在前端开发的世界里,开源项目的繁荣为我们提供了无数的工具和框架,使得开发者能够更加高效地构建复杂的前端应用。但是,在浩如烟海的开源项目中,哪些是真正值得我们关注的呢?本文将为你介绍五个极具创意的前端开发必备开源项目。它们不仅功能强大,而且具有创新性,能够帮助你提升开发技能,同时让你的作品更加出色。
Inpaint-web
Inpaint-web 是一款基于 WebGPU 技术和wasm技术的免费开源图像修复和图像缩放工具,纯浏览器端实现。
该项目使用的技术栈包括:React、Vite、TypeScript、Tailwind CSS 等。

Github:https://github.com/lxfater/inpaint-web
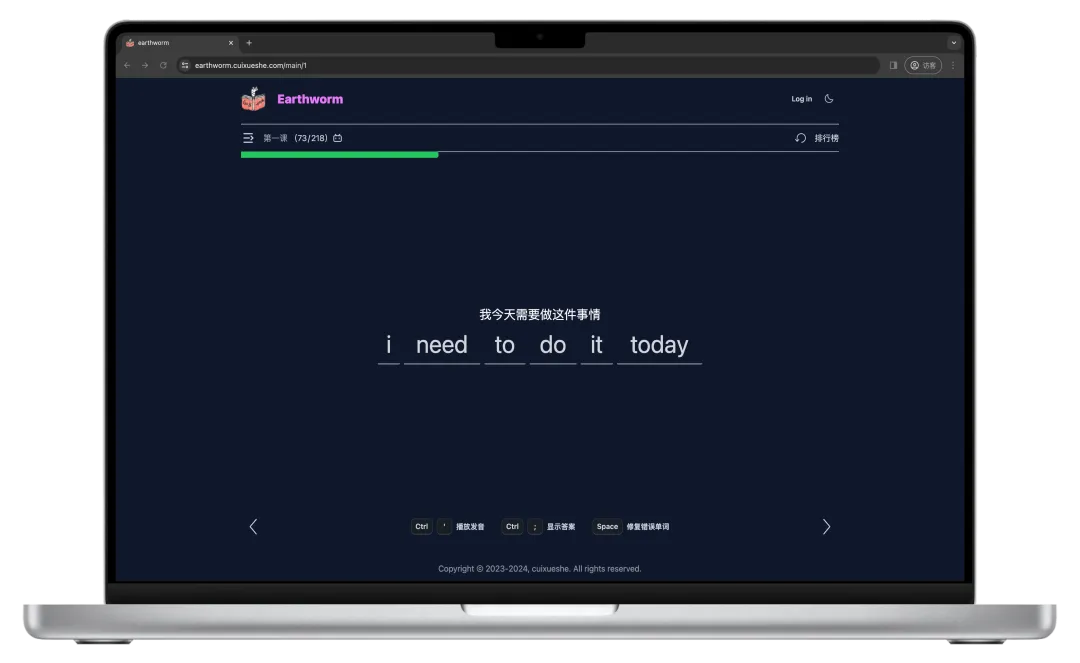
Earthworm
Earthworm 是一款英语学习网站,通过使用“连词成句”、“i + 1”和“以终为始”等学习理论,更高效地学习英语。通过不断的重复练习来形成肌肉记忆,而最重要的是采用游戏化的形式,让学习英语的过程充满乐趣。
该项目使用的技术栈包括:Vue、Vite、TypeScript、Tailwind CSS、Nuxt.js、Pinia、Nest.js、Cypress、Jest、PostgreQL、daisyUI、Redis 等。

Github:https://github.com/cuixueshe/earthworm
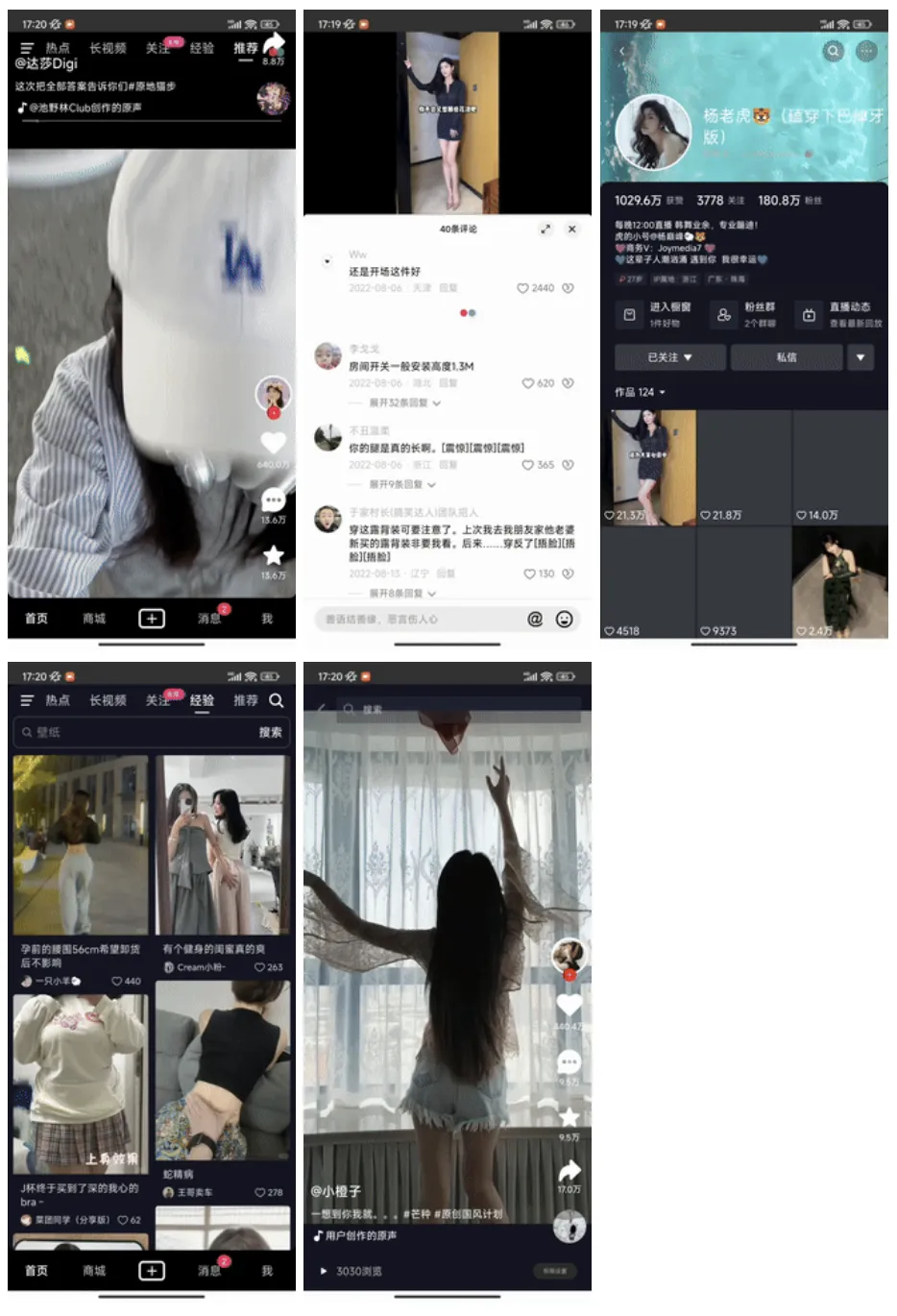
Douyin-Vue
douyin-vue 是一个模仿抖音 / TikTok 的移动端短视频项目,媲美原生 App 丝滑流畅的使用体验。
该项目使用的技术栈包括:Vue、Vite、Pinia、TypeScript。

Github:https://github.com/zyronon/douyin
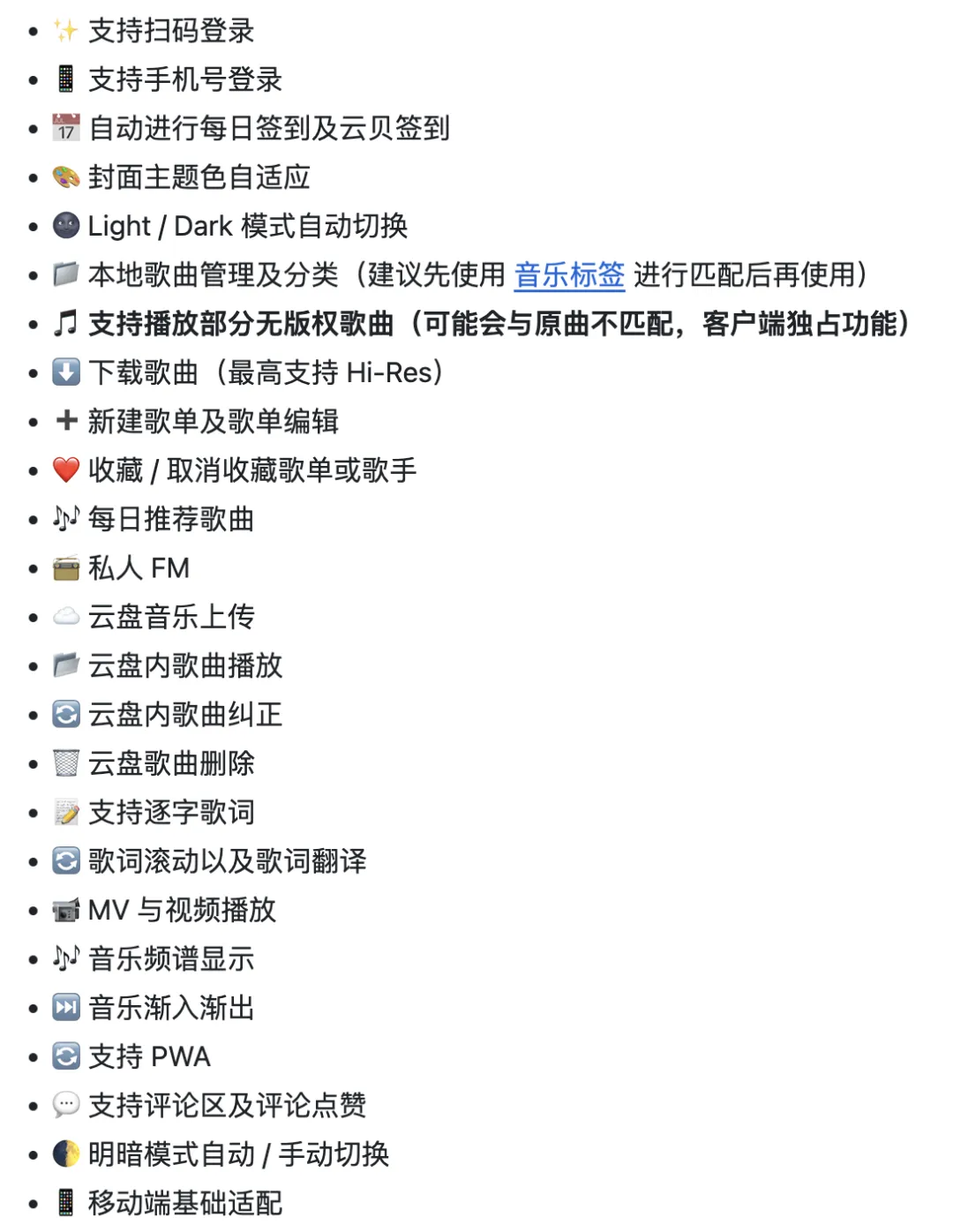
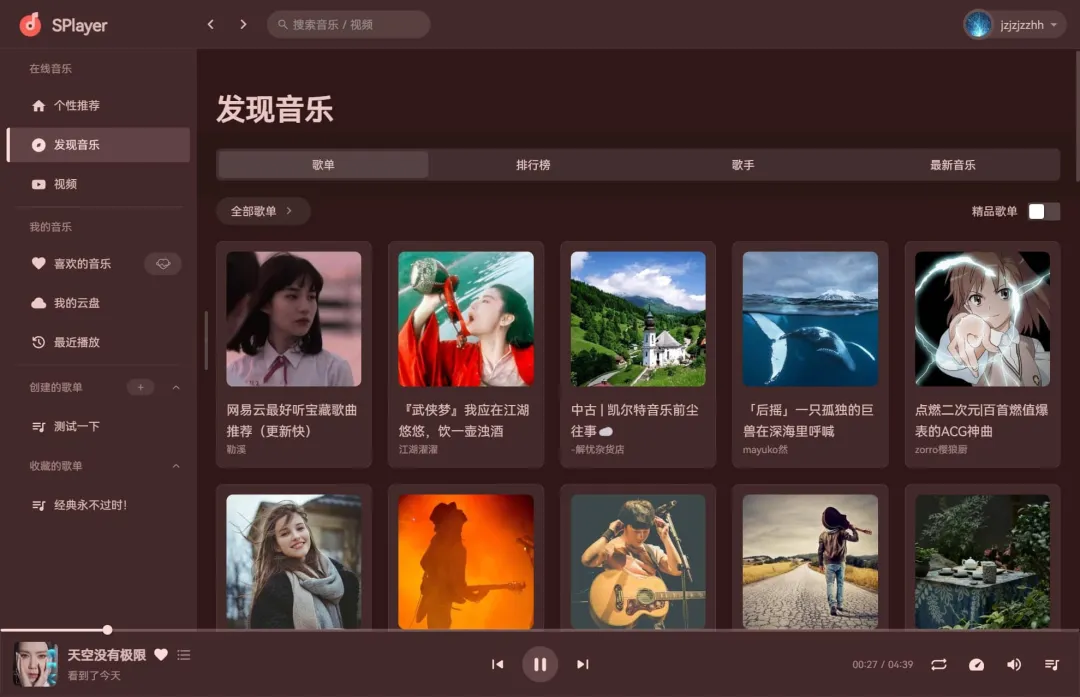
SPlayer
SPlayer是一个简约的音乐播放器。项目功能包括:

该项目使用的技术栈包括:Vue、Electron、Vite、TypeScript、Pinia、Express.js、Naive UI 等。

Github:https://github.com/imsyy/SPlayer
极简朋友圈
一个极简的朋友圈项目,支持暗黑模式。
该项目使用的技术栈包括:Vue、Nuxt.js、TypeScript、Tailwind CSS、Prisma、SQLite 等。

Github:https://github.com/kingwrcy/moments
总结:
在这篇文章中,我们探索了五个令人惊叹的前端开源项目,这些项目凭借其独特的特性和创新的思维,为前端开发者提供了新的可能性。通过深入了解和使用这些项目,开发者不仅可以提高自己的技术水平,还能为用户提供更加丰富和高质量的用户体验。随着前端技术的不断发展,这些开源项目将继续发挥重要作用,推动整个行业向前进步。
本文来源于#前端充电宝,由@战地网 整理发布。如若内容造成侵权/违法违规/事实不符,请联系本站客服处理!
该文章观点仅代表作者本人,不代表本站立场。本站不承担相关法律责任。
如若转载,请注明出处:https://www.zhanid.com/biancheng/1237.html






















