在网页开发中,常常需要实现一些交互功能来提升用户体验。年龄计算器是一个非常基础且实用的功能,它可以帮助用户了解自己的年龄以及在不同时间点的年龄。通过HTML和JavaScript,我们可以轻松地创建这样一个计算器,让用户输入生日日期,然后计算出他们的年龄。
前言
在线演示地址:https://www.zhanid.com/tool/nianling.html
JavaScript提供了一些内置的日期和时间函数,有助于从日期(出生日期)开始计算年龄。使用这些JavaScript方法,您可以轻松找到任何人的年龄。为此,我们需要用户输入日期和当前系统日期。
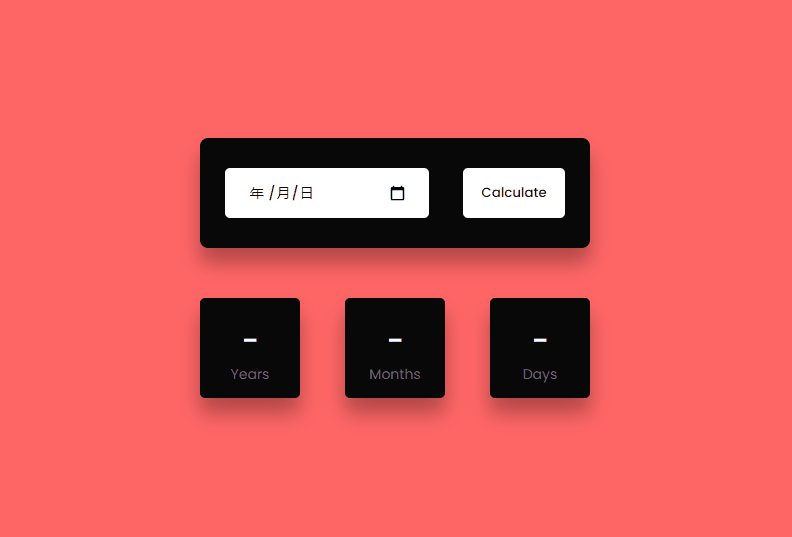
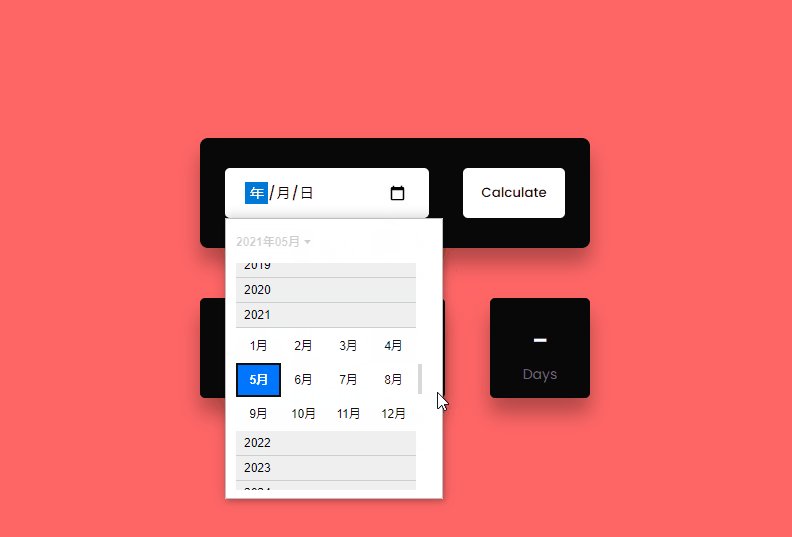
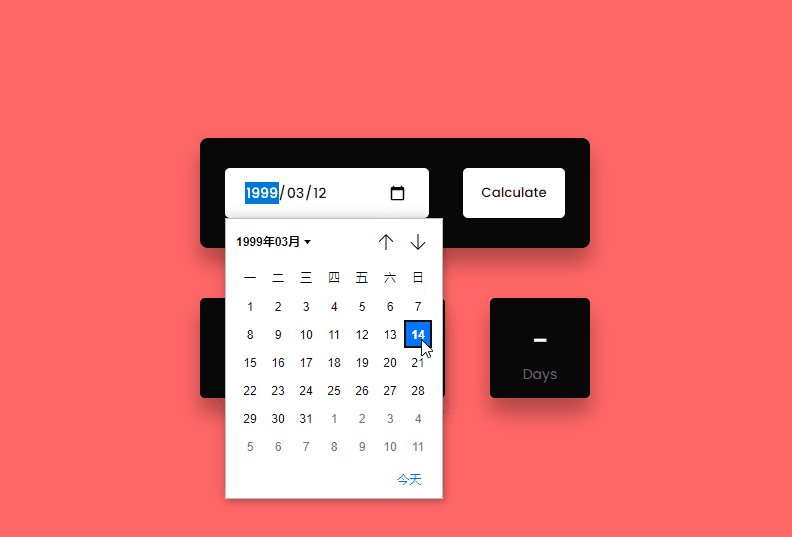
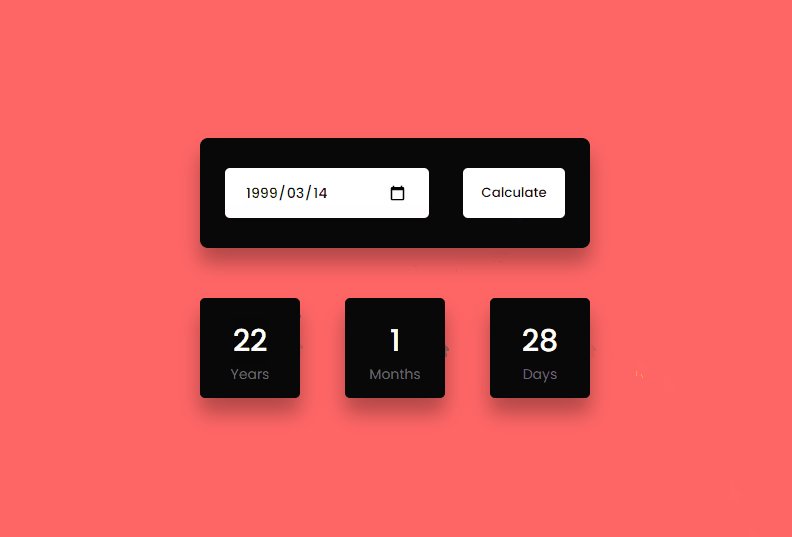
演示效果

HTML代码
<div class="container"> <div class="inputs-wrapper"> <input type="date" id="date-input"> <button onclick="ageCalculate()">Calculate</button> </div> <div class="outputs-wrapper"> <div> <span id="years"> - </span> <p> Years </p> </div> <div> <span id="months"> - </span> <p> Months </p> </div> <div> <span id="days"> - </span> <p> Days </p> </div> </div> </div>
CSS代码
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: #ff6666;
}
.container{
width: 40%;
min-width: 450px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
padding: 50px 30px;
}
.container *{
font-family: "Poppins",sans-serif;
border: none;
outline: none;
}
.inputs-wrapper{
background-color: #080808;
padding: 30px 25px;
border-radius: 8px;
box-shadow: 0 15px 20px rgba(0,0,0,0.3);
margin-bottom: 50px;
}
input,
button{
height: 50px;
background-color: #ffffff;
color: #080808;
font-weight: 500;
border-radius: 5px;
}
input{
width: 60%;
padding: 0 20px;
font-size: 14px;
}
button{
width: 30%;
float: right;
}
.outputs-wrapper{
width: 100%;
display: flex;
justify-content: space-between;
}
.outputs-wrapper div{
height: 100px;
width: 100px;
background-color: #080808;
border-radius: 5px;
color: #ffffff;
display: grid;
place-items: center;
padding: 20px 0;
box-shadow: 0 15px 20px rgba(0,0,0,0.3);
}
span{
font-size: 30px;
font-weight: 500;
}
p{
font-size: 14px;
color: #707070;
font-weight: 400;
}Javascript代码
const months = [31,28,31,30,31,30,31,31,30,31,30,31];
function ageCalculate(){
let today = new Date();
let inputDate = new Date(document.getElementById("date-input").value);
let birthMonth,birthDate,birthYear;
let birthDetails = {
date:inputDate.getDate(),
month:inputDate.getMonth()+1,
year:inputDate.getFullYear()
}
let currentYear = today.getFullYear();
let currentMonth = today.getMonth()+1;
let currentDate = today.getDate();
leapChecker(currentYear);
if(
birthDetails.year > currentYear ||
( birthDetails.month > currentMonth && birthDetails.year == currentYear) ||
(birthDetails.date > currentDate && birthDetails.month == currentMonth && birthDetails.year == currentYear)
){
alert("Not Born Yet");
displayResult("-","-","-");
return;
}
birthYear = currentYear - birthDetails.year;
if(currentMonth >= birthDetails.month){
birthMonth = currentMonth - birthDetails.month;
}
else{
birthYear--;
birthMonth = 12 + currentMonth - birthDetails.month;
}
if(currentDate >= birthDetails.date){
birthDate = currentDate - birthDetails.date;
}
else{
birthMonth--;
let days = months[currentMonth - 2];
birthDate = days + currentDate - birthDetails.date;
if(birthMonth < 0){
birthMonth = 11;
birthYear--;
}
}
displayResult(birthDate,birthMonth,birthYear);
}
function displayResult(bDate,bMonth,bYear){
document.getElementById("years").textContent = bYear;
document.getElementById("months").textContent = bMonth;
document.getElementById("days").textContent = bDate;
}
function leapChecker(year){
if(year % 4 == 0 || (year % 100 == 0 && year % 400 == 0)){
months[1] = 29;
}
else{
months[1] = 28;
}
}演示地址
https://www.zhanid.com/tool/nianling.html
总结:
通过上述HTML和JavaScript代码,我们展示了如何创建一个简单的年龄计算器。用户只需输入他们的生日日期,然后点击“计算”按钮,就能立即看到结果。这样的功能不仅方便了用户,也提升了网站的互动性和功能性。虽然这个例子很简单,但它展示了如何使用HTML和JavaScript来实现基本的前端功能。随着技术的发展,前端开发人员可以利用这些基础知识来创造更加复杂和丰富的用户体验。
本文来源于#网络,由@蜜芽 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/1243.html






















