQuery,易于使用和集成。
支持多种音频和视频格式。
提供丰富的API和事件系统,便于扩展和自定义。
兼容多种浏览器和设备。
开源地址:GitHub
5. MediaElement.js
简介:
MediaElement.js是一款用于创建跨浏览器媒体播放器的JavaScript库。它提供了统一的API,使得开发者可以在不同浏览器和设备上轻松实现音频和视频播放。

特点:
跨浏览器,支持IE6+、Chrome、Firefox、Safari等主流浏览器。
支持多种音频和视频格式。
提供统一的API,简化开发过程。
支持Flash和HTML5双模式,确保兼容性。
开源地址:GitHub
6. MusicPlayer
简介:
MusicPlayer是一款基于HTML5和JavaScript的音乐播放器,专为播放背景音乐而设计。它具有简洁的用户界面和丰富的功能,适合用于博客、个人网站等。
特点:
简洁的用户界面,易于使用。
支持多种音频格式,如MP3、OGG、WAV等。
支持播放列表功能,可以添加多个音乐文件。
支持自动播放和循环播放功能。
开源地址:GitHub
7. Melodine
简介:
Melodine是一款基于React和Redux的音乐播放器,具有现代化的用户界面和丰富的功能。它支持播放列表、搜索、专辑封面等功能,适合用于复杂的音乐应用。
特点:
基于React和Redux,具有现代化的用户界面。
支持播放列表功能,可以添加多个音乐文件。
支持搜索功能,方便用户查找音乐。
支持专辑封面显示,提升用户体验。
开源地址:GitHub
8. NeteaseCloudMusicApi
简介:
NeteaseCloudMusicApi是一款基于网易云音乐API的音乐播放器。它提供了丰富的音乐资源和功能,适合用于音乐分享网站和个人音乐播放器。
特点:
基于网易云音乐API,提供丰富的音乐资源。
支持播放列表功能,可以添加多个音乐文件。
支持搜索功能,方便用户查找音乐。
支持歌词显示和社交分享功能。
开源地址:GitHub
9. MusicKit.js
简介:
MusicKit.js是一款用于创建音乐播放器的JavaScript库,支持多种音频格式和功能。它提供了丰富的API和事件系统,可以方便地与其他JavaScript库和框架集成。
特点:
支持多种音频格式,如MP3、OGG、WAV等。
提供丰富的API和事件系统,便于扩展和自定义。
支持播放列表功能,可以添加多个音乐文件。
支持自动播放和循环播放功能。
开源地址:GitHub
10. PLYR
简介:
PLYR是一款基于Vue.js的音乐播放器,具有简洁的用户界面和丰富的功能。它支持多种音频格式和功能,适合用于个人音乐播放器和音乐分享网站。
特点:
基于Vue.js,具有简洁的用户界面。
支持多种音频格式,如MP3、OGG、WAV等。
支持播放列表功能,可以添加多个音乐文件。
支持自动播放和循环播放功能。
开源地址:GitHub
总结
以上推荐的10款开源HTML5网页音乐播放器各有特色,适用于不同的应用场景。无论你是需要一个简单的背景音乐播放器,还是一个功能丰富的音乐应用,这些播放器都能满足你的需求。选择合适的播放器,可以大大提升你的网站或应用的用户体验。希望这篇文章能对你有所帮助。
本文由@站长工具箱 原创发布。
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/1313.html



















