在网页设计中,背景透明度是一个经常被使用的视觉效果,它可以为页面增添层次感,突出显示特定内容,或者创造一种朦胧的美感。通过CSS,我们可以轻松地控制元素的背景透明度,使得前景元素与背景元素之间产生良好的视觉效果。此外,使用十六进制色值来设定颜色时,也可以加入透明度信息,这为设计师提供了更大的灵活性。
CSS背景透明度及16进制色值设置透明度的方法
1、rgba(推荐)
(rgba与rgb区别:rgb和rgba都表示颜色。
rgb: 代表 红 绿 蓝 三种颜色
rgba: 在rbg的基础上加了 “alpha” 透明度,取值在0-1之间。)
background: rgba(0,0,0,0.4);
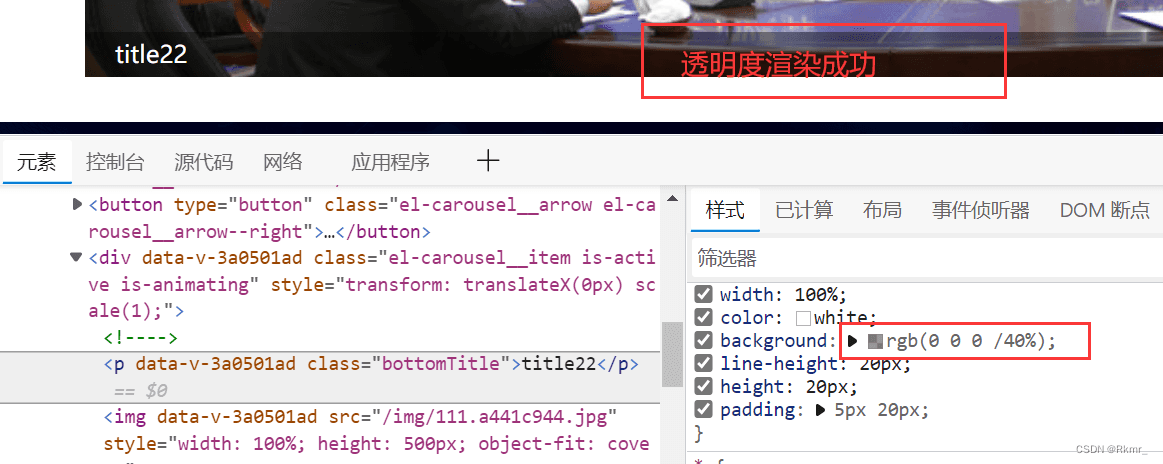
2、rgb( 0 0 0 /x%) 这是之前写样式用的格式,也可以渲染成功
background: rgb(0 0 0 /40%);

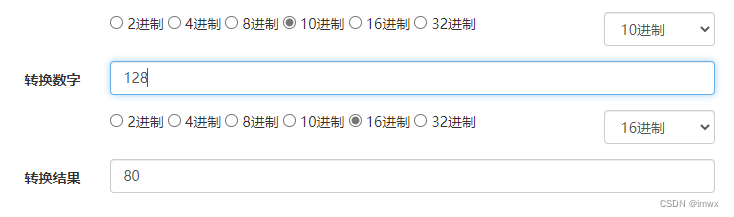
3、十六进制色值,在16进制色值后直接加两位数字,作为透明度
同样取值在0~255,那么如果想设置透明度为0.5,就要加255的一半,大约用128,搜一个进制转换工具,转换出来16进制数是80

在我们想要加透明度的色值后面直接加上80即可


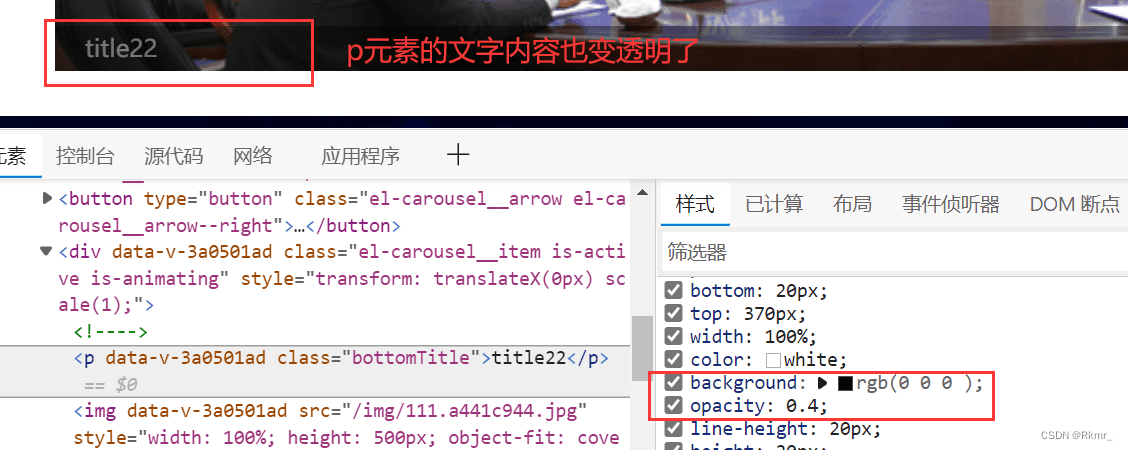
4、opacity, 取值在0-1之间,值越小越透明
但子元素会继承父元素的透明度,即使在设置子元素opacity,也是在父元素opacity基础上设置,使用场景非常有限

总结:
本文将介绍如何使用CSS设置背景透明度以及如何利用十六进制色值设置透明度。通过学习这些方法,你将能够更加精细地控制网页中颜色的呈现,创造出更具吸引力的视觉效果。无论是渐变背景、半透明的层叠效果还是微妙的颜色过渡,掌握这些技巧都将帮助你提升网站的整体设计品质。
本文来源于#imwx,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/1295.html






















